SME-101.06 WooCommerce
|
|
Description générale
Introduction
Maintenant que vous maîtrisez WordPress, votre but est à portée de main.
Le Cahier-6 du cours SME-101 décrit:
- L'installation et la configuration de WooCommerce, l'extension mondialement la plus utilisée pour le commerce électronique.
- La création d'un compte gratuit PayPal pour percevoir vos paiements et la vérification du fonctionnement de l'achat de vos articles en utilisant les modes "Sandbox" puis, "Live".
 La création d'un compte gratuit Stripe, le principal compétiteur de PayPal, l'installation de sa passerelle de paiements et la vérification du fonctionnement de l'achat de vos articles en utilisant les modes "Test" puis, "Live".
La création d'un compte gratuit Stripe, le principal compétiteur de PayPal, l'installation de sa passerelle de paiements et la vérification du fonctionnement de l'achat de vos articles en utilisant les modes "Test" puis, "Live".
Référence: https://fr.wikipedia.org/wiki/WooCommerce.
WooCommerce est une extension LIBRE pour WordPress permettant de créer une boutique en ligne. Cette extension est conçue pour les petites et grandes entreprises faisant du commerce en ligne en utilisant WordPress. Lancée le 27 septembre 2011, l'extension est rapidement devenue célèbre pour sa simplicité d'installation et de personnalisation.
- Conventions: #Particularités de ce document.
But final de ce cahier
Prérequis
WordPress, Wordfence, SME, PHP et MySQL
- WordPress
Référence: https://fr-ca.wordpress.org/about/requirements/.
WordPress requière la version 5.2.4 minimum pour PHP et recommande la version 7.2.
- Wordfence
Référence: https://www.wordfence.com/help/advanced/system-requirements/.
Wordfence recommande fortement la version 5.2.6 pour PHP.
- Serveur SME actuel
Nous utilisons le même système que celui du cours SME-101, Cahier-5B: Wordfence.
Collections RedHat
# scl -l
php54
php55
php56
php70
php71
rh-mysql57
PHP
Chemin.
# which php
/opt/remi/php71/root/usr/bin/php
Version.
# php --version
PHP 7.1.22 (cli) (built: Sep 11 2018 17:19:20) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2018 Zend Technologies
Paramètre PHP71 pour les i-bays
On vérifie les paramètres PHP pour les fichiers téléchargeables de notre future boutique (PHP est la manière standard qu'utilise WooCommerce pour les importer dans un répertoire afin de pouvoir être téléchargés par les clients).
# config show php71
php71=configuration
AllowUrlFopen=Off
MaxExecutionTime=30
MaxFileUpload=20
MaxInputTime=60
MemoryLimit=256M
PhpModule=enabled
PostMaxSize=52M
UploadMaxFilesize=50M
![]() Si les paramètres PHP ne sont pas tels que ci-dessus, voir le paragraphe "Ajustement des paramètres PHP" à la section Prérequis.
Si les paramètres PHP ne sont pas tels que ci-dessus, voir le paragraphe "Ajustement des paramètres PHP" à la section Prérequis.
MySQL
![]() Il faut toujours utiliser mysql57 ou mysqladmin57 pour toute les manipulations MySQL.
Il faut toujours utiliser mysql57 ou mysqladmin57 pour toute les manipulations MySQL.
Chemin et version.
# mysql57 --version
/opt/rh/rh-mysql57/root/usr/bin/mysql Ver 14.14 Distrib 5.7.16, for Linux (x86_64) using EditLine wrapper
Paramètres de php.ini
Nous avons ajusté ces paramètres comme prérequis pour l'installation de WordPress dans le Cahier-5A SME-101.05A WordPress, à la section Paramètres de php.ini.
On vérifie.
# cat /etc/php.ini | grep -i Memory_Limit
memory_limit = 256M
# cat /etc/php.ini | grep -i post_max_size
post_max_size = 52M
# cat /etc/php.ini | grep -i upload_max_filesize
upload_max_filesize = 50M
![]() Comme on le voit ci-dessus, les grandeurs maximales sont maintenant de 256M, 52M et de 50M. Les relations ont été respectées: memory_limit (256M) > post_max_size (52M) > upload_max_filesize (50M).
Comme on le voit ci-dessus, les grandeurs maximales sont maintenant de 256M, 52M et de 50M. Les relations ont été respectées: memory_limit (256M) > post_max_size (52M) > upload_max_filesize (50M).
Droits et permissions
![]() Pour plus de détails, voir dans le Cahier-5A, le chapitre Scripts d'ajustement des droits et permissions.
Pour plus de détails, voir dans le Cahier-5A, le chapitre Scripts d'ajustement des droits et permissions.
Pour s'assurer que les bons droits sont en place, on lance le script droits_ibay.sh Primary avant l'installation.
![]() Modifier le nom de l'i-bay si WordPress n'est pas installé dans l'i-bay Primary.
Modifier le nom de l'i-bay si WordPress n'est pas installé dans l'i-bay Primary.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
********** Répertoire racine **********
total 216
4 drwxr-s--- 8 admin shared 4096 16 oct. 18:41 .
...
Création d'un usager "acheteur"
Sur notre futur Serveur SME de commerce en ligne, nous créons, dans le gestionnaire Server Manager, un usager "acheteur" afin de vérifier les éventuels courriels qu'il pourrait recevoir lors d'un d'achat.
On se logue avec "admin" dans le gestionnaire du Serveur SME: https://IP_du_serveur/server-manager/.

|

|
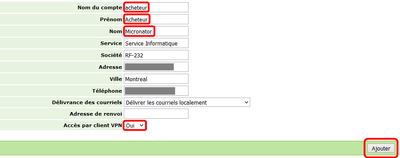
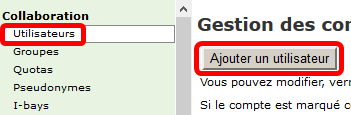
- Collaboration > Utilisateurs > Ajouter un utilisateur.
- - Nom du compte: acheteur
- Prénom: Acheteur
- Nom: Micronator
- Ajouter.

|
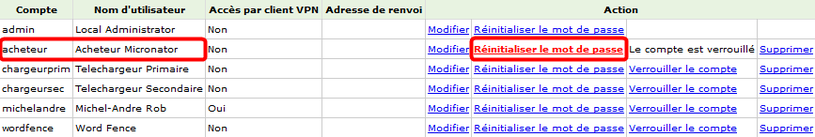
- Réinitialiser le mot de passe.

|

|
- On entre un mot de passe et on le confirme > Enregistrer.
- Le mot de passe a été réinitialisé.
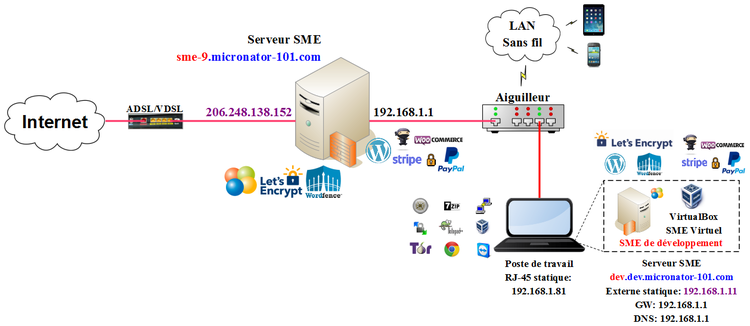
 Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal sme-9.micronator-101.com à l'adresse 192.168.1.1, et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "acheteur" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal sme-9.micronator-101.com à l'adresse 192.168.1.1, et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "acheteur" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Création d'un usager gestionnaire du compte PayPal

|
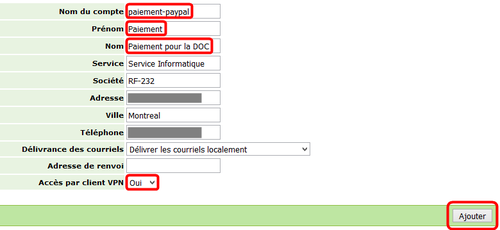
- Sur le Serveur SME, on crée un nom d'usager "paiement-paypal" qui servira à la création et à la gestion d'un compte PayPal.
 On répète les mêmes opérations précédentes pour la création de cet usager.
On répète les mêmes opérations précédentes pour la création de cet usager. On lui donne un mot de passe robuste.
On lui donne un mot de passe robuste. Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "paiement-paypal" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "paiement-paypal" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Création d'un acheteur PayPal de TEST

|
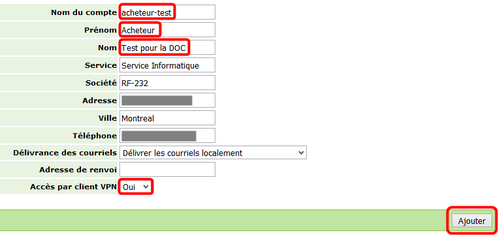
- On répète les mêmes opérations pour la création d'un usager "acheteur-test" qui fera les achats en mode TEST.
 On lui donne un mot de passe robuste.
On lui donne un mot de passe robuste. Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "acheteur-test" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "acheteur-test" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Création d'un usager gestionnaire du compte Stripe

|
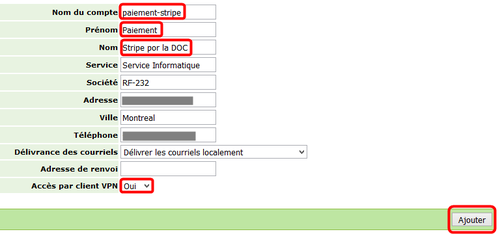
- On répète les mêmes opérations pour la création d'un usager "paiement-stripe" qui fera les achats en mode TEST.
 On lui donne un mot de passe robuste.
On lui donne un mot de passe robuste. Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "paiement-stripe" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.
Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut aussi créer cet usager "paiement-stripe" sur le serveur principal afin qu'il puisse recevoir ses courriels de l'Internet. Voir le Cahier-8: Mandataire inversé.

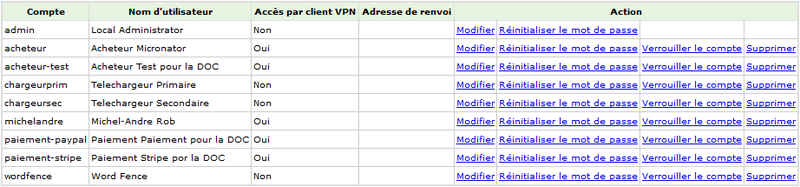
|
- Tous nos usagers.
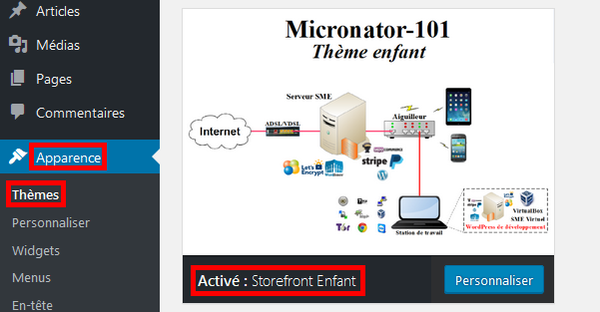
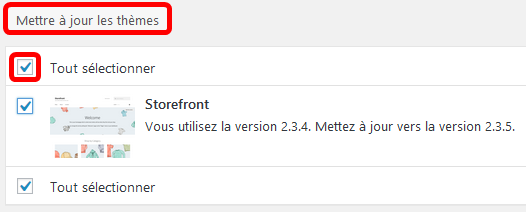
Thème WordPress

|
Le thème "Storefront" est gratuit et est recommandé par WooCommerce.
Les autres thèmes fonctionnent très bien mais, certains n'affichent pas correctement les produits.
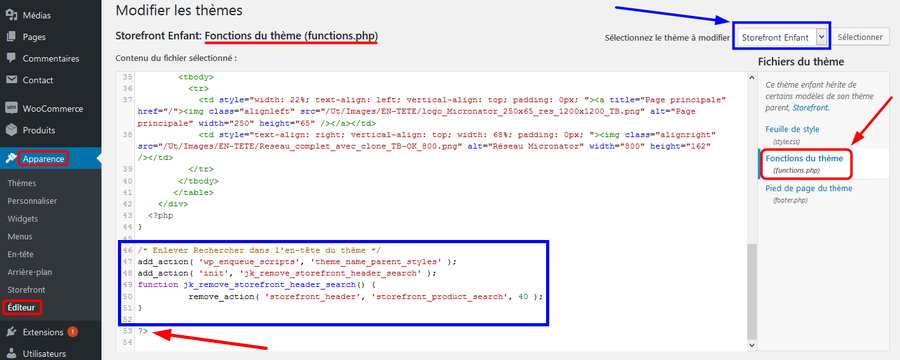
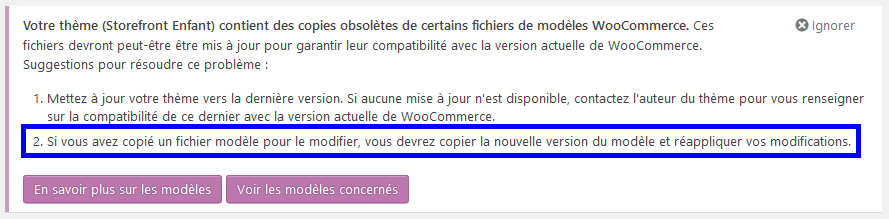
Avant d'installer WooCommerce, s'assurer que le thème "Storefront enfant" soit installé et activé; sinon, voir le chapitre CSS et Thème enfant dans le Cahier-5A: SME & WordPress.
Pages indispensables
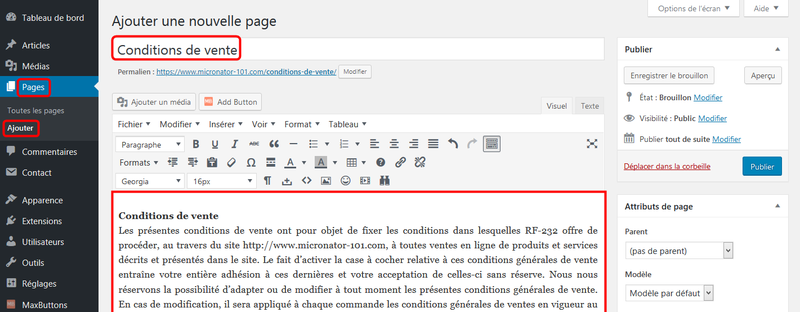
Conditions de vente
![]() Pour une protection juridique minimale, il est préférable d'avoir une page énonçant les conditions de vente sur notre site WooCommerce.
Pour une protection juridique minimale, il est préférable d'avoir une page énonçant les conditions de vente sur notre site WooCommerce.
Création de la page
Tableau de bord > Pages > Ajouter > on écrit notre page.

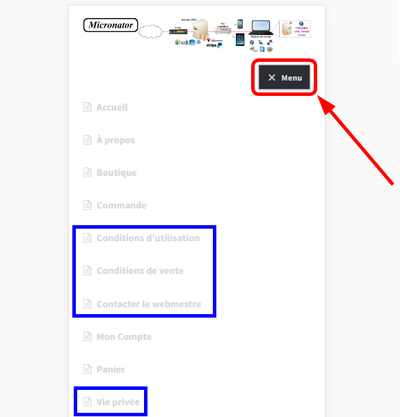
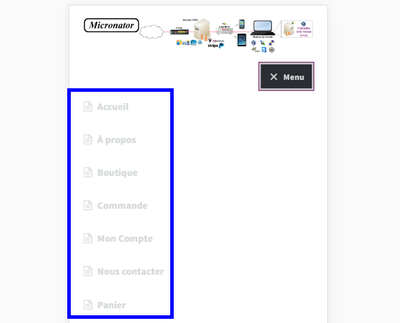
|

|
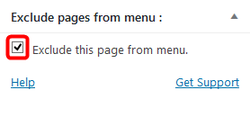
- Cocher Exclude this page from menu.
- Publier.
- On vérifie notre page en cliquant le bouton: Prévisualiser les modifications
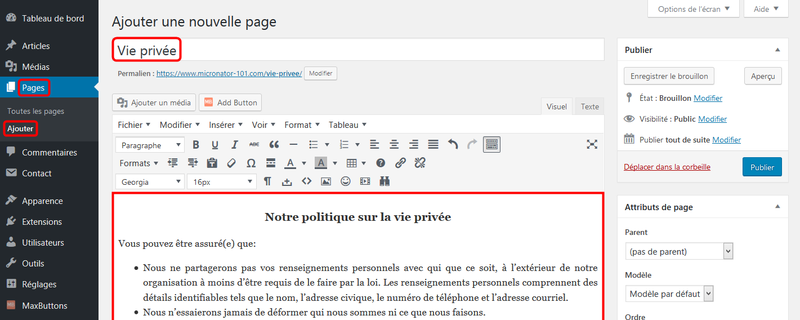
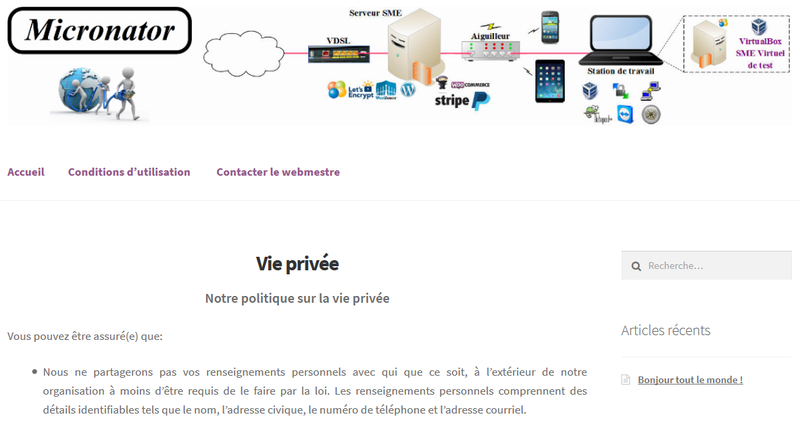
Vie privée
![]() Il est préférable d'avoir une page énonçant notre politique sur la vie privée des clients qui achètent des articles de notre site WooCommerce.
Il est préférable d'avoir une page énonçant notre politique sur la vie privée des clients qui achètent des articles de notre site WooCommerce.
Création de la page
Tableau de bord > Pages > Ajouter > on écrit notre page.

|

|
- Cocher Exclude this page from menu.
- Publier.
- On vérifie notre page en cliquant le bouton: Prévisualiser les modifications
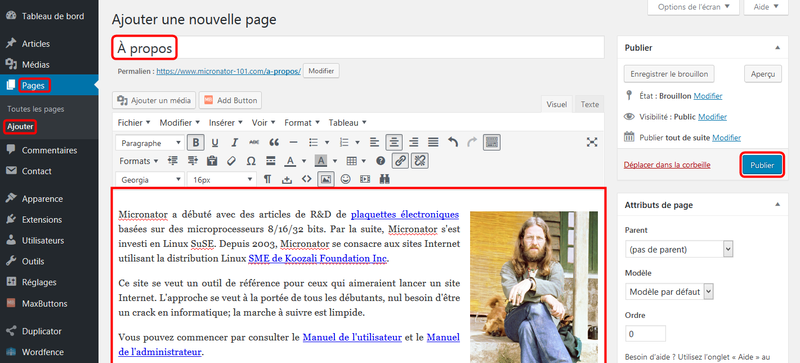
À propos
Tableau de bord > Pages > Ajouter > on écrit notre page > on ne coche pas "Exclude this page from menu" > Publier.
On vérifie notre page en cliquant Prévisualiser les modifications.
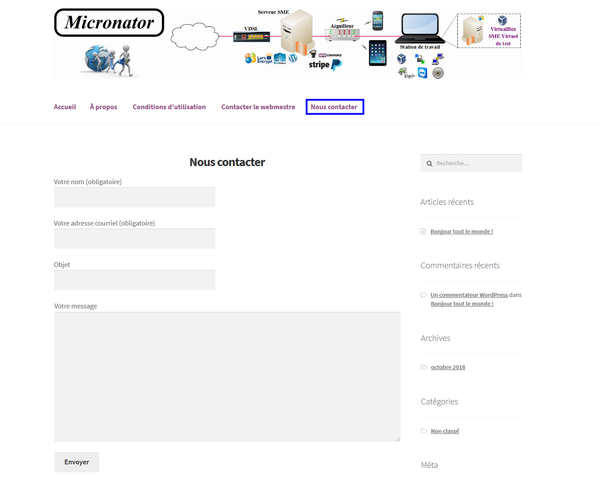
Nous contacter
Page permettant aux visiteurs de nous contacter.
Dans le Cahier-5A: WordPress, à la section Contact_Form_7, nous avons créé un formulaire de contact: "Contacter le webmestre".
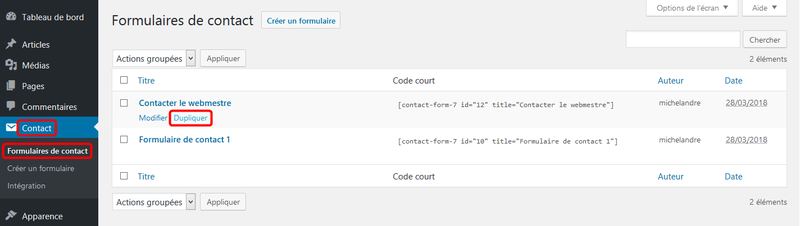
On va dupliquer ce formulaire pour en créer un nouveau qu'on va nommer "Nous contacter".
Tableau de bord > Contact > Formulaire de contact > survoler le formulaire "Contacter le webmestre" pour faire apparaître le menu > Dupliquer.
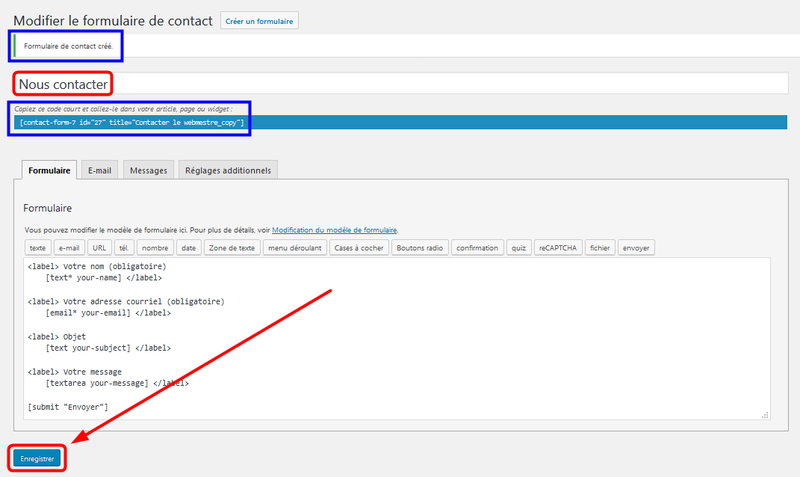
Le nouveau formulaire a été créé. Entrer le nouveau titre > Enregistrer.
Après avoir sauvegardé le formulaire, le code court est affiché: [contact-form-7 id="27" title="Nous contacter"]. 
![]() Le numéro id="27" peut varier.
Le numéro id="27" peut varier.
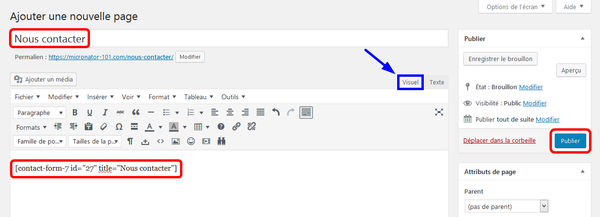
Création de la page Nous contacter

|
On crée une page pour ce nouveau formulaire.
- - Titre: Nous contacter.
- Visuel:[contact-form-7 id="27" title="Nous contacter"].
- Publier.

|
- On vérifie notre page en cliquant Prévisualiser les modifications.
Compte PayPal
Inscription
Avant d'installer WooCommerce, il nous faut créer un compte business chez PayPal pour pouvoir effectuer des tests d'achats.
![]() Les pages chez PayPal peuvent varier avec le temps mais, les principes demeurent les mêmes.
Les pages chez PayPal peuvent varier avec le temps mais, les principes demeurent les mêmes.
Se rendre à l'adresse: https://www.paypal.com/ca/webapps/mpp/home?locale.x=fr_CA.

|

|

|
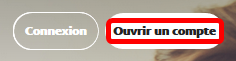
- Ouvrir un compte.
- Ouvrir un compte business.
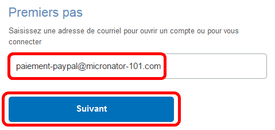
- Premiers pas.

|

|

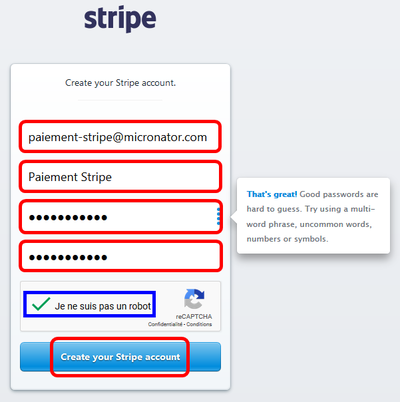
|
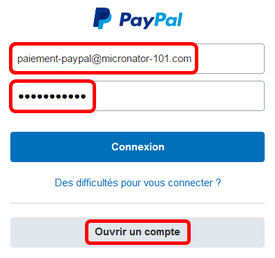
- Entrer l'adresse courriel de celui qui s'occupera du compte PayPal > Suivant
- Entrer l'adresse courriel de celui qui s'occupera du compte PayPal > mot de passe > Ouvrir un compte.
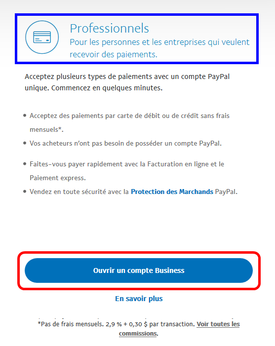
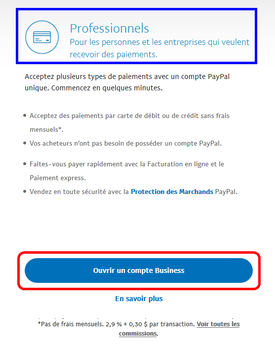
- - Sous "Professionnels",
- Ouvrir un compte business.

|

|

|
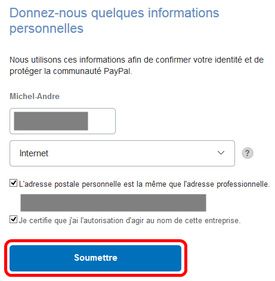
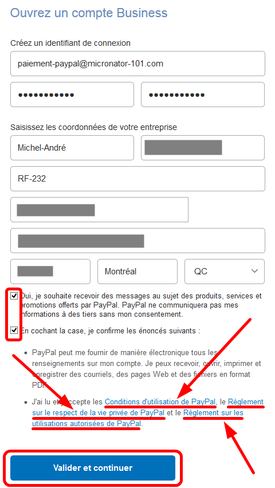
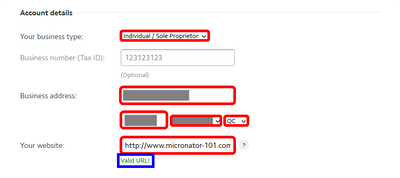
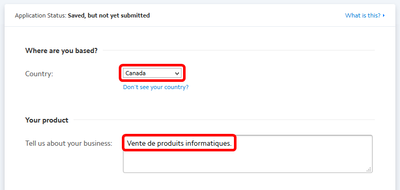
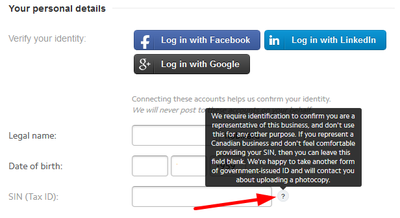
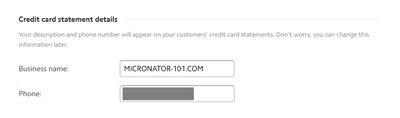
- - Entrez les informations demandées.
- Lisez les Conditions d'utilisation et tous les Règlement(s).
- Si vous les acceptez, cochez "En cochant la case..."
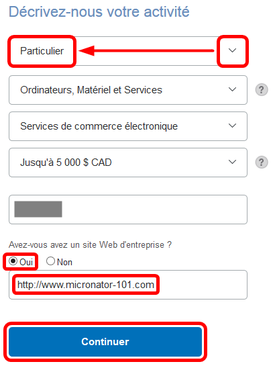
- Valider et continuer. - - Dérouler le premier menu et choisir Particulier.
- Entrer les informations demandées.
-Continuer. - - Entrer les informations demandées.
- Cocher les deux cases.
- Soumettre.
Confirmation de l'adresse courriel

|
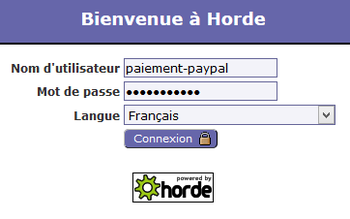
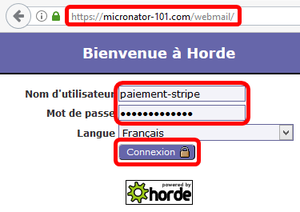
Sur notre serveur de messagerie, on se logue avec le compte "paiement-paypal": https://www.micronator-101.com/webmail.
![]() Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut utiliser https://www.serveur-principal/webmail car, c'est le serveur principal qui recevra les courriels pour le serveur local parce que le "Serveur mandataire inversé" crée, sur le serveur principal, un domaine virtuel au nom du serveur local. Voir le Cahier-8: Mandataire inversé.
Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut utiliser https://www.serveur-principal/webmail car, c'est le serveur principal qui recevra les courriels pour le serveur local parce que le "Serveur mandataire inversé" crée, sur le serveur principal, un domaine virtuel au nom du serveur local. Voir le Cahier-8: Mandataire inversé.
On entre les coordonnées de l'usager créé au paragraphe #Création d'un usager gestionnaire du compte PayPal.
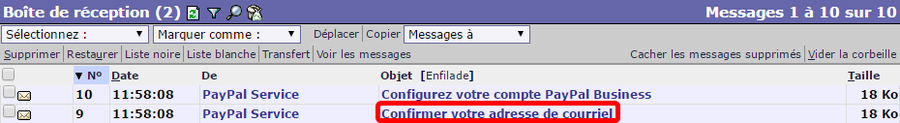
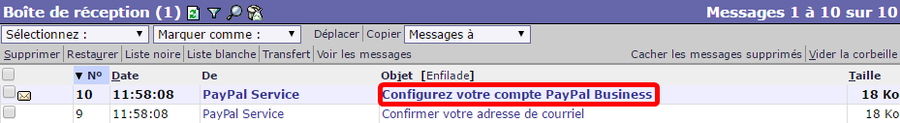
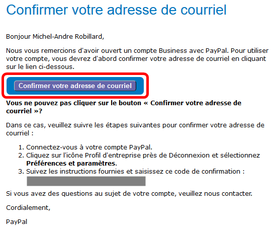
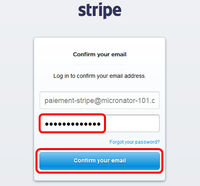
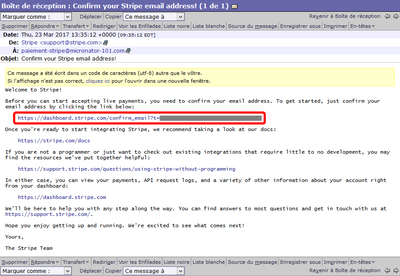
Dans la "Boîte de réception", ouvrir le courriel "Confirmer votre adresse de courriel".

|

|

|
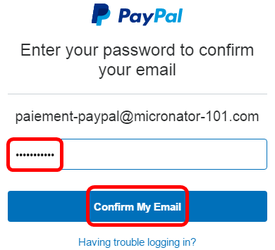
- Dans le courriel reçu de PayPal, cliquer Confirmer votre adresse de courriel.
- Entrez le mot de passe > Confirm My Email.
- Une page PayPal s'affiche.
Configuration du compte PayPal Business
![]() Les étapes de ce paragraphe sont obligatoires si on veut pouvoir choisir le type de paiement lors de nos achats réels ou de tests.
Les étapes de ce paragraphe sont obligatoires si on veut pouvoir choisir le type de paiement lors de nos achats réels ou de tests.
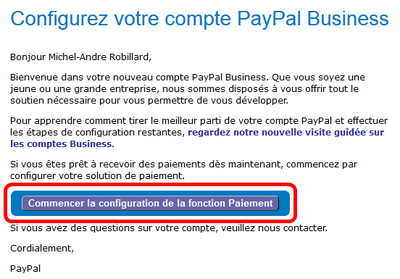
Ouvrir le courriel reçu précédemment de PayPal: Configurez votre compte PayPal Business.
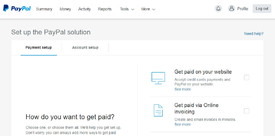
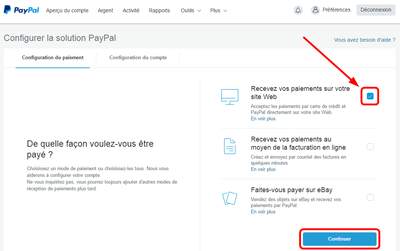
Configuration du paiement
Recevez vos paiements sur votre site Web.
Acceptez les paiements par carte de crédit ou PayPal directement sur votre site Web.
- Vendez des produits, des services ou des abonnements. Vous pouvez également accepter des dons.
- Offert par la plupart des partenaires de PayPal fournissant des solutions de commerce électronique ou, en copiant un code simple et en le collant sur votre site.
- Pas de frais d'installation ou de frais mensuels. Vous ne payez rien tant que vous n'êtes pas payé.

|

|
- Commencer la configuration de la fonction Paiement.
- Cocher "Recevez vos paiements sur votre site Web" > Continuer.

|

|
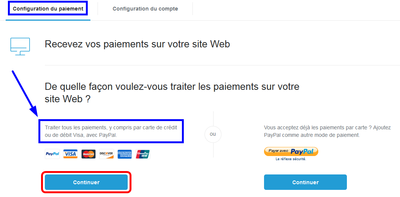
- - Choisir Traiter tous les paiements, y compris par carte de crédit ou de débit Visa, avec PayPal.
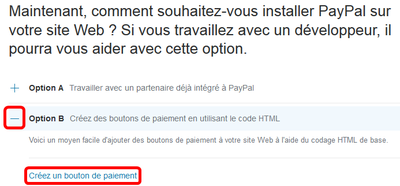
- Continuer. - - En cliquant le + à gauche d'Option B, le menu se développe et le + devient un -.
- Créer un bouton de paiement.

|

|
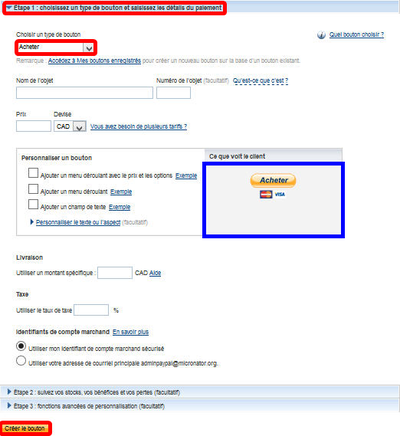
- Étape 1: Faire un choix de bouton.
- "Choisir un type de bouton:" Acheter.
- Suivant.
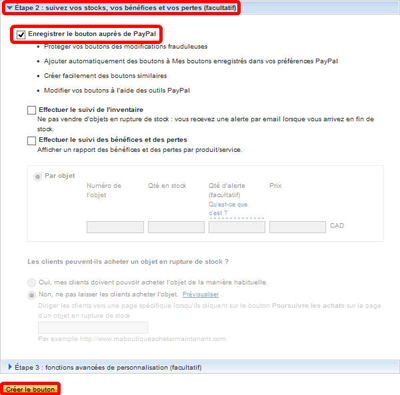
- Étape 2: Si on veut enregistrer le bouton auprès de PayPal.
- Cocher "Enregistrer le bouton auprès de PayPal".
- Créer le bouton.

|

|
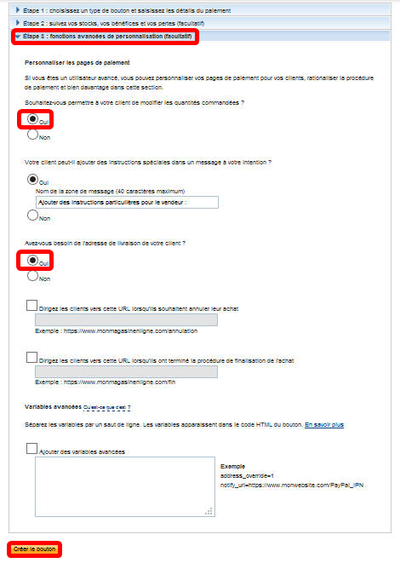
- Étape 3: Fonctions avancées de personnalisation (facultatif).
- Oui.
- Oui.
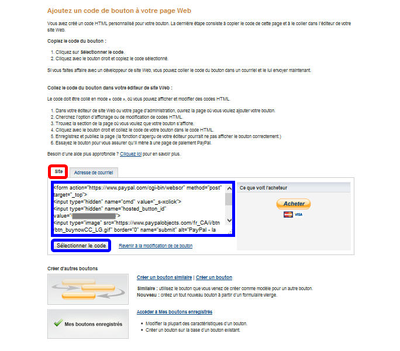
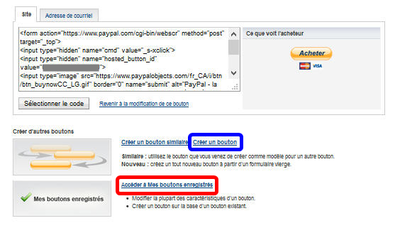
- Créer le bouton. - - Onglet Site pour examiner le code seulement.
- On pourrait copier le code pour l'insérer dans une page d'un site n'utilisant pas WooCommerce.

|

|
- - Onglet "Adresse de courriel".
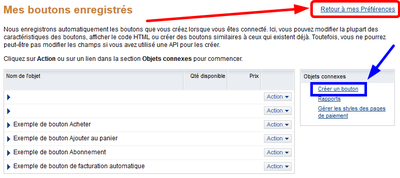
- On pourrait copier l'adresse pour un site n'utilisant pas WooCommerce. - Accéder à mes boutons enregistrés.

|
Fin de la configuration du paiement
![]() Il ne sera pas nécessaire d'utiliser ce bouton car, WooCommerce s'occupe lui-même des boutons d'achats.
Il ne sera pas nécessaire d'utiliser ce bouton car, WooCommerce s'occupe lui-même des boutons d'achats.
![]() En cliquant "Créer un bouton", on pourrait créer un autre bouton pour demander de faire un Don et le placer sur une de nos pages Web.
En cliquant "Créer un bouton", on pourrait créer un autre bouton pour demander de faire un Don et le placer sur une de nos pages Web.
- Pour terminer, Retour à mes Préférences.
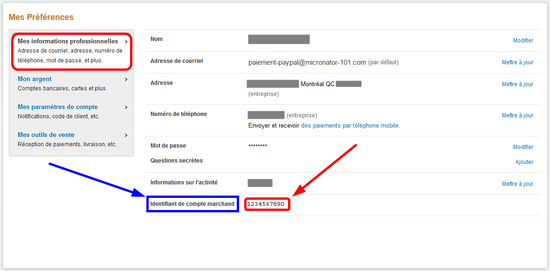
Identifiant de compte marchand

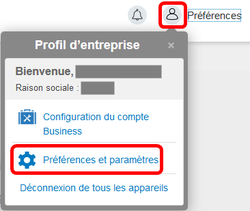
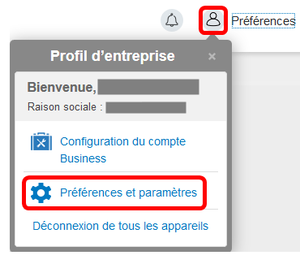
|

|
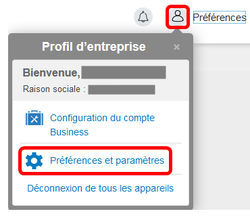
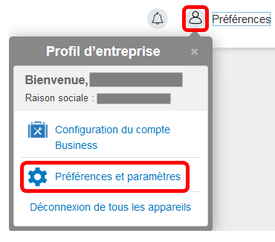
- Cliquez sur l'icône Préférences et sélectionnez Préférences et paramètres.
 Prendre en note l'Identifiant de compte marchand, il est obligatoire pour communiquer avec PayPal pour discuter d'une question quelconque.
Prendre en note l'Identifiant de compte marchand, il est obligatoire pour communiquer avec PayPal pour discuter d'une question quelconque.
Création d'une signature API

|
Une API (Application Programming Interface) permet aux logiciels PayPal de communiquer avec votre boutique en ligne ou panier.
Vous devez fournir un ensemble d'informations d'identification valides API lors des appels à des opérations de l'API PayPal. Ceci permet à PayPal de vérifier le compte qui effectue les appels.
Les informations d'identification se composent d'un Identifiant API, d'un Mot de passe API et d'une une Signature. PayPal génère un ensemble unique d'informations d'identification pour chaque compte admissible PayPal.
![]() Vos comptes Sandbox et vos comptes PayPal Business ou Premier ont différentes informations d'identification API, assurez-vous d'utiliser le bon jeu lors de tests!
Vos comptes Sandbox et vos comptes PayPal Business ou Premier ont différentes informations d'identification API, assurez-vous d'utiliser le bon jeu lors de tests!
On retourne à notre compte chez:https://www.paypal.com.
- Cliquer l'Icône de Préférences > Préférences et paramètres.
 |

|
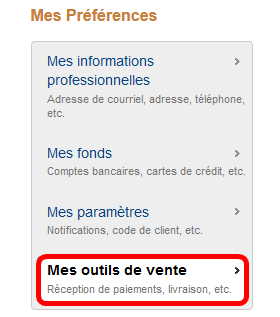
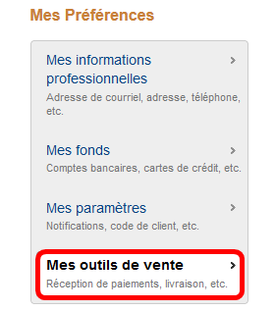
- Mes outils de vente.
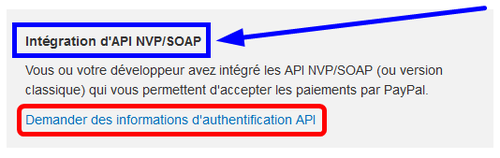
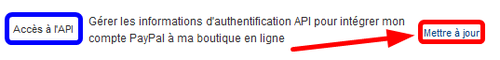
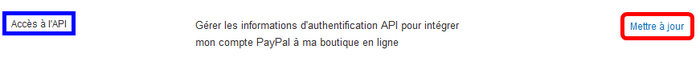
- À la droite de la ligne "Accès à l'API", cliquer Mettre à jour.
- Parce que WooCommerce fonctionne sur notre propre serveur et qu'il s'occupe lui-même du panier:
- Choisir "Intégration d'API NVP/SOAP".
- Demander des informations d'authentification API.
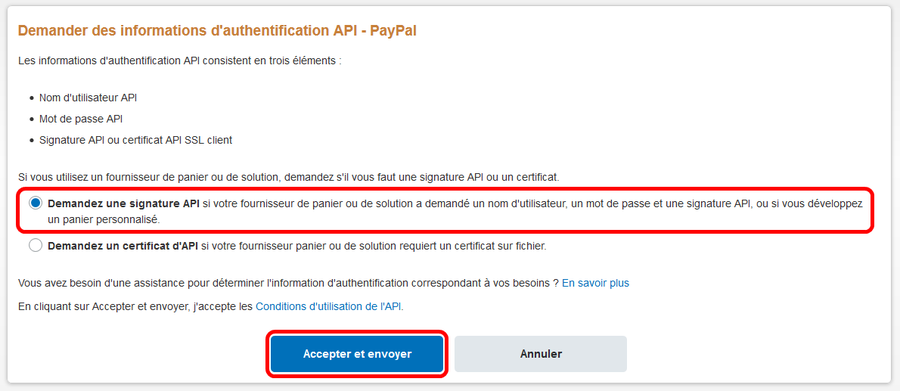
Sélectionner "Demander une signature API..." > Accepter et envoyer.
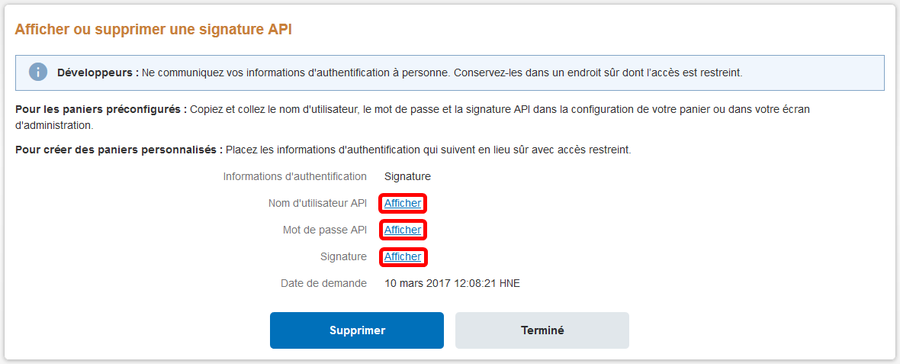
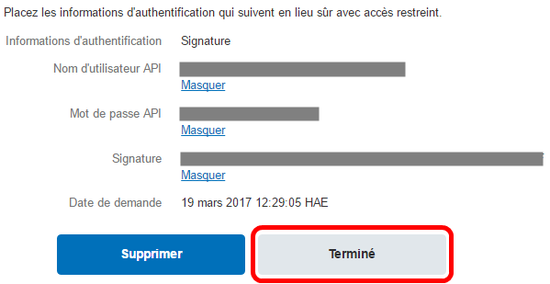
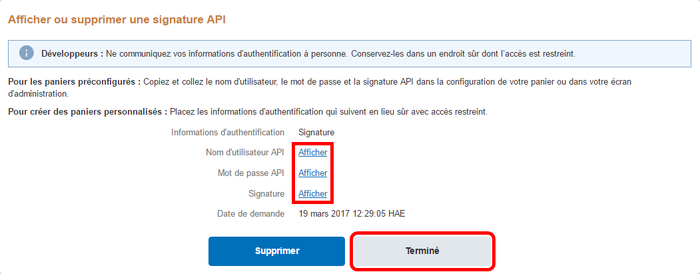
Cliquer Afficher pour faire apparaître les informations d'authentification et pouvoir les copier.

|
![]() Pour les conserver, on peut sélectionner ces données, les copier et les entrer dans un fichier texte.
Pour les conserver, on peut sélectionner ces données, les copier et les entrer dans un fichier texte.
![]() On peut aussi pendre une capture d'écran pour pouvoir conserver une copie de ces informations très sensibles.
On peut aussi pendre une capture d'écran pour pouvoir conserver une copie de ces informations très sensibles.
![]() Conserver les informations d'authentification en lieu sûr ayant un accès restreint.
Conserver les informations d'authentification en lieu sûr ayant un accès restreint.
![]() Nous utiliserons ces informations: Nom d'utilisateur API, Mot de passe API et Signature lors de la configuration de PayPal sous l'onglet "Commande de WooCommerce", voir le paragraphe #PayPal.
Nous utiliserons ces informations: Nom d'utilisateur API, Mot de passe API et Signature lors de la configuration de PayPal sous l'onglet "Commande de WooCommerce", voir le paragraphe #PayPal.
- Cliquer Terminé pour fermer la fenêtre.
Pour revoir les clés API

|

|

|
Plus tard, si on veut revoir ces informations:
- On se logue avec notre compte chez: https://www.paypal.com.
- Icône de l'usager > Préférences et paramètres.
- Mes outils de vente.

|
- Vis-à-vis "Accès à l'API", Mettre à jour.

|
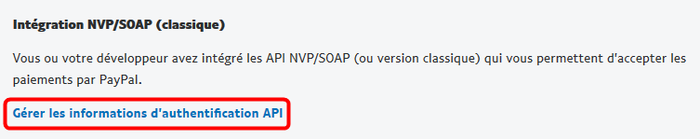
- Gérer les informations d'authentification API.

|
- - À la fenêtre des informations d'authentification, cliquer Afficher pour faire apparaître le paramètre désiré.
- Pour refermer la fenêtre, cliquer Terminé.
Pour refermer la fenêtre, cliquer Terminé.
Bac à sable PayPal
Introduction
Référence: https://www.paypal.com/fr/cgi-bin/webscr?cmd=_ipn-test-about-outside.
Test de la Notification Instantanée de Paiement
Il est important de tester l'intégration IPN (Instant Payment Notification) avant de vous lancer en mode RÉEL/LIVE.
L'Environnement de test PayPal offre un environnement permettant d'effectuer des tests sans utiliser de transactions réelles de paiement. Il est fortement recommandé de vérifier le système PayPal en mode TEST avant de l'exploiter en mode RÉEL/LIVE.
Environnement de test PayPal
L'Environnement de test PayPal permet de tester la plupart des aspects du système PayPal incluant la "Notification Instantanée de Paiement".
Pour effectuer un test sur l'Environnement de test:
1. Créez un compte développeur dans l'Espace Intégration http://developer.paypal.com.
2. Créez un compte "Personal" dans l'Environnement de test et ajoutez une carte bancaire.
3. Créez un compte Business dans l'Environnement de test puis, ajoutez et confirmez un compte bancaire.
4. Dans les contenus de votre bouton PayPal et du script de gestion NPI, utilisez l'URL https://www.sandbox.paypal.com/cgi-bin/webscr là où vous utiliseriez normalement https://www.paypal.com/cgi-bin/webscr.
5. Procédez à un paiement en utilisant le courriel et le mot de passe du compte "Personal" pour la connexion.
Remarque à propos des courriels
Dans l'Environnement de test de l'API PayPal, tous les participants à des transactions (utilisateurs test) sont fictifs et ne possèdent pas de comptes réels. Pour en tenir compte, l'Environnement de test comporte un système spécial de courriel intégré. Chaque développeur de l'API PayPal possède une boîte aux lettres dans laquelle tous les messages par courriel adressés à des utilisateurs de tests sont envoyés. Un développeur (administrateur PayPal) ne voit que les courriels adressés aux utilisateurs de tests qui lui sont associés. Les courriels adressés à tous les utilisateurs de tests associés à un développeur apparaissent dans la même boîte aux lettres.
Pour voir vos courriels dans l'Environnement de test, connectez-vous à l'Espace Intégration à l'adresse https://developer.paypal.com et cliquez sur l'onglet "Email". Les courriels générés par votre Environnement de test se trouvent sur cette page. consultez le Guide d'intégration de PayPal Intégral Évolution (en français), chapitre 6, "Tester votre intégration dans l'Environnement de test".
Test sur le système réel
Il faut aussi procéder à des tests sur le système réel pour s'assurer que des problèmes n'apparaissent pas dans ces conditions. Quelques points à considérer pour les tests sur le système réel:
1. Vous devez pouvoir accéder à un compte Personnel avec une carte bancaire associée à un compte Business vérifié.
2. Passez de l'URL de l'Environnement de test https://www.sandbox.paypal.com/cgi-bin/webscr à l'URL du site réel https://www.paypal.com/cgi-bin/webscr.
3. Pré-approvisionnez le compte Personnel pour éviter de générer des frais sur la carte bancaire.
4. Les transactions de test peuvent ne pas dépasser $0,01 USD.
5. Les paiements peuvent être remboursés afin de restituer la totalité des frais.
6. Il est recommandé d'enregistrer tous les IPN reçus dans un fichier journal ou une base de données.
Création d'un compte de test
![]() Les pages du Bac à sable chez PayPal peuvent varier avec le temps mais, les principes demeurent les mêmes.
Les pages du Bac à sable chez PayPal peuvent varier avec le temps mais, les principes demeurent les mêmes.
![]() Nous avons déjà créé un compte personnel PayPal. Il n'est pas nécessaire de créer un nouveau compte pour le site des développeurs. Nous pouvons utiliser notre compte créé à la section #Compte PayPal.
Nous avons déjà créé un compte personnel PayPal. Il n'est pas nécessaire de créer un nouveau compte pour le site des développeurs. Nous pouvons utiliser notre compte créé à la section #Compte PayPal.

|

|

|
- - On se rend au site: https://developer.paypal.com/.
- Cliquer Log in. - Entrer l'adresse courriel et le mot de passe donnés lors de la création du compte ci-dessus. > Connexion.
- Dashboard.
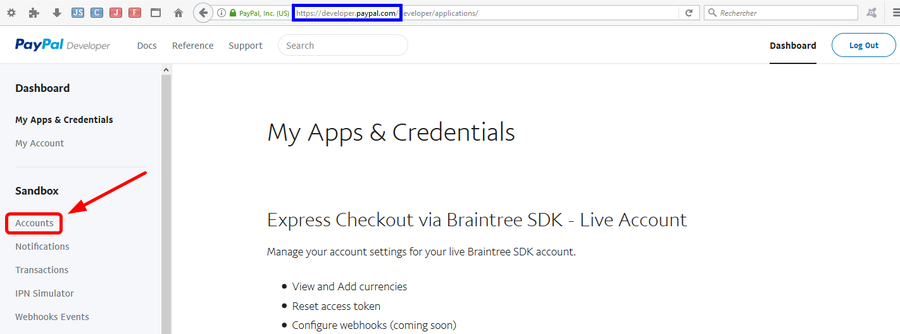
- On vérifie qu'on est bien chez http://developer.paypal.com/.
- On clique Accounts.
Création d'un usager de test
![]() PayPal créé deux comptes usagers lors du premier login à un compte Sandbox. Nous allons en créer un nouveau "Personal" qui sera un utilisateur de notre site WooCommerce et qui est aussi déjà un usager sur notre Serveur SME.
PayPal créé deux comptes usagers lors du premier login à un compte Sandbox. Nous allons en créer un nouveau "Personal" qui sera un utilisateur de notre site WooCommerce et qui est aussi déjà un usager sur notre Serveur SME.
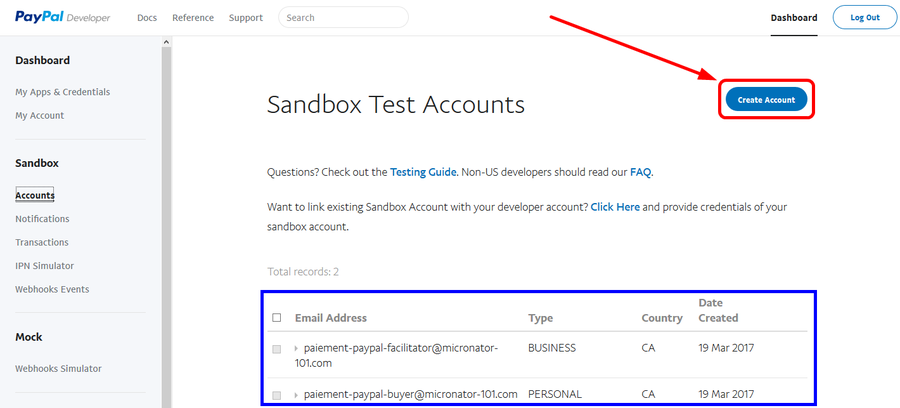
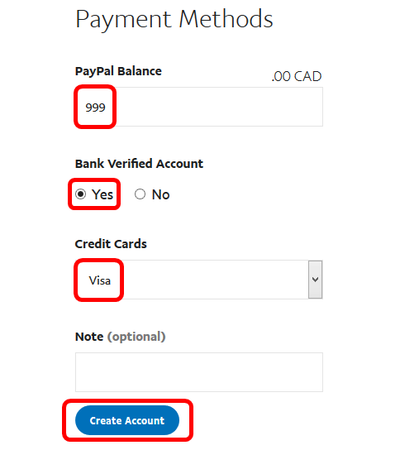
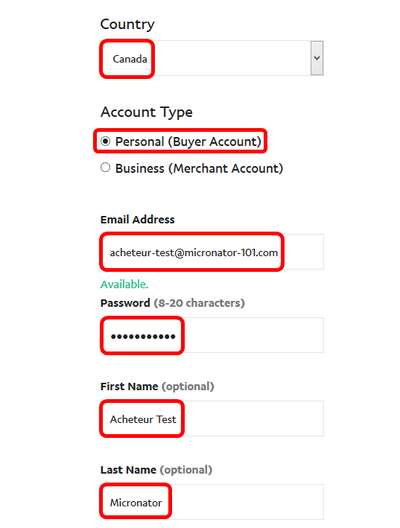
On clique Create Account.

|

|
- On entre les informations demandées... (sans accents).
- 999 > Yes > Visa > Create account.

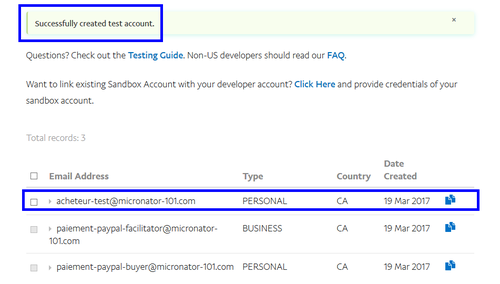
|
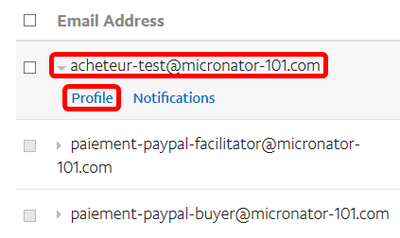
- Le nouveau compte "acheteur-test@micronator-101.com" a été créé avec succès.

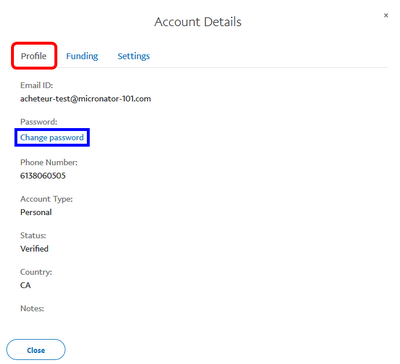
|

|
- On clique l'adresse pour développer et faire apparaître les onglets > Profile.
- Sous l'onglet Profile, si on veut changer le mot de passe, le nouveau doit être différent du précédent.

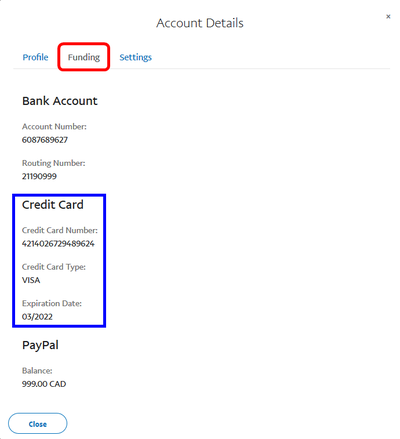
|

|
- Funding (détails de la carte de crédit).
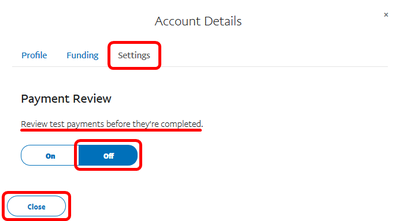
- Settings > Off (TRÈS IMPORTANT) > Close.
![]() Il est TRÈS IMPORTANT sous l'onglet "Settings" de mettre "Payment Review" à Off, surtout pour les fichiers téléchargeables.
Il est TRÈS IMPORTANT sous l'onglet "Settings" de mettre "Payment Review" à Off, surtout pour les fichiers téléchargeables.
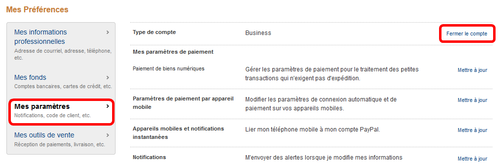
Fermeture de compte
Pour la marche à suivre pour fermer un compte PayPal, voir le chapitre:#Fermeture d'un compte PayPal.
Nous pouvons maintenant procéder à l'installation de WooCommerce.
WooCommerce
Référence: https://fr.wikipedia.org/wiki/WooCommerce

|

|
WooCommerce est une extension LIBRE pour WordPress permettant de créer une boutique en ligne. Il est conçu pour les petites et grandes entreprises utilisant WordPress. Lancé le 27 septembre 2011, l'extension est rapidement devenue célèbre pour sa simplicité d'installation et de personnalisation.
Droits et permissions
Plusieurs problèmes peuvent survenir lors de l'installation d'une nouvelle extension. Dans la racine de notre site WordPress, le propriétaire d'un répertoire ou fichier peut avoir été changé avec l'installation d'un nouveau thème ou extension, le groupe peut avoir été modifié pour certains fichiers, les droits ne sont peut-être pas suffisants pour les téléchargements, "other" peut avoir reçu des privilèges auxquels il n'a pas droit, etc...
![]() Pour s'assurer que le répertoire racine soit bien configuré avec les bons droits et permissions, il suffit d'exécuter le script
Pour s'assurer que le répertoire racine soit bien configuré avec les bons droits et permissions, il suffit d'exécuter le script droits_ibay.sh du Cahier-5A: SME & WordPress. Ainsi, on sera totalement assuré que tout se passera bien pour l'installation de l'extension WooCommerce.
On ajuste le propriétaire, le groupe et les droits en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...
Installation
Si nous ne sommes pas connectés, on se logue à: http://FQDN_du_domaine/wp-login.php.

|

|

|
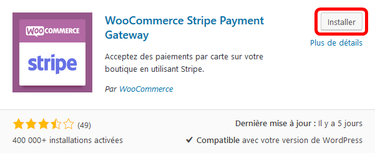
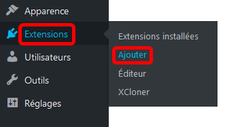
- Tableau de bord > Extensions > Ajouter.
- Mot-clé WooCommerce.
- Installer.

|

|
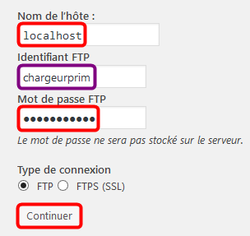
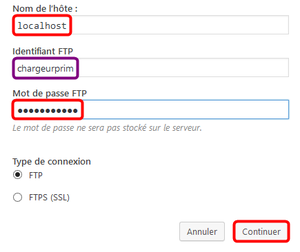
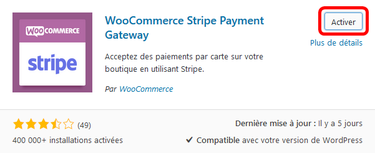
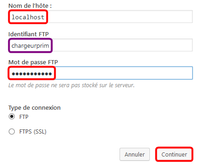
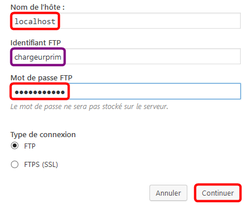
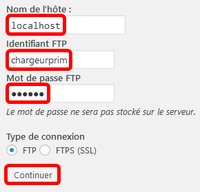
- - TOUJOURS localhost.
- Entrer les informations requises > - Continuer - Activer.
L'assistant d'installation
Configuration de la boutique et Paiement

|

|
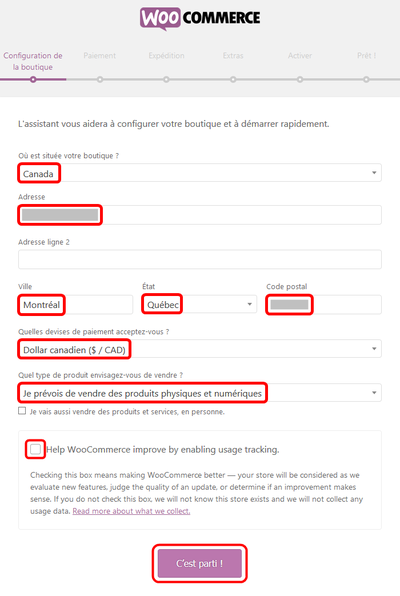
- - Entrer les information demandées.
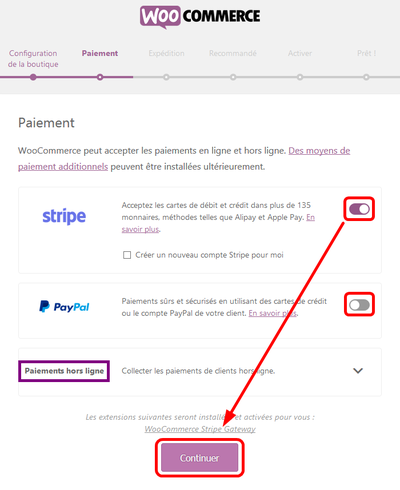
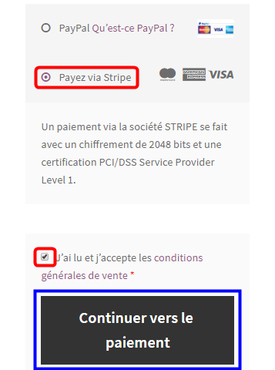
- C'est parti! - - Activer Stripe.
- Désactiver PayPal (ceci va désactiver seulement PayPal Express Checkout).
- Facultatif: Paiements hors ligne.
- Continuer.
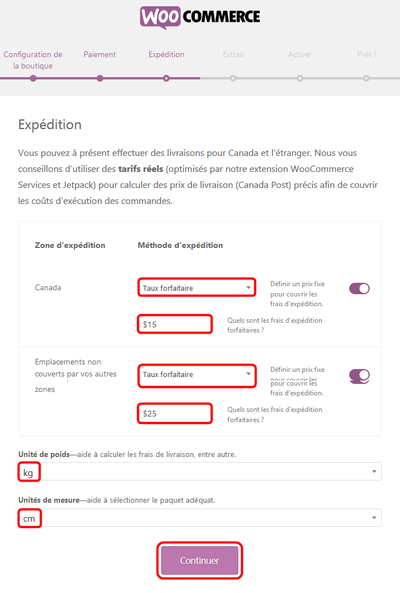
Expédition et Recommandé

|

|
- - Entrer les informations ci-contre qui vont créer deux forfaits: un pour le Canada et un autre pour ceux qui ne sont pas couverts par le premier. On pourra ajuster par la suite.
- Continuer. - -
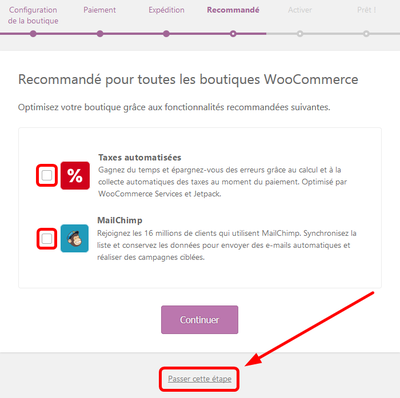
 BEAUCOUP TROP INTRUSIF, lisez les licences et vous serez de notre avis...
BEAUCOUP TROP INTRUSIF, lisez les licences et vous serez de notre avis...
- Nous entrerons les taxes nous-mêmes.
- Passer cette étape.
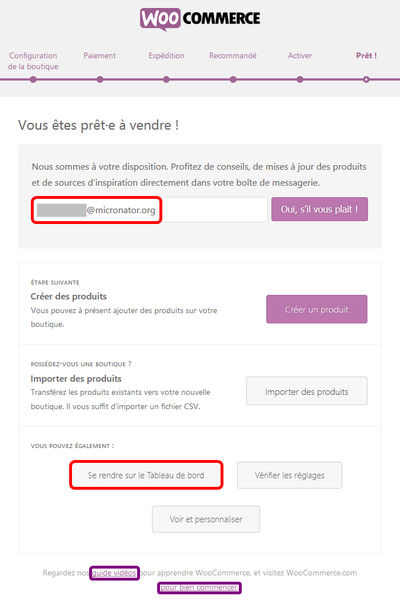
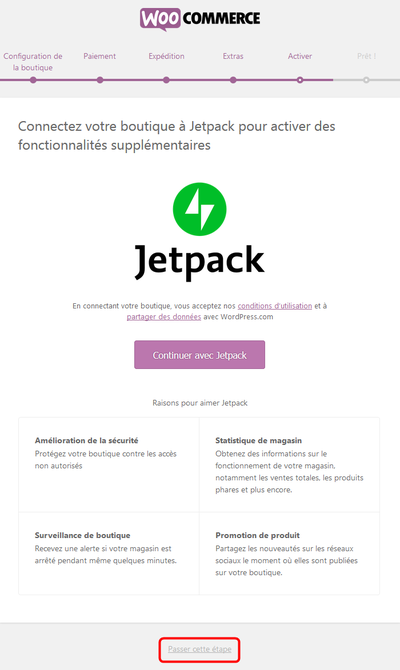
Activer et Prêt!

|

|
- -
 BEAUCOUP TROP INTRUSIF, lisez la licence et vous serez de notre avis...
BEAUCOUP TROP INTRUSIF, lisez la licence et vous serez de notre avis...
- Extension non-nécessaire.
- Passer cette étape. - - On peut changer le contact pour la réception de conseils et sources d'inspiration.
- On peut consulter le guide vidéo ou pour bien commencer.
- Retour au tableau de bord.

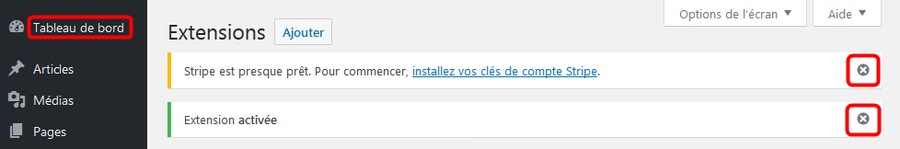
|
- L'extension WooCommerce est installée et activée.
 |

|
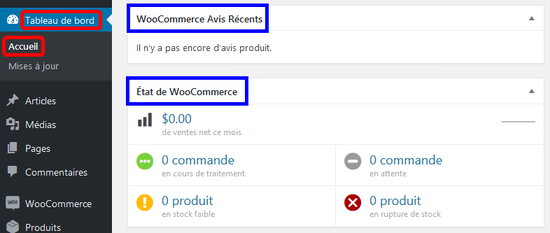
- - Tableau de bord > Accueil.
- En bas de la page à gauche, deux panneaux ont été ajoutés par WooCommerce.
Deux menus ont été insérés.
- Menus WooCommerce.
- Menu Produits.
Propriétaire et droits du site
Nous avons installé une nouvelle extension. Il faut ajuster le propriétaire et les droits pour l'i-bay en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...
Configuration
Nous allons configurer WooCommerce pour la vente de produits standards, de produits téléchargeables et de livres qui eux, ne sont pas taxables s'ils possèdent un numéro ISBN.
Dimensions des images

|
Avant toute chose, il nous faut configurer les images.
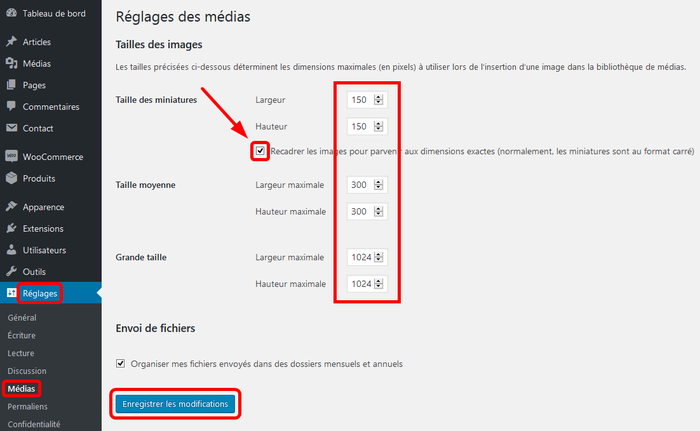
- - Tableau de bord > Réglages > Médias.
- Ajuster les tailles telles que ci-contre.
- On s'assure que "Recadrer les images..." est coché.
- Enregistrer les modifications.
On s'assure des valeurs ci-contre sinon, modifier puis, Enregistrer les modifications.

|

|

|
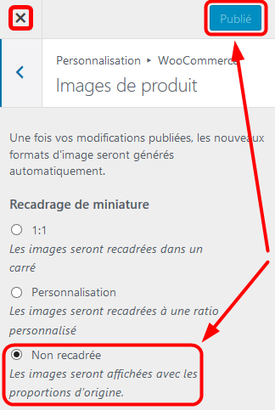
- Tableau de bord > Apparence > Personnaliser > vis-à-vis "WooCommerce", cliquer l'icône ">".
- vis-à-vis "Images de produit", cliquer l'icône ">"
- Sélectionner Non recadrée > Publier > quitter en cliquant X.
Général

|
Adresse de la boutique
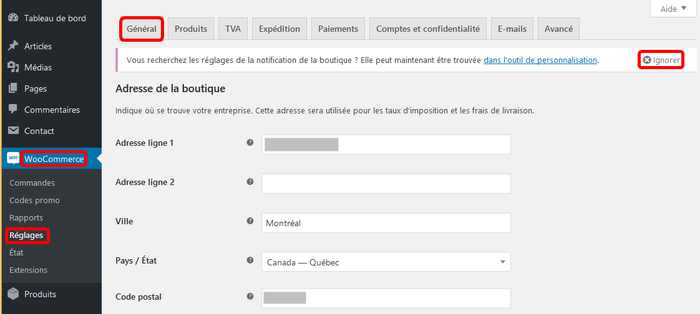
□ WooCommerce > Réglages > onglet Général.
□ Cliquer Ignorer pour supprimer le message.
□ On vérifie/corrige l'adresse de notre Boutique.
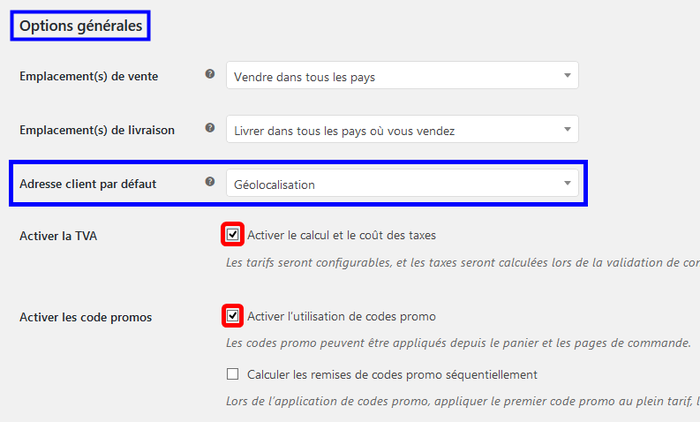
Options générales

|
On ajuste:
□ "Emplacement(s) de vente".
□ "Emplacement(s) de livraison".
□ "Adresse client par défaut".
![]() Plus loin, après l'enregistrement des réglages, nous vérifierons la Géolocalisation.
Plus loin, après l'enregistrement des réglages, nous vérifierons la Géolocalisation.
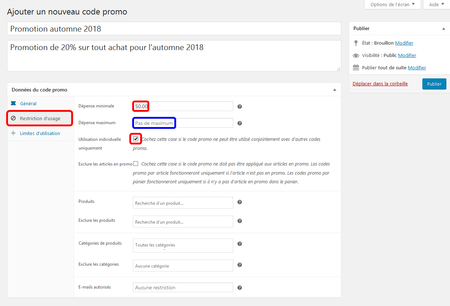
□ Cocher "Activer le calcul et le coût des taxes".
□ Cocher "Activer l'utilisation de codes promo".
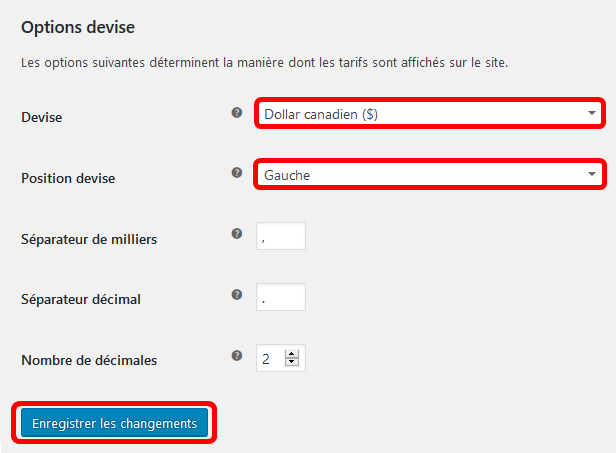
Options devise

|
□ "Devise".
□ "Position devise".
Si nous avons changé un paramètre, Enregistrer les changements.
![]() On s'assure du succès de l'opération.
On s'assure du succès de l'opération.
Vérification de la Géolocalisation
On vérifie si la base de données GeoLite2-Country.mmdb[1] pour la Géolocalisation a bien été téléchargée.
# ls -als /home/e-smith/files/ibays/Primary/html/wp-content/uploads/*Lite2*
3588 -rw-rw---- 1 admin shared 3672400 22 oct. 23:49 /home/e-smith/files/ibays/Primary/html/wp-content/uploads/GeoLite2-Country.mmdb
La base de donnée (.mmdb - MaxMind database) a bien été téléversée.
Adresse exacte pour le calcul des taxes
WooCommerce utilise cette BD pour connaître l'emplacement des clients.
Référence: https://fr.wikipedia.org/wiki/GeoIP.
GeoIP est une technique de Géolocalisation visant à localiser un utilisateur en se basant sur son adresse IP.
Une adresse IP n'intègre pas d'information géographique de manière intrinsèque. Il est donc nécessaire de passer par une table de conversion, sorte d'annuaire recensant l'ensemble des plages d'adresses IP existantes et les faisant correspondre à une région géographique. Ces tables sont compilées par des sociétés commerciales.
Les tables les plus précises descendent au niveau de la ville. Il est à noter qu'il s'agit généralement de la ville où le fournisseur d'accès Internet a placé ses points d'accès.
Utilité
Pour les sites de commerce électronique, la localisation des visiteurs de votre site est particulièrement importante pour le calcul du taux des taxes. En outre, elle est également importante si vous vendez un article qui pourrait être illégal dans certaines régions.
Dans ce but, la sensibilisation à la géolocalisation, c'est-à-dire la possibilité de prendre connaissance par programmation de l'emplacement d'un visiteur, par pays, région ou même longitude et latitude peut jouer un rôle important.
Adresse exacte
![]()
![]() Il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique ou non et ainsi, il en tiendra compte ou non - très difficile à déverminer.
Il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique ou non et ainsi, il en tiendra compte ou non - très difficile à déverminer.
Produits

|
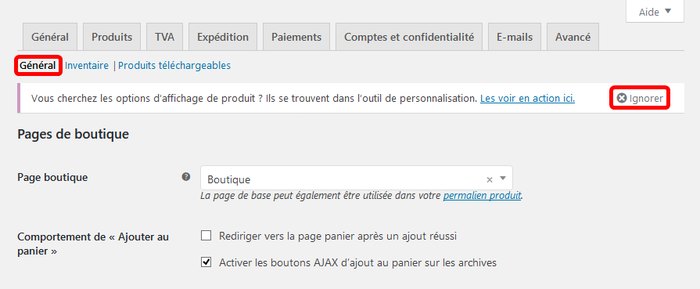
Général
Cliquer Ignorer pour supprimer le message.
Page boutique
□ Prendre les défauts.
Comportement de "Ajouter au panier"
□ Cocher "Activer le bouton Ajax d'ajout au panier sur les archives.

|
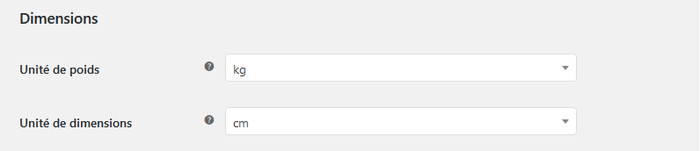
Dimensions
□ "Unité de poids" kg.
□ "Unité de dimensions" cm.

|
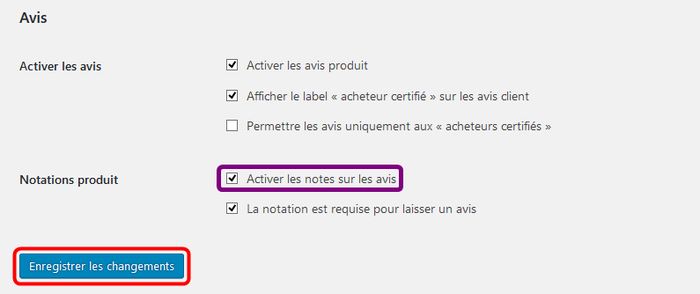
Avis
Si on le désire, on peut Activer les notes sur les avis.
□ Enregistrer les changements si on a changé au moins un paramètre.
□ On s'assure du succès de l'opération.

|
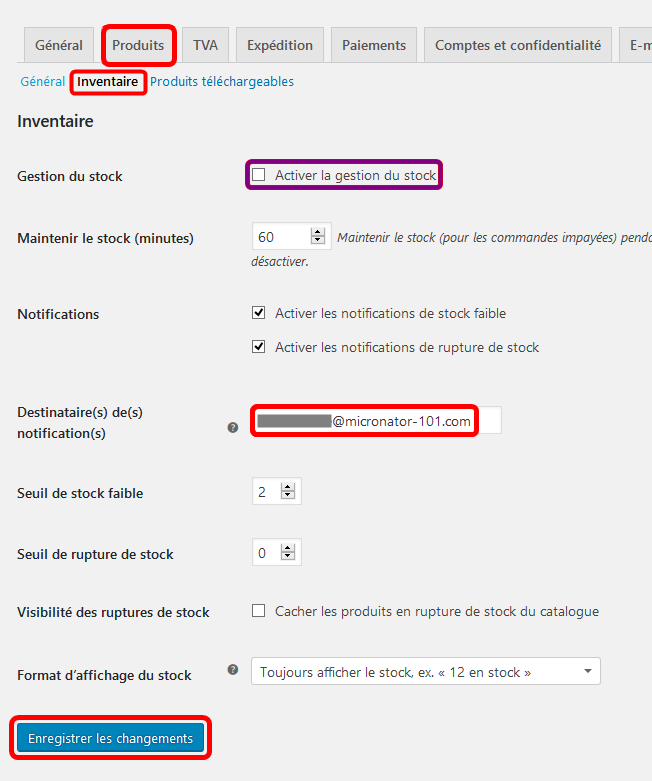
Inventaire
Si on vend plusieurs articles, on peut savoir la quantité de stock disponible en cochant "Activer la gestion du stock".
![]() Pour débuter avec les tests dans Sandbox, il est préférable d'avoir le moins d'options possibles pour éviter les erreurs en cas de mal configuration. C'est pour cette raison qu'il est recommandé de ne pas activer la Gestion du stock tout de suite.
Pour débuter avec les tests dans Sandbox, il est préférable d'avoir le moins d'options possibles pour éviter les erreurs en cas de mal configuration. C'est pour cette raison qu'il est recommandé de ne pas activer la Gestion du stock tout de suite.
![]() Pour "Destinataire(s) de(s) notification(s)", il n'est pas nécessaire que l'adresse courriel soit la même que celle de l'administrateur de Sandbox.
Pour "Destinataire(s) de(s) notification(s)", il n'est pas nécessaire que l'adresse courriel soit la même que celle de l'administrateur de Sandbox.
![]() On peut ajouter paiement-paypal@micronator-101.com en le précédent d'une virgule ",".
On peut ajouter paiement-paypal@micronator-101.com en le précédent d'une virgule ",".
□ Enregistrer les changements si on a changé un paramètre.
□ On s'assure du succès de l'opération.

|
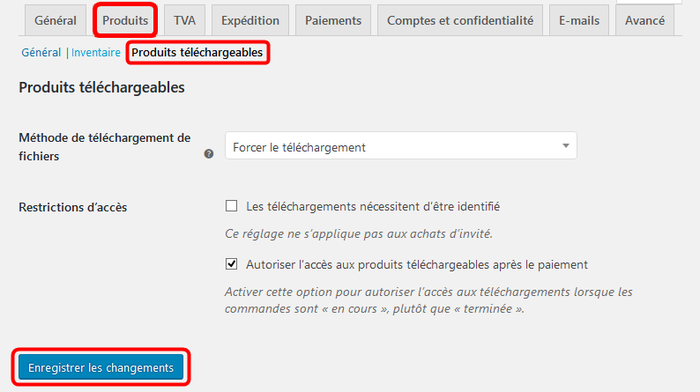
Produits téléchargeables
□ Prendre les défauts.
□ Enregistrer les changements si on a changé un paramètre.
□ On s'assure du succès de l'opération.

|
TVA
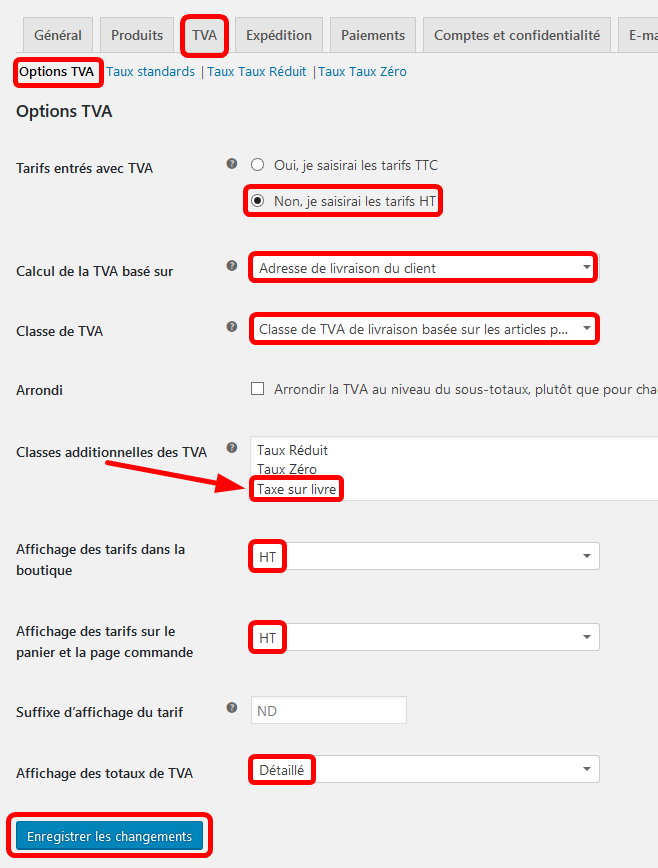
Options TVA
□ "Classes additionnelles des TVA", on ajoute une nouvelle classe Taxe sur livre pour la vente de livres car, il n'y a pas de taxe de vente provinciale (TVQ) sur ceux-ci s'ils possèdent un numéro ISBN.
□ "Affichage des tarifs dans la boutique:" HT.
□ "Affichage des tarifs sur le panier et la page commande:" TTC.
□ "Affichage des totaux de TVA:" Détaillé.
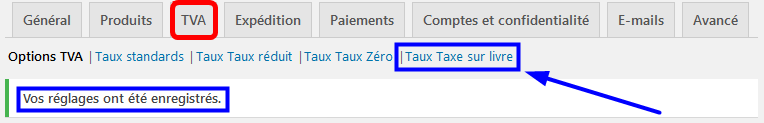
□ Enregistrer les changements.
□ On s'assure du succès de l'opération.
Après avoir enregistrer les changements, un nouveau menu est créé pour la Taxe sur livre.

|
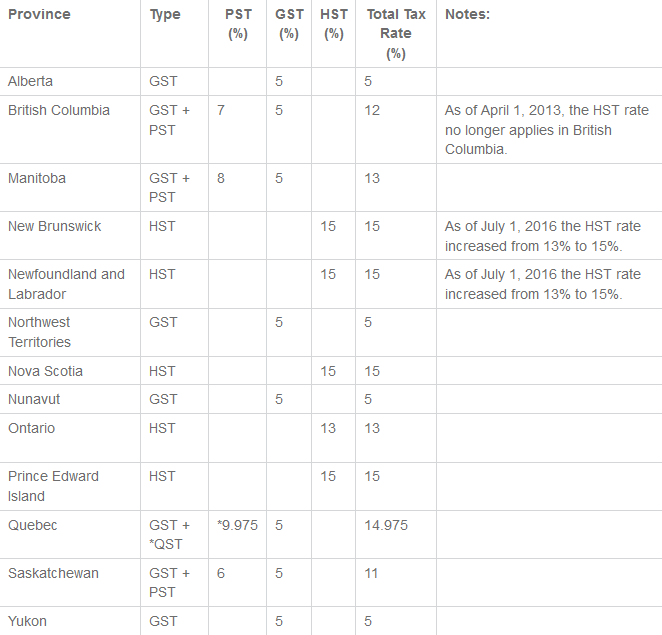
Taux standards
On peut vérifier les taux actuels en allant sur le site: http://www.retailcouncil.org/quickfacts/taxrates.
Le site Micronator.org vous offre gratuitement les deux fichiers suivants.
□ Cliquer le lien pour télécharger le fichier des taxes pour tout le Canada: TVH_TPS_TVQ_2018-03-30.csv.
□ Cliquer le lien pour afficher la somme de contrôle SHA-1 du fichier des taxes:TVH_TPS_TVQ_2018-03-30_SHA-1.txt.
![]() Vous pouvez télécharger ces deux fichiers et les sauvegarder sur votre station de travail. Au prochain paragraphe, nous téléverserons
Vous pouvez télécharger ces deux fichiers et les sauvegarder sur votre station de travail. Au prochain paragraphe, nous téléverserons TVH_TPS_TVQ_2018-03-30.csv dans WooCommerce.
Téléchargement du fichier des Taux standards

|

|

|
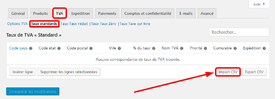
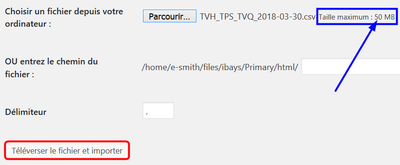
- Tableau de bord > WooCommerce > Réglages > onglet TVA > Taux standards > Import > CSV
- Parcourir...
- Sélectionner le fichier > Ouvrir.

|

|
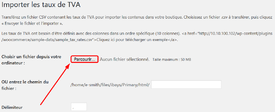
- - Téléverser le fichier et importer.
- On voit la taille maximum (UploadMaxFilesize=50 MB) telle que définie au paragraphe #Paramètre PHP71 pour les i-bays. - Voir les taux de TVA.

|
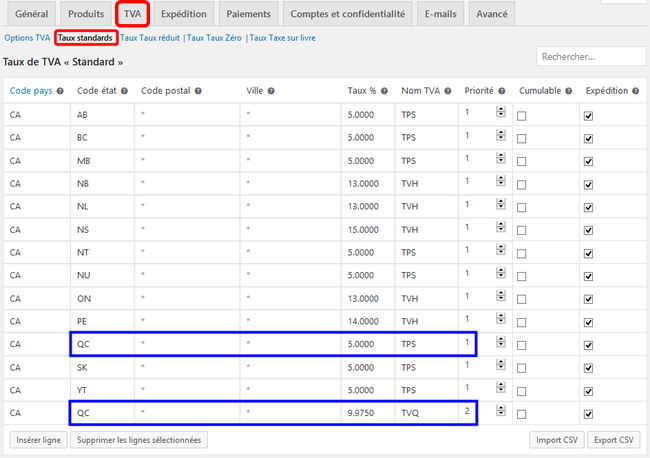
- On retourne à TVA > Taux standards.
- "TVH" Taxe de Vente Harmonisée (anglais HST).
- "TPS" Taxe sur les Produits et Services (anglais PST).
- "TVQ" Taxe de Vente du Québec (anglais QST).
![]() La Priorité de la TVQ est de 2 et signifie que la TPS sera calculée en premier et ensuite la TVQ.
La Priorité de la TVQ est de 2 et signifie que la TPS sera calculée en premier et ensuite la TVQ.
![]() Au Québec, les taux de la TPS et de la TVQ ne sont pas cumulables; elles s'appliquent uniquement sur le total des achats c.-à-d. que la TVQ ne s'applique pas sur le cumulatif de: (Achat + TPS) mais, sur Achat seulement.
Au Québec, les taux de la TPS et de la TVQ ne sont pas cumulables; elles s'appliquent uniquement sur le total des achats c.-à-d. que la TVQ ne s'applique pas sur le cumulatif de: (Achat + TPS) mais, sur Achat seulement.
![]() Voilà, le taux des taxes est terminé et il n'y aura pas d'intrusion sur notre site et personne ne pourra venir y fouiner. Ce qui ne serait pas le cas si nous avions choisit Taxes automatisées (proposé par les services WooCommerce) au paragraphe #Expédition et Recommandé lors de l'installation.
Voilà, le taux des taxes est terminé et il n'y aura pas d'intrusion sur notre site et personne ne pourra venir y fouiner. Ce qui ne serait pas le cas si nous avions choisit Taxes automatisées (proposé par les services WooCommerce) au paragraphe #Expédition et Recommandé lors de l'installation.
Adresse exacte pour le calcul des taxes
![]()
![]() Nous rappelons encore une fois: il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique et ainsi, il n'en tiendra pas compte - très difficile à déverminer.
Nous rappelons encore une fois: il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique et ainsi, il n'en tiendra pas compte - très difficile à déverminer.
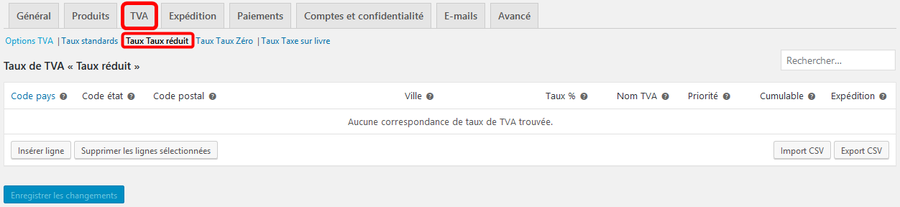
Taux réduit
N'est pas utilisé.
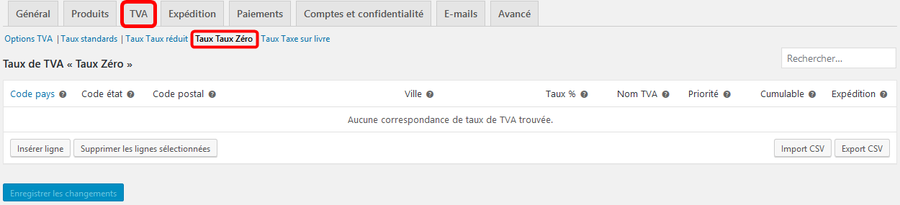
Taux zéro
N'est pas utilisé.
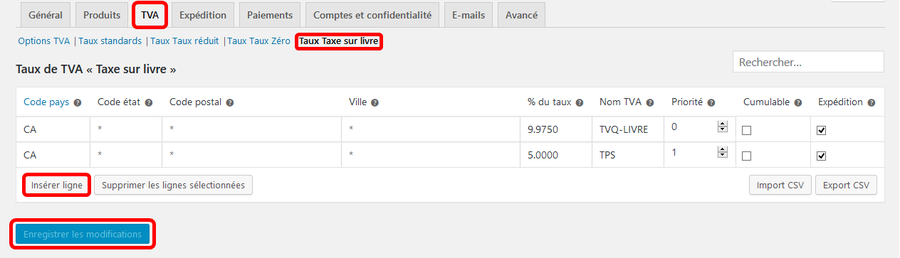
Taxe sur livre
Livre imprimé
Un livre imprimé qui comporte un numéro international normalisé du livre (ISBN) est détaxé dans le régime de la TVQ. Cependant, dans le régime de la TPS, cette vente est taxable et peut, dans certaines circonstances, faire l’objet d’un remboursement.
![]() La livraison de tout livre est taxable.
La livraison de tout livre est taxable.
![]() Insérer ligne > entrer les informations telles que ci-dessous pour la TVQ-LIVRE > répéter pour la TPS > Enregistrer les changements.
Insérer ligne > entrer les informations telles que ci-dessous pour la TVQ-LIVRE > répéter pour la TPS > Enregistrer les changements.
Seulement la TPS sera appliquée sur les livres et 0% sera indiqué pour la Taxe de Vente du Québec.
Expédition
Zone d'expédition
![]() Pour nos tests, nous avons des taux fixes de livraison: $15 pour le Canada et $25 pour l'international.
Pour nos tests, nous avons des taux fixes de livraison: $15 pour le Canada et $25 pour l'international.
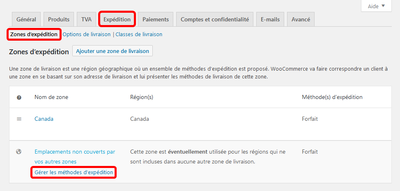
Lors de l'installation de WooCommerce, deux zones ont été créées par nos configurations au paragraphe #Expédition et Recommandé.

|

|
On examine la Zone d'expédition pour le Canada.
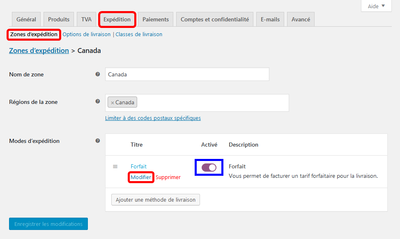
- Onglet Expédition > Zone d'expédition > on survole Canada > Modifier.
- - Le mode d'expédition est "Activé".
- On survole Forfait > Modifier.

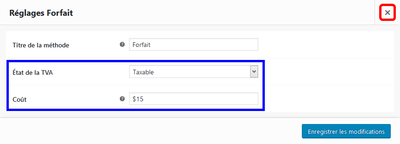
|

|
- - Les réglages s'affichent et on peut les modifier > Enregistrer les modifications.
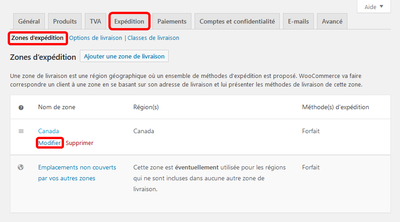
- Ou, on peut fermer en cliquant le "X" et retourner à Zone d'expédition. - De la même manière on peut examiner/modifier l'autre "Forfait" en survolant "Emplacements non couverts par vos autres zones" > Gérer les méthodes d'expédition.

|
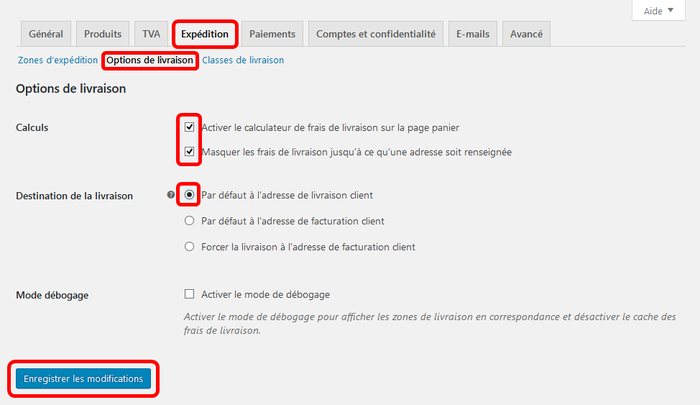
Options de livraison
- Onglet Expédition > Options de livraison > "Calculs" > "Destination de la livraison" > Enregistrer les changements.
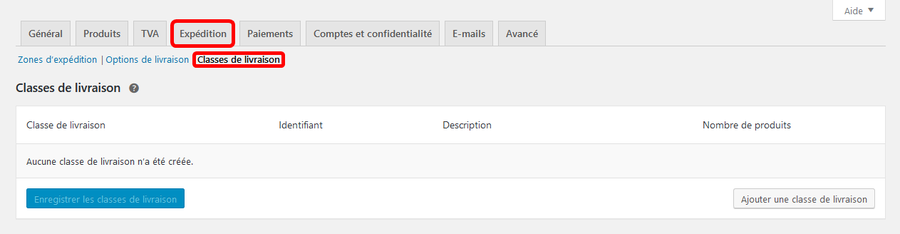
Classes de livraison
Pour plus de détails, voir: https://docs.woocommerce.com/document/table-rate-shipping/.
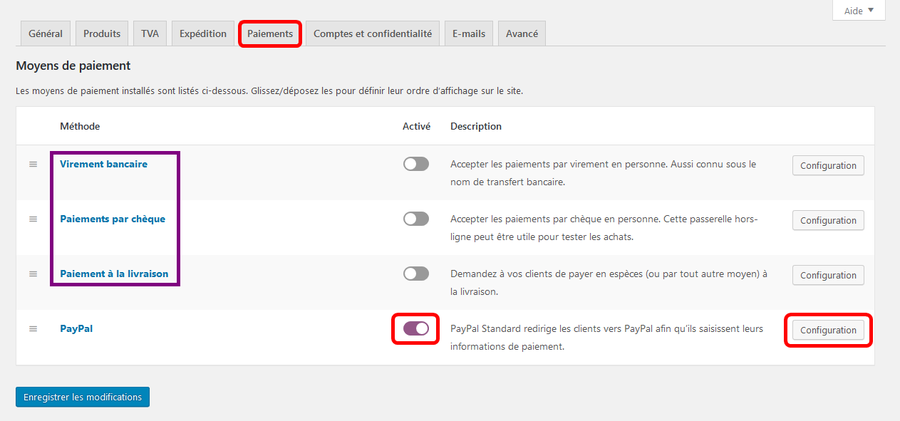
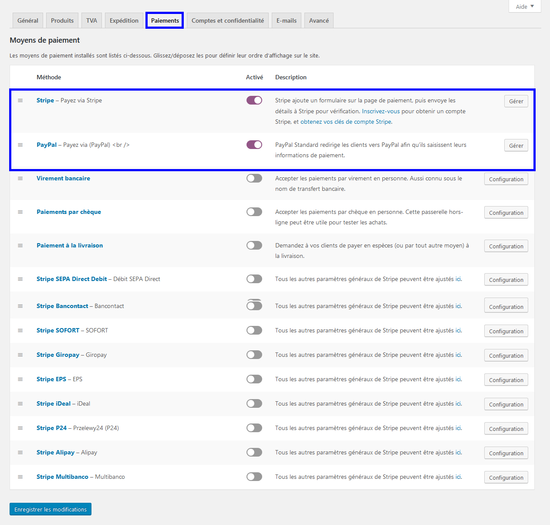
Paiements
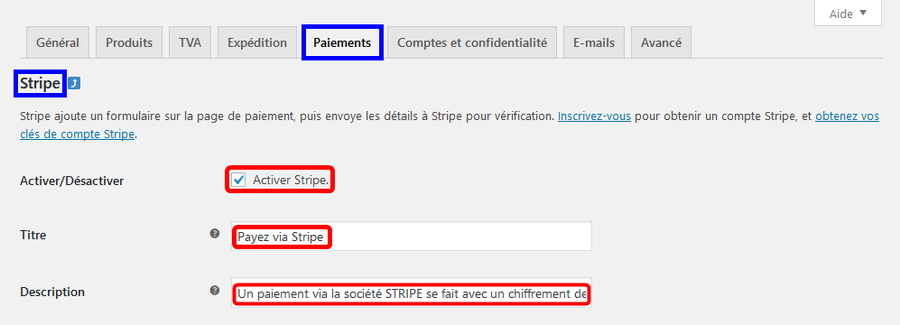
Onglet Paiements > vis à vis "PayPal", cocher Activé > Configuration.
![]() Nous n'utilisons pas: "Virement bancaire", "Paiements par chèque" et "Paiement à la livraison". Vous pouvez les activer. À votre choix.
Nous n'utilisons pas: "Virement bancaire", "Paiements par chèque" et "Paiement à la livraison". Vous pouvez les activer. À votre choix.

|
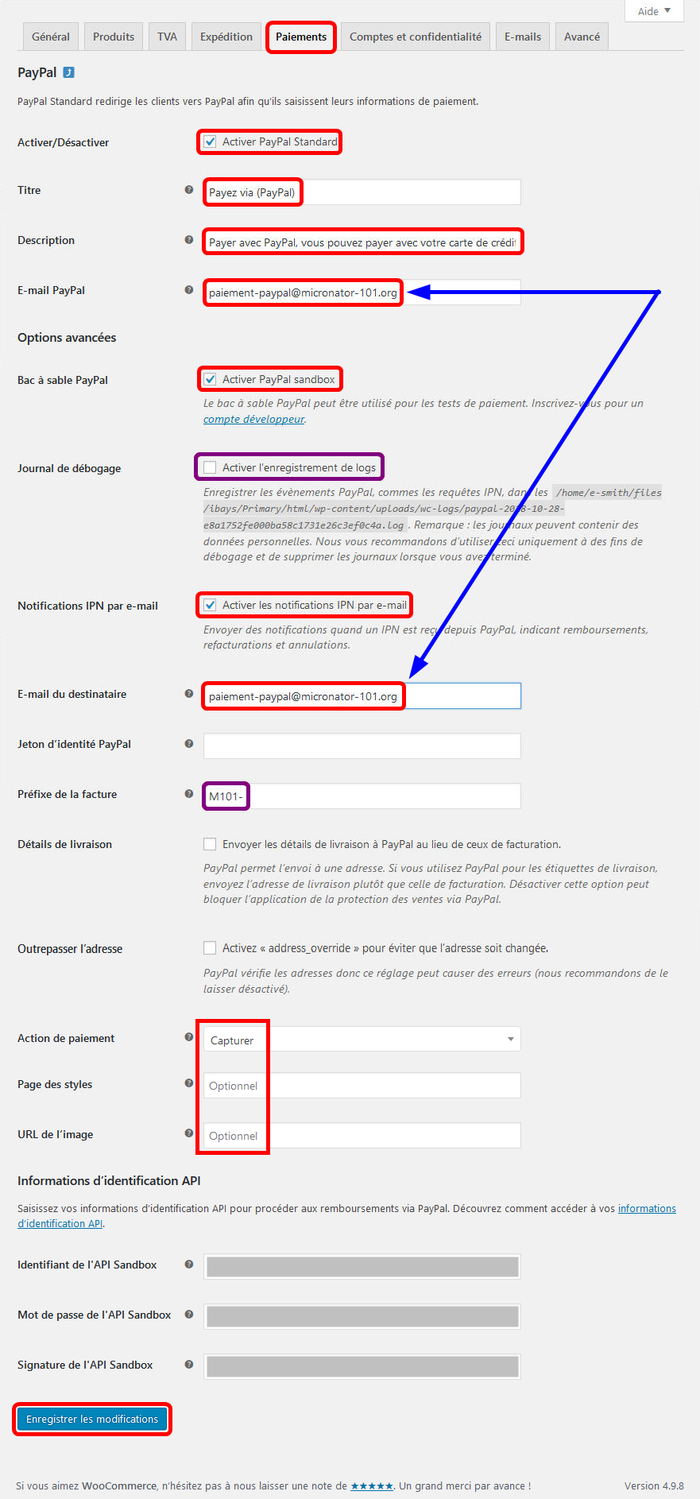
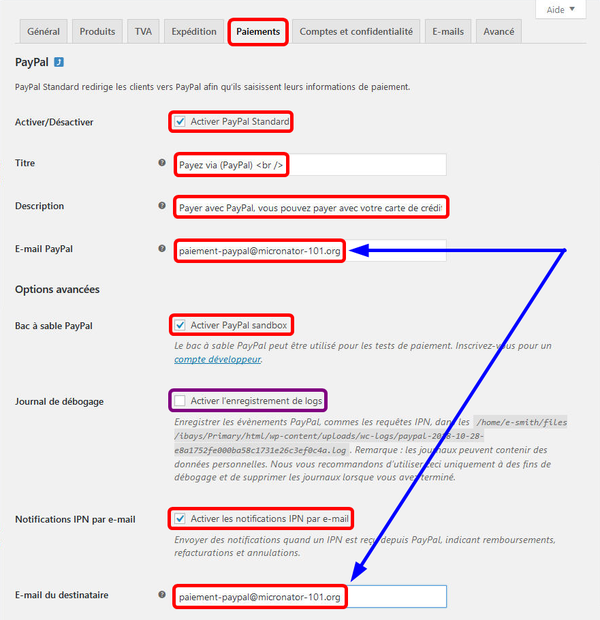
PayPal
 - Il faut aussi toujours cocher "Activer PayPal standard".
- Il faut aussi toujours cocher "Activer PayPal standard".
- On ajuste le Titre.
- Il faut entrer le bon courriel pour E-mail PayPal, le même que nous utilisons pour administrer notre compte PayPal.
- Cocher "Activer PayPal sandbox" pour effectuer des achats de TEST avant de faire de vraies transactions.
- Cocher "Activer l'enregistrement de logs" seulement pour le déverminage, en cas de problème.
- "E-mail du destinataire" est l'adresse courriel de celui qui recevra les notifications après une vente.Il est impératif que l'adresse courriel pour E-mail du Destinataire soit la même que celle de E-mail PayPal du gestionnaire du compte PayPal sinon, les acheteurs de produits téléchargeables ne recevront pas leurs liens de téléchargement après leur paiement et la commande restera figée à "En Cours".
"E-mail du destinataire" est l'adresse courriel de celui qui recevra les notifications après une vente.Il est impératif que l'adresse courriel pour E-mail du Destinataire soit la même que celle de E-mail PayPal du gestionnaire du compte PayPal sinon, les acheteurs de produits téléchargeables ne recevront pas leurs liens de téléchargement après leur paiement et la commande restera figée à "En Cours".
- "Préfixe de la facture", au choix.
- "Action de paiement", il faut Capturer sinon, les clients attendront qu'on valide la commande pour recevoir leur lien de téléchargement après leur paiement.
- C'est ici qu'on entre les "Informations d'identification API" voir #Création d'une signature API.
- Enregistrer les changements.
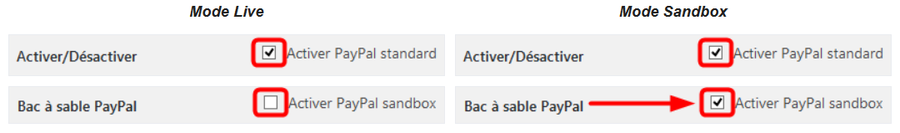
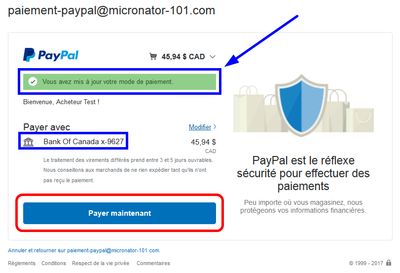
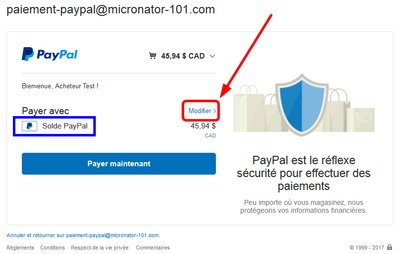
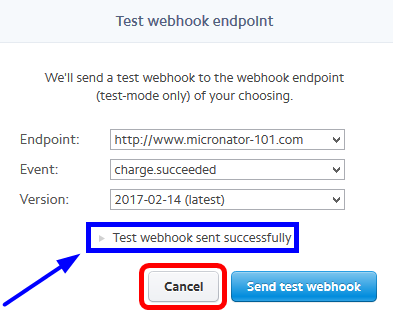
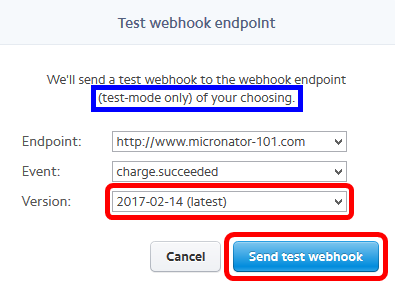
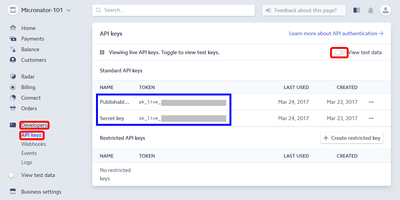
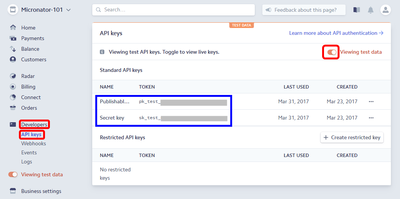
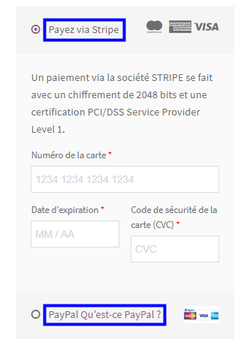
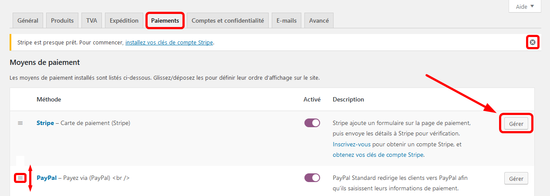
Différences entre les Modes Live & Sandbox
![]() Les paramètres de l'API demeurent les mêmes.
Les paramètres de l'API demeurent les mêmes.
Les images ci-dessous illustrent les différences entre le "Mode Live" et le "Mode Sandbox".
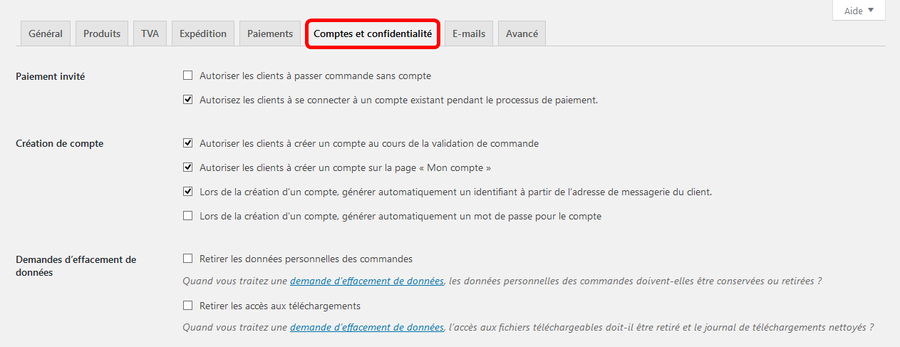
Comptes et confidentialité
Les configurations ci-dessous sont celles que nous utilisons pour notre propre boutique.
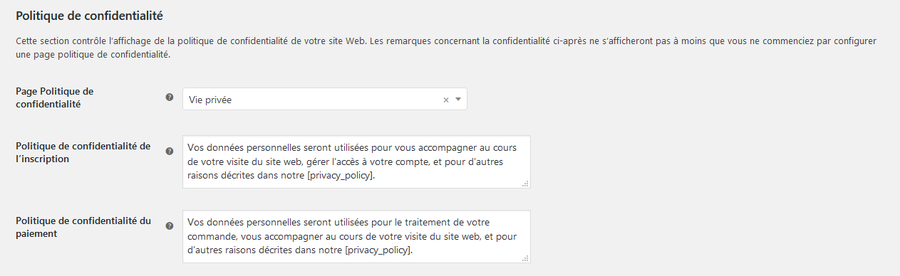
Politique de confidentialité
Pour la configuration de la Page Politique de confidentialité, on choisit notre page "Vie privée" créée au paragraphe #Vie privée.
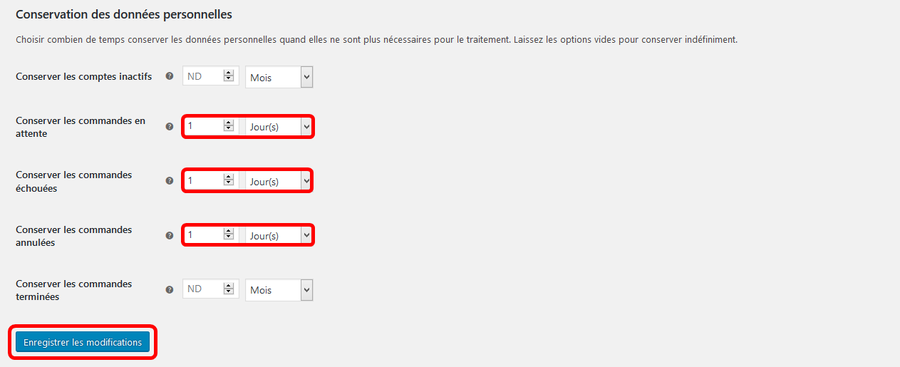
Conservation des données personnelles
Les configurations ci-dessous sont celles que nous utilisons pour notre propre boutique.
Enregistrer le modifications.
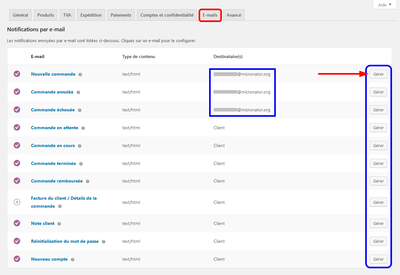
Courriels (E-mails)
Sous l'onglet E-mails, le destinataire est l'adresse courriel, celle de l'administrateur du site de commerce en ligne, donnée lors de l'installation de WooCommerce au paragraphe #Activer et Prêt!.
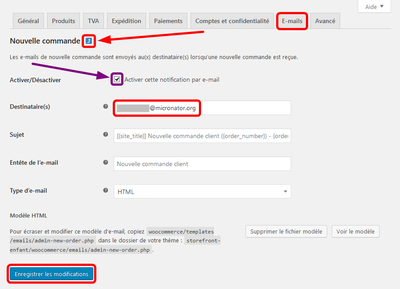
Nouvelle commande

|

|
- - On ajuste les différents paramètres.
- On peut modifier les gabarits des courriels ici. - - On peut activer/désactiver ce courriel (non recommandé).
- "Destinataire:" de préférence, l'adresse courriel de l'administrateur du site.
- Enregistrer les changements.
- On clique l'icône de retour à la fin de la ligne "Nouvelle commande".
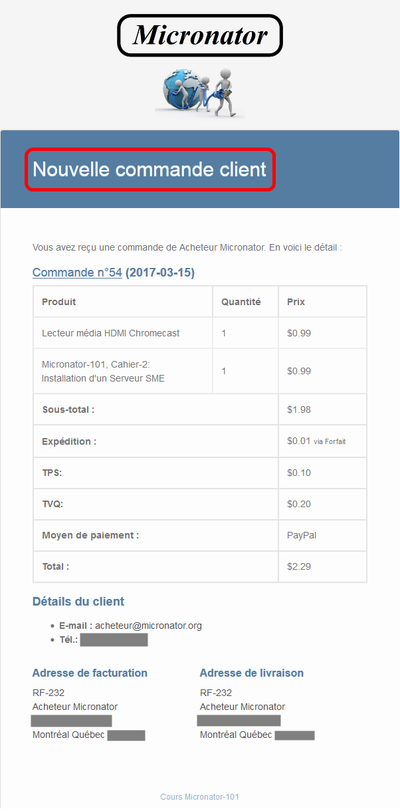
Lors d'une nouvelle commande, le "Destinataire" utilisé ci-dessus, c.-à-d. l'usager administrateur du site recevra un courriel indiquant qu'un client à généré une nouvelle commande.
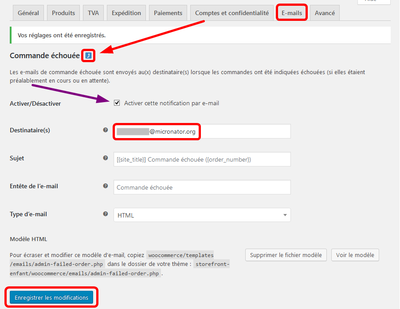
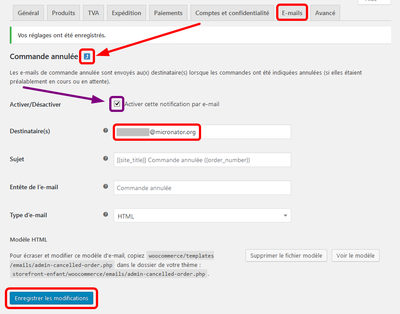
Commande annulée/échouée

|

|
- - On peut activer/désactiver ce courriel.
- "Destinataire:" adresse courriel de l'administrateur du site.
- Enregistrer les changements.
- On clique l'icône de retour à la fin de la ligne "Commande Annulée". - - On peut activer/désactiver ce courriel.
- "Destinataire:" adresse courriel de l'administrateur du site.
- Enregistrer les changements.
- On clique l'icône de retour à la fin de la ligne "Commande échouée".
Options d’e-mail de l’expéditeur

|

|
- Ici, on peut changer le "Nom d'expéditeur" sans modifier le paramètre du "Titre du site".
On peut modifier l'"Adresse de l'expéditeur" des courriels de WooCommerce. - - Le nom de l'expéditeur provient du paramètre entré dans: Tableau de bord de WordPress > Réglages > Général > "Réglages généraux" > Titre du site.
- C'est cet expéditeur qui apparaîtra au bas des factures envoyées aux clients.
C'est cet expéditeur qui apparaîtra au bas des factures envoyées aux clients.
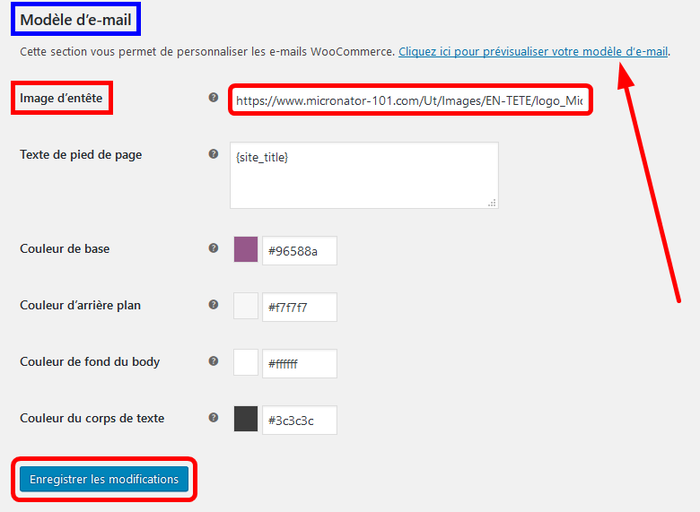
Modèle d'e-mail

|
Comme image d'en-tête, nous allons prendre note logo utilisé pour l'image d'en-tête de notre site du Cahier-5A, SME & WordPress.
![]() Pour l'image d'en-tête, il faut obligatoirement spécifier le chemin complet en utilisant https://www.micronator-101.com/Ut/Images... car, les courriels aux acheteurs doivent pouvoir télécharger cette image depuis l'Internet pour l'afficher dans le courriel.
Pour l'image d'en-tête, il faut obligatoirement spécifier le chemin complet en utilisant https://www.micronator-101.com/Ut/Images... car, les courriels aux acheteurs doivent pouvoir télécharger cette image depuis l'Internet pour l'afficher dans le courriel.
Enregistrer le modifications.
Dans notre cas, le chemin complet de l'image d'en-tête est: https://www.micronator-101.com/Ut/Images/EN-TETE/logo_Micronator_250x65_res_1200x1200_TB.png.

|
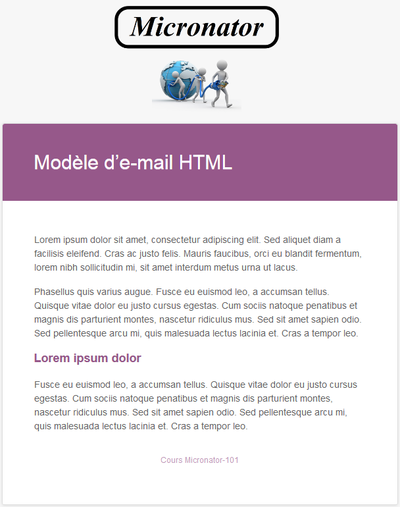
- - Au retour de l'enregistrement des modifications, on clique Cliquez ici pour prévisualiser votre modèle d’e-mail.
- Notre modèle de courriel (factures, notifications de ventes, etc...) s'affiche tel que ci-contre.
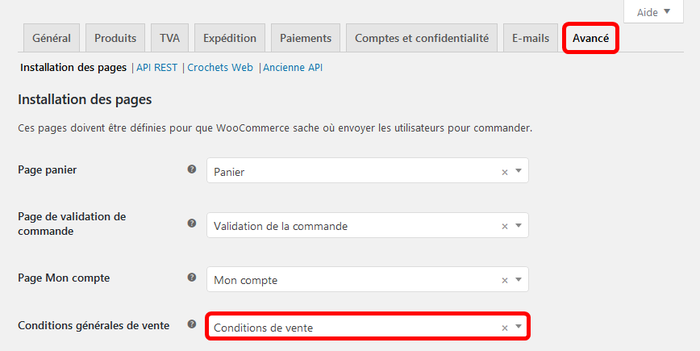
Avancé

|
Installation des pages
- Pour les Conditions générales de vente, on choisit la page du paragraphe #Conditions de vente.
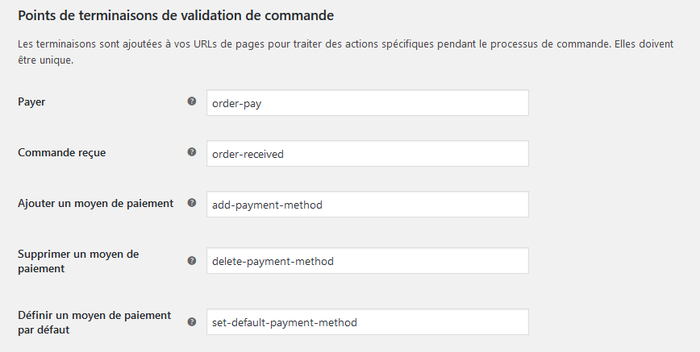
Points de terminaisons de validation de commande

|
- On prend les paramètres par défaut.
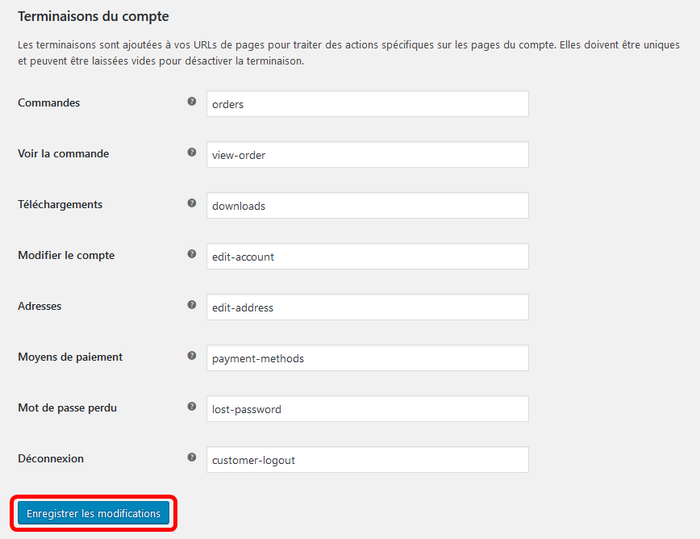
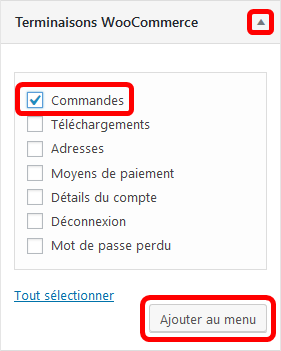
Terminaisons du compte

|
- On prend les paramètres par défaut.
Enregistrer les modifications.
Clés/Apps

|
- N'est pas utilisé.
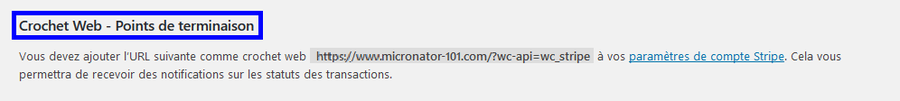
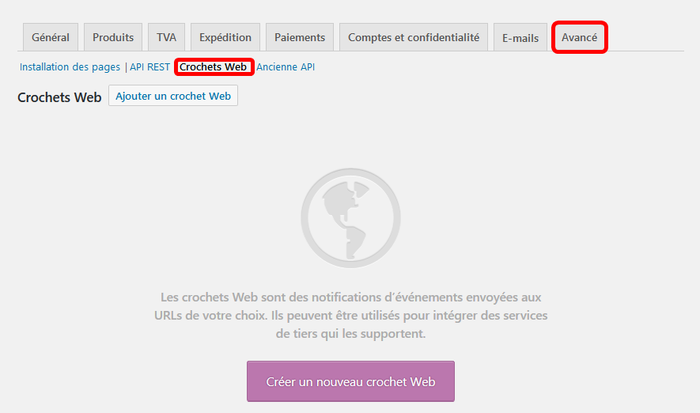
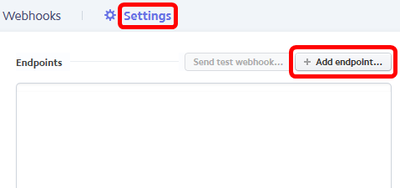
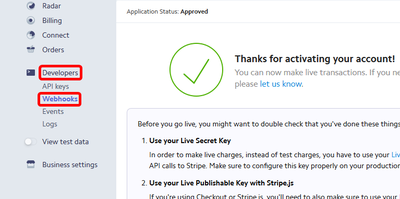
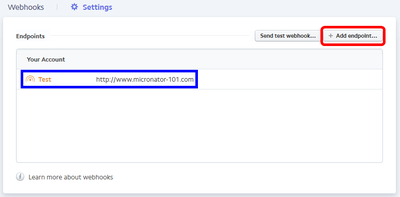
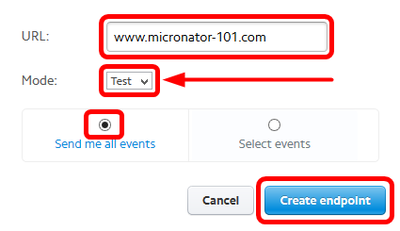
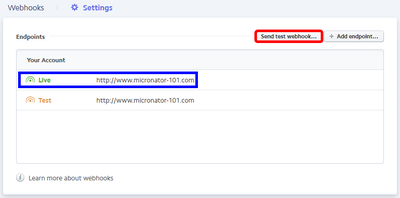
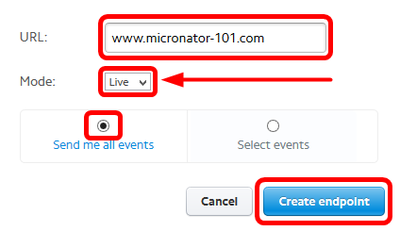
Crochets Web

|
- N'est pas utilisé.
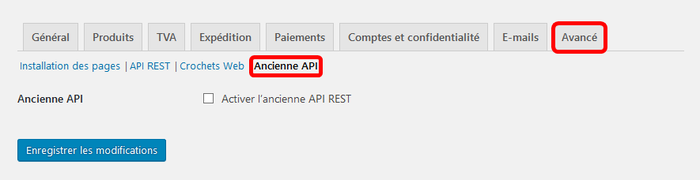
Ancienne API

|
- N'est pas utilisé.
Création d'un usager "acheteur-test" dans WordPress
On doit créer un usager "acheteur-test" dans WordPress. Ceci facilitera nos tests; on n'aura pas à toujours spécifier les informations d'acheteur-test à chacun de ses achats.
![]() Partout, on lui donne le même mot de passe pour éviter toutes confusions. Il est important qu'il ait exactement le même nom d'usager (Nom du compte) et la même adresse courriel que l'usager créé au paragraphe #Création d'un acheteur PayPal de TEST.
Partout, on lui donne le même mot de passe pour éviter toutes confusions. Il est important qu'il ait exactement le même nom d'usager (Nom du compte) et la même adresse courriel que l'usager créé au paragraphe #Création d'un acheteur PayPal de TEST.

|

|
- Tableau de bord > Utilisateurs > Ajouter.
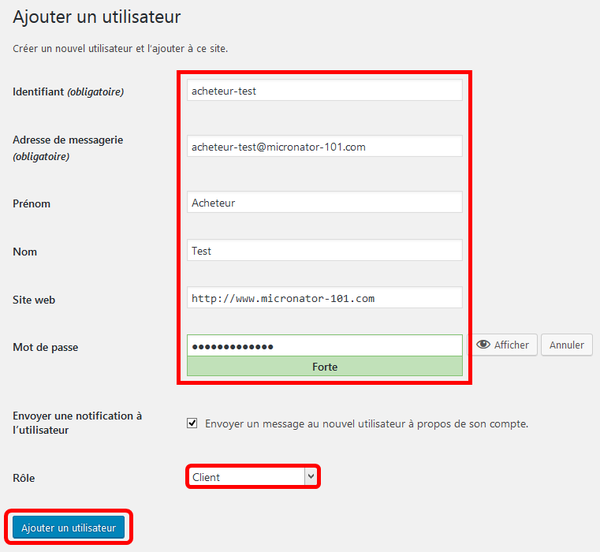
- On entre les informations demandées > Ajouter un utilisateur.
On s'assure du succès de l'opération.
Courriel à l'administrateur du site

|
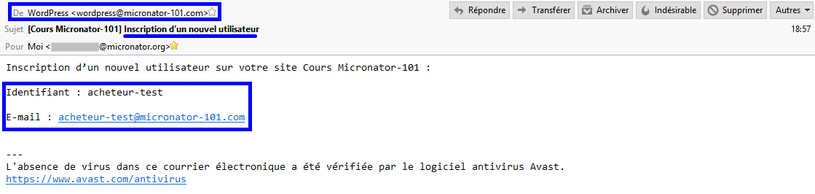
- L'administrateur du site reçoit un courriel annonçant qu'un nouvel utilisateur s'est inscrit.
Informations du nouvel utilisateur

|

|
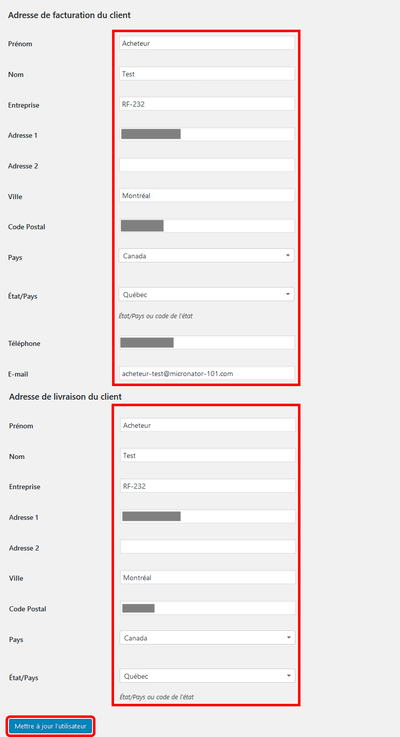
- Tableau de bord > Utilisateurs > double cliquer acheteur-test.
- Pour ne pas devoir entrer les informations à chaque achat, on les spécifie ici, une seule fois > Mettre à jour l'utilisateur.
![]() On pourrait modifier son adresse de livraison pour vérifier que celle-ci fonctionne à l'international.
On pourrait modifier son adresse de livraison pour vérifier que celle-ci fonctionne à l'international.
Adresse exacte pour le calcul des taxes
![]()
![]() Nous rappelons encore une fois: il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique et ainsi, il n'en tiendra pas compte - très difficile à déverminer.
Nous rappelons encore une fois: il est très important, lors de tests d'achats, de fournir une adresse réelle et vérifiable car, WooCommerce s'en remet à l'adresse fournie pour le calcul des taxes applicables. S'il ne peut vérifier votre ville ou état (province), il prendra le code du pays et il se pourrait que dans votre ville ou dans votre état, une taxe particulière s'applique et ainsi, il n'en tiendra pas compte - très difficile à déverminer.
Code Promo

|

|
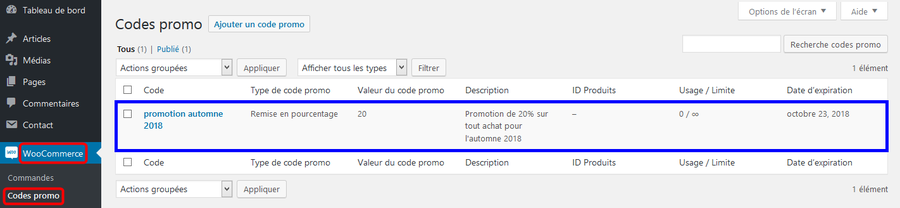
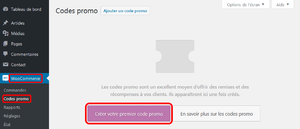
- WooCommerce > Codes promo > Créer votre premier code promo.
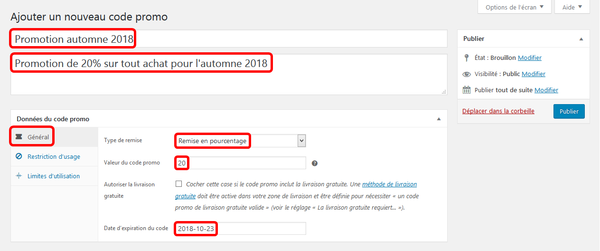
- Entrer les informations demandées.

|

|
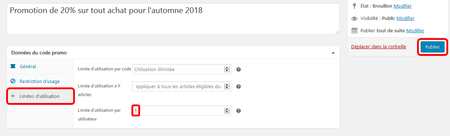
- Entrer les informations demandées.
- Entrer les informations demandées > Publier.
Le code promo a été créé et il apparaîtra en haut de la page dans le panier.
On retourne à WooCommerce | Codes promo.
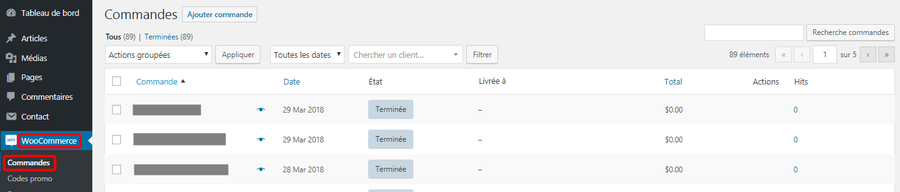
Commandes
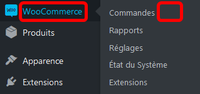
Pour afficher les commandes reçues: Tableau de bord > WooCommerce > Commandes.
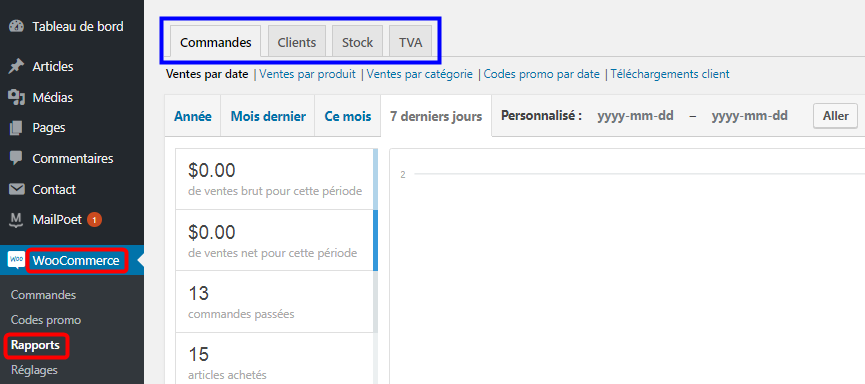
Rapports
Commandes, Clients, Stock et TVA
Tableau de bord > WooCommerce > Rapports.
Très utile pour savoir l'état des commandes, les clients, les stocks de produits et les montants de TVA.
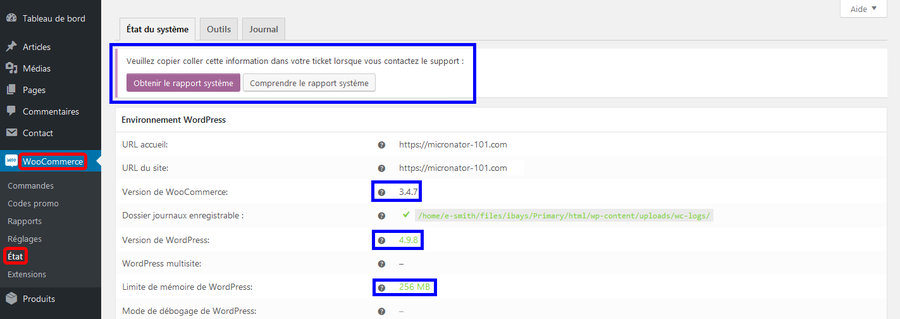
État
Pour connaître tous les environnements de notre système.
Tableau de bord > WooCommerce > État.
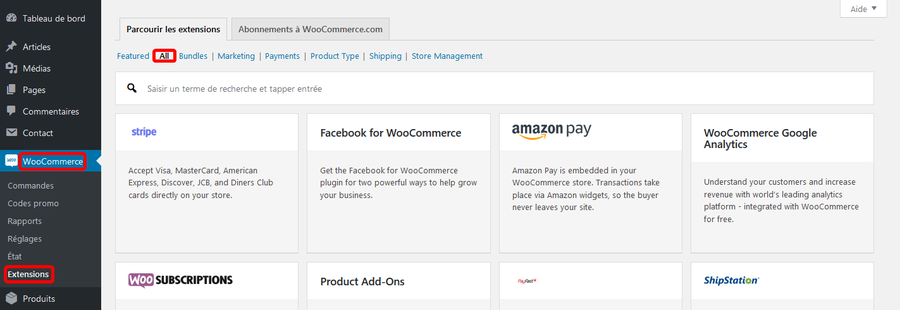
Extensions par WooCommerce
Les extensions disponibles pour WooCommerce. La très grande majorité ne sont pas gratuites.
Tableau de bord > WooCommerce > Extensions.
Exemples d'extensions WordPress pour WooCommerce

|
Canada Post Shipping For WooCommerce
 Nous n'avons pas vérifié cette extension. Utilisez à vos risques et périls.
Nous n'avons pas vérifié cette extension. Utilisez à vos risques et périls.
https://fr.wordpress.org/plugins/canada-post-shipping-for-woocommerce/.

|
WooCommerce UPS Shipping – Live Rates and Access Points
 Nous n'avons pas vérifié cette extension. Utilisez à vos risques et périls.
Nous n'avons pas vérifié cette extension. Utilisez à vos risques et périls.
https://fr.wordpress.org/plugins/flexible-shipping-ups/.
Produits physiques
Catégorie
Nous créons une catégorie de produits multimédia.

|

|

|
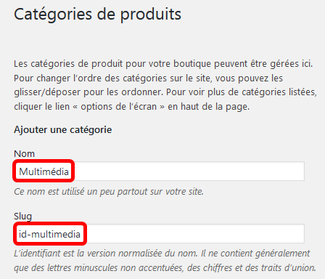
- Tableau de bord > Produits > Catégories.
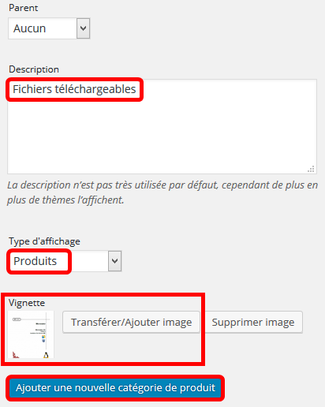
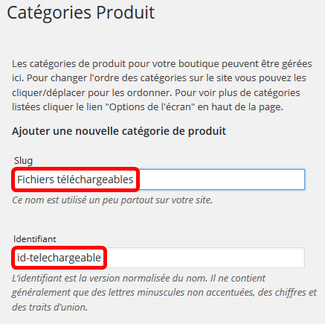
- On entre les informations demandées.
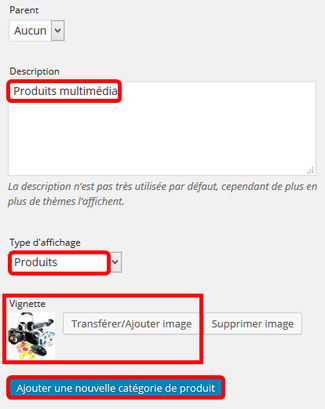
- - On ajoute une "Description".
- On ajoute une image.
- Ajouter une nouvelle catégorie de produits.

|
- On rafraîchit la page.
La nouvelle catégorie apparaît. La catégorie "Non classé" est la catégorie par défaut. Elle ne peut être supprimée. Elle sera automatiquement attribuée aux produits sans catégorie.
La catégorie "Non classé" est la catégorie par défaut. Elle ne peut être supprimée. Elle sera automatiquement attribuée aux produits sans catégorie.

|

|
Création du produit
- Tableau de bord > Produits > Ajouter un produit > on nomme le produit.
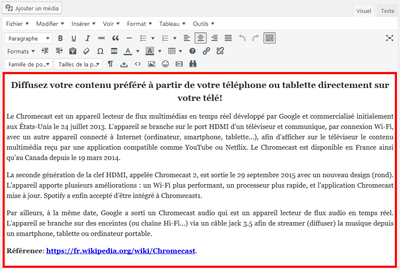
- On entre la description du produit.

|

|
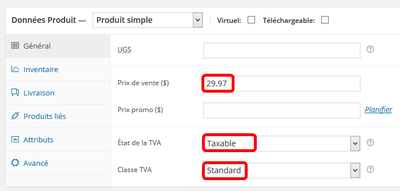
- 29.97 > Taxable > Standard.
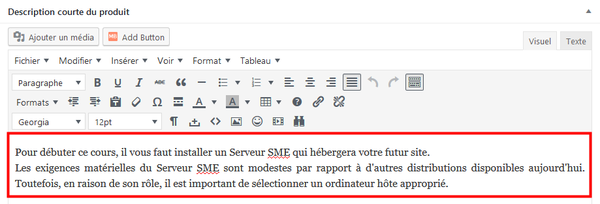
- "Description courte du produit".

|

|
- Définir l'image du produit.
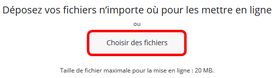
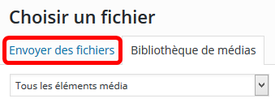
- Téléverser des fichiers.

|

|
- Choisir des fichiers.
- On choisit le fichier de l'image dans un répertoire sur la station.
 |

|

|
- L'image est sélectionnée.
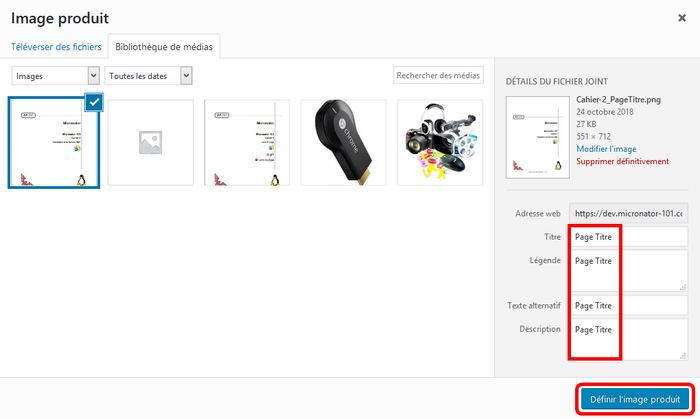
- - On entre un Titre, un Texte alternatif et une Description.
- La "Légende" s'affiche en bas de l'image lorsqu'on agrandit celle-ci sur la page du produit. - Définir l'image du produit.
- L'image du produit est affiché.

|

|
- Cocher la catégorie du produit.
- Publier.

|

|
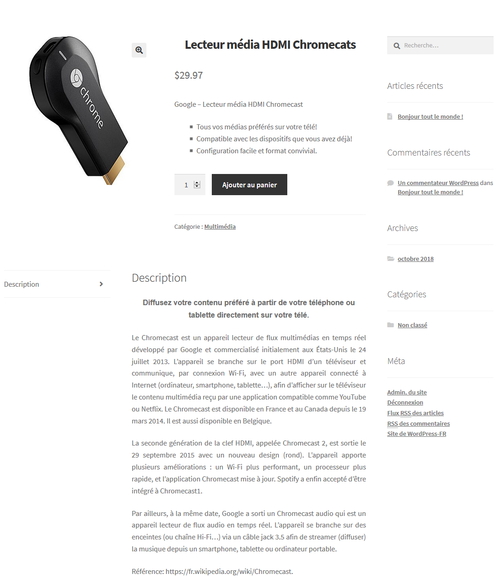
- Prévisualiser les modifications.
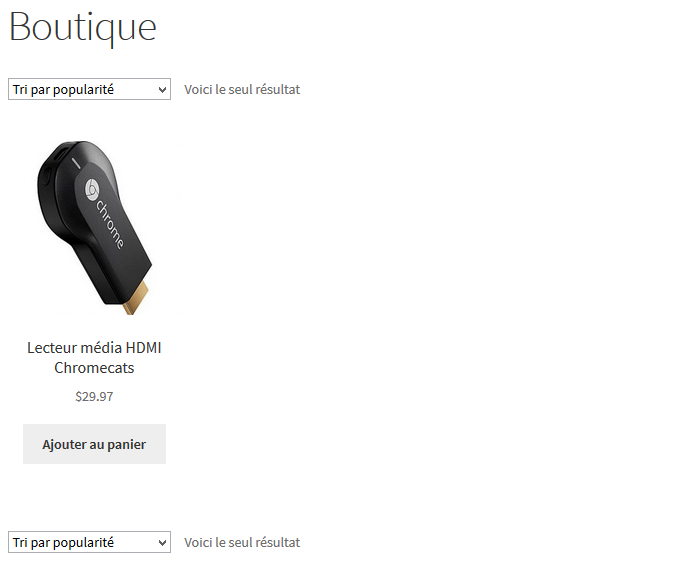
- La page du produit est affiché sur le site.

|
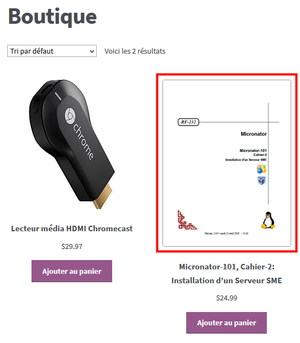
- Le produit est aussi affiché dans la boutique.
Produits téléchargeables
Catégorie
Les fichiers PDF téléchargeables sont aussi considérés comme des biens-meubles physiques donc, taxables.
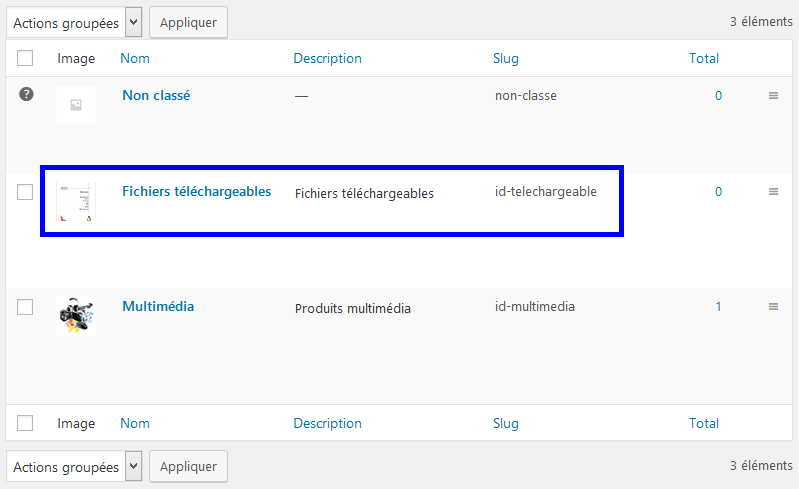
Nous allons créer une catégorie de produits "Fichiers téléchargeables".

|

|

|
- Tableau de bord > Produits > Catégories.
- On entre les informations demandées.
- - On ajoute une image...
- Ajouter une nouvelle catégorie de produits.

|
- On rafraîchit la page.
La nouvelle catégorie apparaît.
Création du produit

|
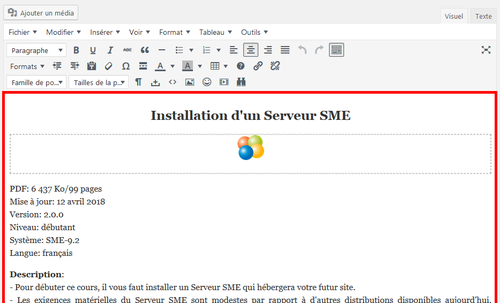
Titre et description
- Tableau de bord > Produits > Ajouter un produit.
- "Description du produit".
![]() Dans le titre ci-dessus, nous avons incorporé le code HTML <br /> afin que le titre s'affiche sur deux lignes au lieu d'une seule.
Dans le titre ci-dessus, nous avons incorporé le code HTML <br /> afin que le titre s'affiche sur deux lignes au lieu d'une seule.
![]() Plus loin, nous ajusterons la police pour les titres.
Plus loin, nous ajusterons la police pour les titres.

|
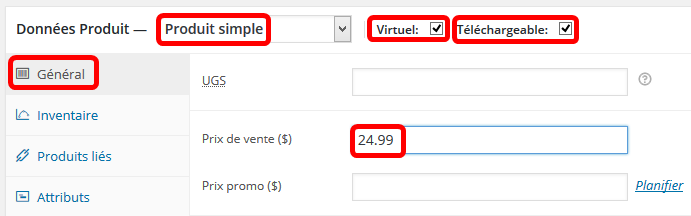
Prix du produit
- - Onglet Général > Produit simple.
- Cocher "Virtuel" > cocher "Téléchargeable" > on entre le prix.

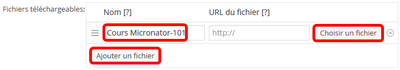
|

|
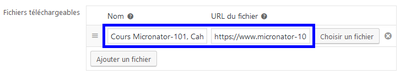
- Ajouter un fichier > on entre le nom: "Cours Micronator-101, Cahier-2" > Choisir un fichier.
- Onglet Téléverser des fichiers > Choisir des fichiers.

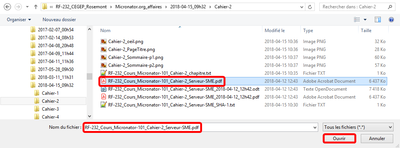
|

|
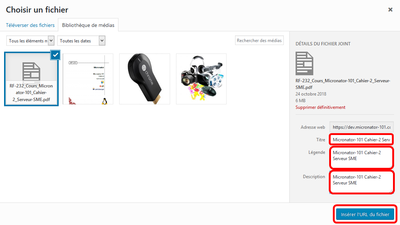
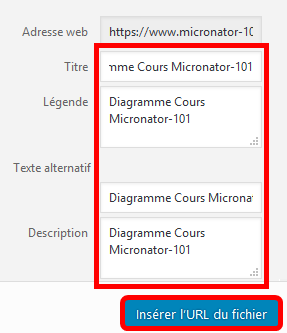
- Sélectionner le fichier > Ouvrir.
- Entrer un Titre, une Légende, une Description > Insérer l'URL du fichier.

|

|
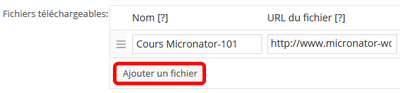
- Le fichier est inséré.
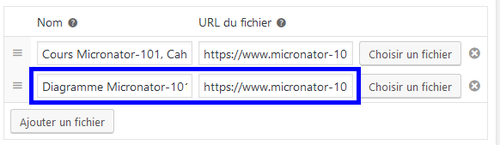
- On clique Ajouter un fichier et on refait la même procédure pour insérer un deuxième fichier téléchargeable de ce produit.

|

|
- Ce deuxième fichier est le diagramme du réseau décrit dans le premier document.
- Le lien du deuxième fichier apparaît.

|
Fichiers des sommes de contrôle
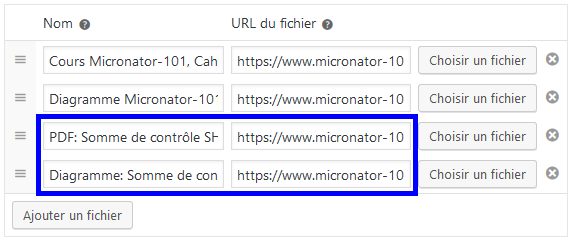
- De la même manière, on ajoute les fichiers des sommes de contrôle SHA-1 des fichiers précédents.

|
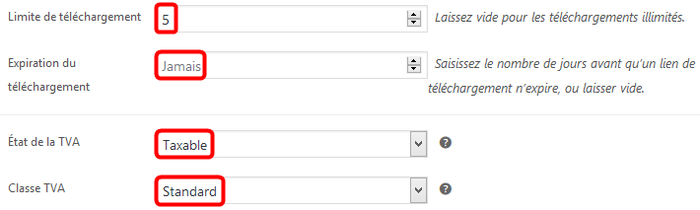
Limite, Expiration, État de la TVA et Classe
- On entre les informations suivantes: 5 > Jamais > Taxable > Standard.

|

|
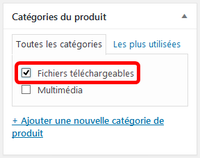
Description courte et Catégorie
- "On entre la "Description courte du produit".
- On coche la "Catégorie du produit".

|

|

|
Image du produit
- Définir l'image du produit.
- Envoyer des fichiers.
- Choisir des fichiers.

|
- Entrer les informations requises > Définir l'image produit.

|

|
Galerie produit
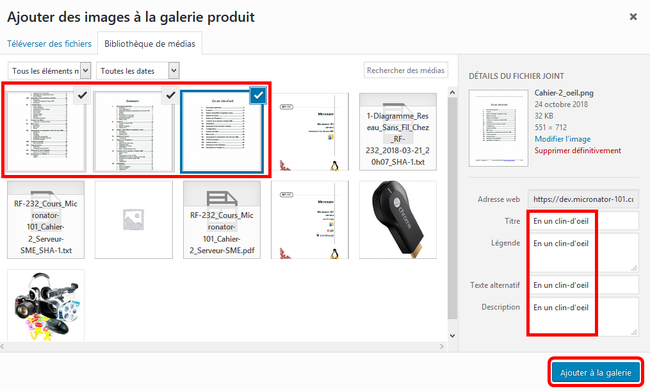
- Ajouter des images à la galerie produit.
- On choisit les images, on les insère, on entre les informations demandées > Ajouter à la galerie.

|

|

|
- Les images apparaissent.
On peut déplacer une image en la survolant, cliquer et glisser.
Publication et Prévisualisation
- Publier.
- Prévisualiser les modifications.

|

|
- - La page du produit s'affiche.
- Le titre est sur deux lignes à cause de l'insertion du code HTML <br />. - Boutique > tous les produits de la boutique apparaissent.

|

|
Lightbox
- - On survole l'image pour zoomer et se déplacer sur la page du produit.
- On clique une image de sa galerie et elle remplacera l'image du produit.
- Lorsqu'on clique la loupe en haut, sur la droite d'un produit, Lightbox l'affiche en mode plein-écran. - On peut agrandir, fermer et passer à l'image précédente ou suivante en cliquant les différentes icônes.
Régénération des Images
Parfois, on peut changer les dimensions des images. Voir: #Dimensions des images. Il nous faut alors redimensionner toutes les images de notre site à l'aide d'une extension WordPress: "Regenerate Thumbnails".
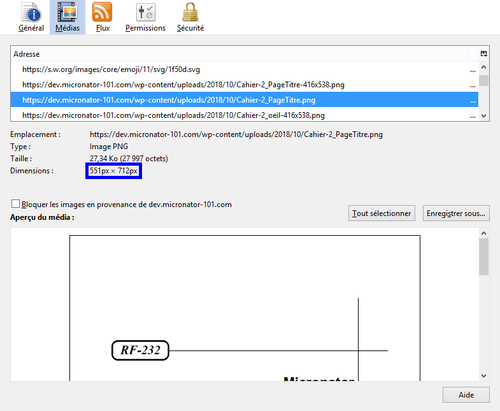
Informations sur l'image

|

|
- De retour à notre boutique, clac sur l'image du produit > Informations sur l'image.
- L'image PNG a une dimension de 551 x 712 pixels.
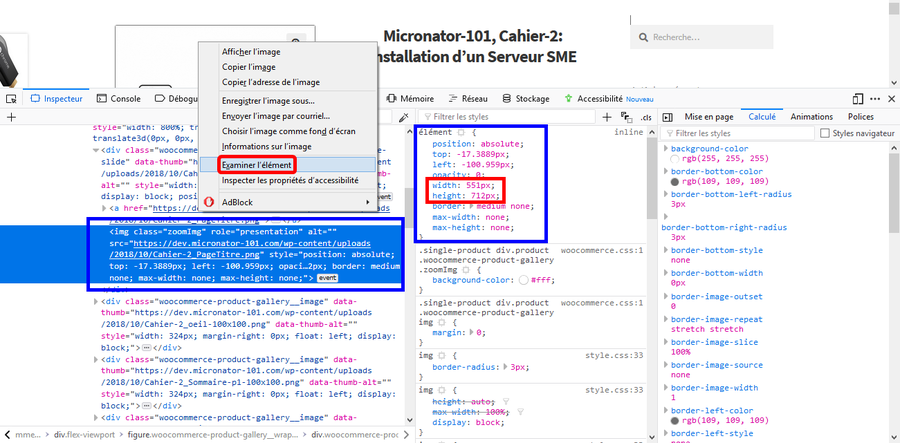
Examiner l'élément
Référence: https://docs.woothemes.com/document/using-the-appropriate-product-image-dimensions/.
Avec Firefox, sur notre site, on clique BOUTIQUE > Cours Micronator-101, Cahier-2 et enfin on claque sur l'image > Examiner l'élément.
On voit que les dimensions originales, de l'image du produit emmagasinée dans le répertoire de WordPress, sont de 551 x 712 pixels.

|

|
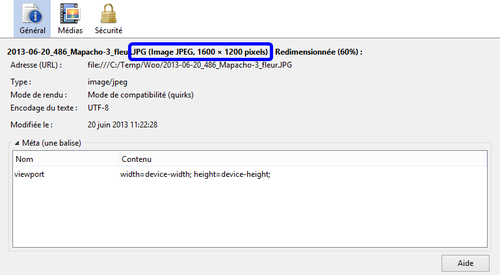
Image générée par un appareil photo
- Dans Firefox, clac (clic droit) sur une image prise avec un appareil photo > Informations sur l'image.
- L'image JPEG a une dimension de 1600 x 1200 pixels.
Pixel
Référence: https://fr.wikipedia.org/wiki/Pixel.
Le pixel (souvent abrégé px) est l'unité de base permettant de mesurer la définition d'une image numérique matricielle. Son nom provient de la locution anglaise "picture element" qui signifie "élément d'image".
En langage CSS, l'unité pixel (px) a été dissociée du pixel matériel afin de pallier à la diversité croissante des résolutions d'écrans. Ainsi, lorsque la taille d'un élément CSS est exprimée en pixels, le rendu sera similaire quelle que soit la densité de pixels de l'appareil d'affichage. Le W3C définit le pixel comme 1/96 de pouce.
Régénération des images
Installation de l'extension
Afin de régénérer toutes les images emmagasinées par WordPress, nous allons installer l'extension "Regenerate Thumbnails".

|
- Tableau de bord > Extensions > Ajouter > "Mot-clé" > Regenerate Thumbnails.
- Installer.

|

|
- On entre les informations demandées > Continuer.
- Activer.
On ajuste le propriétaire, le groupe et les droits/permissions en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...
Régénération

|

|
- L'extension est installée et activée.
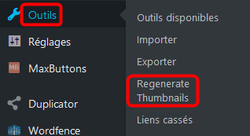
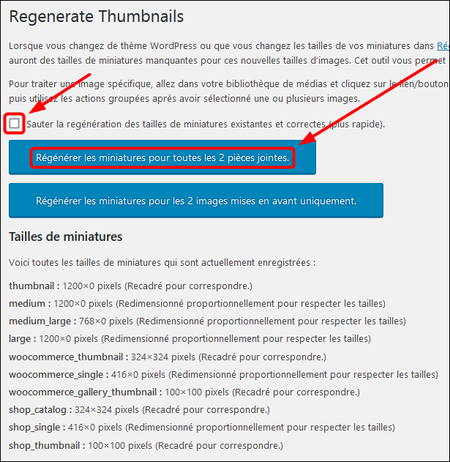
- Tableau de bord > Outils > Regenerate Thumbnails.

|

|
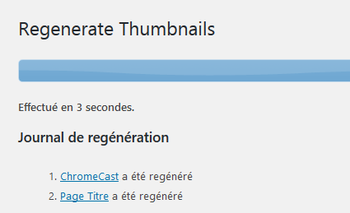
- - Décocher: "Sauter la régénération des tailles de miniatures existantes et correctes (plus rapide)".
- Régénérer les miniature pour toutes les 2 pièces jointes. - - On s'assure du succès de l'opération.
* L'article #4 n'est pas une image mais un PDF.

|

|
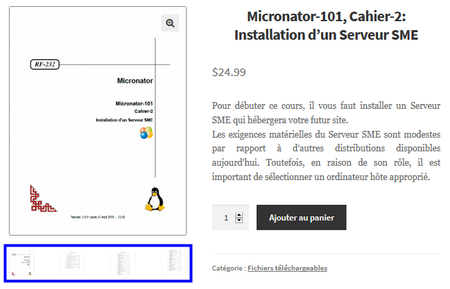
- On retourne sur la page de notre Boutique et on clique sur l'image du produit Micronator-101, Cahier-2.
- La page du produit s'affiche, les images sont claires, nettes et sans tronquage.
Vérifications des vignettes

|
 |
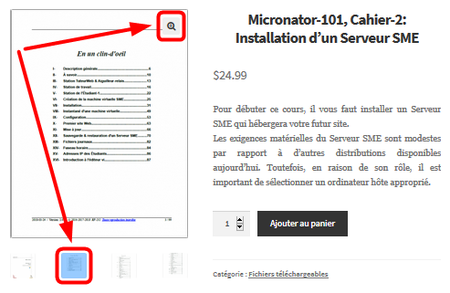
- Les vignettes apparaissent sous l'image du produit.
- On clique une vignette > on clique la Loupe.
- On peut agrandir à plein écran, passer à la vignette suivante ou précédente et fermer.
Achats dans le bac à sable
Dans le chapitre #Compte PayPal nous avons créé un compte PayPal. De plus, dans le chapitre #Bac à sable PayPal nous avons créé un environnement de test pour vérifier si notre WooCommerce fonctionnerait bien en Mode TEST. C'est le moment de vérifier le tout.
Remarque importante sur les machines virtuelles
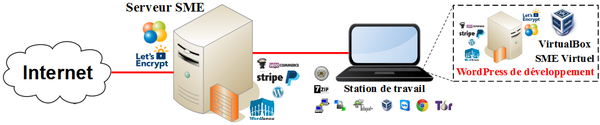
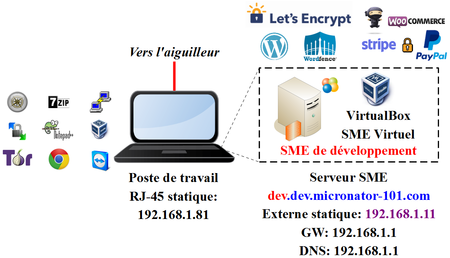
Serveur relié directement à l'Internet vs virtuel ou interne/local

|
Serveur SME relié directement relié à Internet
Si votre serveur est directement relié à l'Internet et qu'il possède une adresse IP fixe, vous n'avez aucun problème et vous pouvez passer directement au paragraphe #Vérification des paramètres de test.

|
Serveur SME virtuel ou interne sur le réseau local
Nous ne voulions pas mettre en péril notre serveur principal et pour cette raison, nous avons créé un Serveur SME Virtuel, sous Oracle VirtualBox, pour pouvoir effectuer nos achats de tests en toute confiance.
Lorsque tout fonctionnera parfaitement, nous effectuerons les mêmes manipulations sur notre serveur de production branché directement à l'Internet.

|
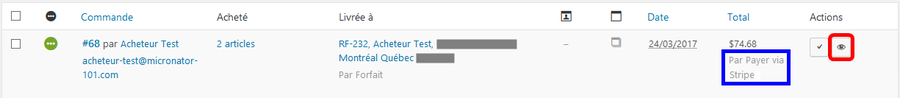
† Non-réception de la Notification Instantanée de Paiement de PayPal
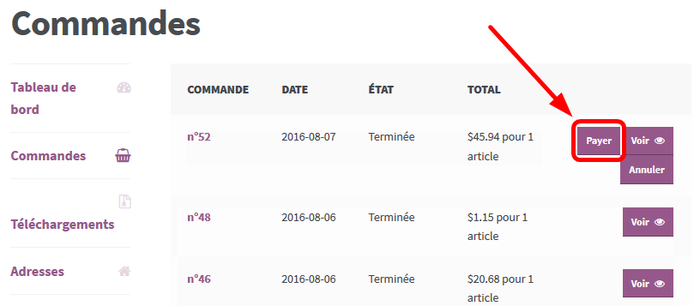
À la boutique, sur la page Mon Compte > Commandes récentes, la facture semblera devoir être payée encore une fois. Ceci est dû au fait que le serveur virtuel ou interne/local ne reçoit jamais la "Notification Instantanée de Paiement de PayPal" lui indiquant que la commande a été payée.
On peut la payer plusieurs fois et elle affichera toujours le même statut.

|
†† Explication
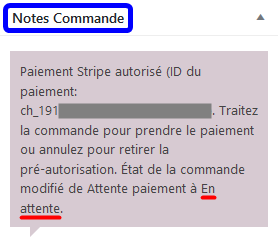
Dans Tableau de bord > WooCommerce > Commandes, la commande affiche "En cours".
En effet, WooCommerce sait que la commande est "En cours" car, le client a sélectionné son article puis a cliqué les boutons: Voir panier > Procéder à la commande > Payer avec PayPal.
Le client a alors été redirigé vers PayPal et il a payé sa commande.
Lorsque la facture est payée, PayPal communique avec WooCommerce pour lui signifier que la commande a bel et bien été payée.
![]() Si nous sommes sur un serveur virtuel ou sur un serveur interne/local, celui-ci a une adresse IP privée telle que 192.168.1.11. L'adresse n'est pas publique et PayPal ne peut pas communiquer avec le serveur.
Si nous sommes sur un serveur virtuel ou sur un serveur interne/local, celui-ci a une adresse IP privée telle que 192.168.1.11. L'adresse n'est pas publique et PayPal ne peut pas communiquer avec le serveur.
Le serveur virtuel peut communiquer avec PayPal mais, PayPal ne peut pas communiquer avec le serveur virtuel ou interne/local à cause de son adresse IP privée. C'est pour cette raison que WooCommerce ne reçoit jamais la "Notification Instantanée de Paiement".

|

|
††† Subterfuge
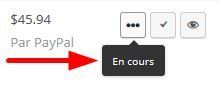
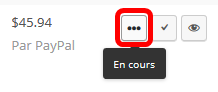
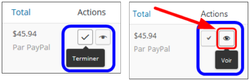
- Sur un serveur virtuel ou interne/local, pour simuler la réception de la "Notification Instantanée de Paiement" et permettre à WooCommerce d'envoyer la facture de la commande, il suffit de changer le statut de la commande en cliquant l'icône En cours.
- Il ne restera alors que les icônes Terminer et Voir.
![]() Une solution à ce problème est de configurer le Serveur SME principal en mandataire inversé. Voir Cahier-8: Mandataire inversé.
Une solution à ce problème est de configurer le Serveur SME principal en mandataire inversé. Voir Cahier-8: Mandataire inversé.
![]() Lorsque le Serveur SME roulant WooCommerce possède une adresse IP publique sur son interface de réseau externe, ce problème n'existe pas.
Lorsque le Serveur SME roulant WooCommerce possède une adresse IP publique sur son interface de réseau externe, ce problème n'existe pas.
Vérification des paramètres de test

|
Tableau de bord > WooCommerce > Réglages > onglet Commandes > PayPal.
On s'assure que nous avons activé "PayPal Standard" et "PayPal Sandbox".
Il faut vérifier que l'adresse "E-mail PayPal" soit bien celle utilisée pour administrer notre compte PayPal.
![]() Il est impératif que l'adresse courriel pour l'E-mail du Destinataire soit la même que celle pour l'E-mail PayPal du gestionnaire du compte PayPal sinon, les acheteurs de produits téléchargeables ne recevront pas leurs liens de téléchargement après leur paiement et la commande restera figée à "En Cours".
Il est impératif que l'adresse courriel pour l'E-mail du Destinataire soit la même que celle pour l'E-mail PayPal du gestionnaire du compte PayPal sinon, les acheteurs de produits téléchargeables ne recevront pas leurs liens de téléchargement après leur paiement et la commande restera figée à "En Cours".
![]() On peut demander à l'administrateur de nos boîtes de courriels de faire une redirection de l'adresse courriel de l'administrateur du compte PayPal vers un autre destinataire.
On peut demander à l'administrateur de nos boîtes de courriels de faire une redirection de l'adresse courriel de l'administrateur du compte PayPal vers un autre destinataire.
Usager pour le compte de test
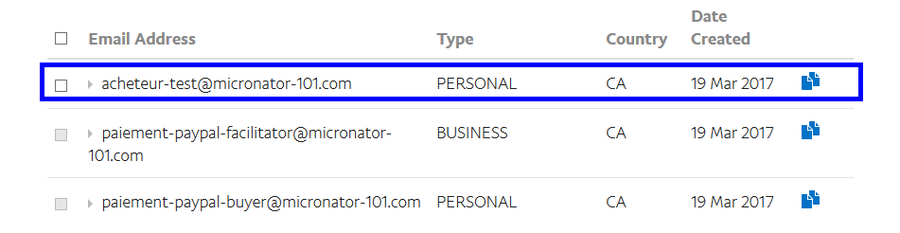
Dans Sandbox, nous avons créé un usager de test: acheteur-test@micronator-101.com de type PERSONAL. C'est cet usager qu'on pourrait utiliser pour nos tests d'achat. (voir: #Création d'un usager de test).
Achat d'un produit physique
![]() On se délogue de notre site WooCommerce.
On se délogue de notre site WooCommerce.

|

|
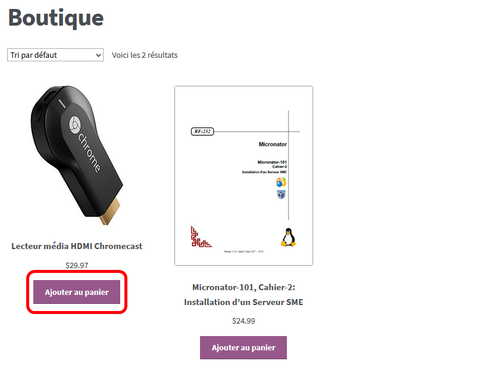
- Sur notre site on clique Boutique.
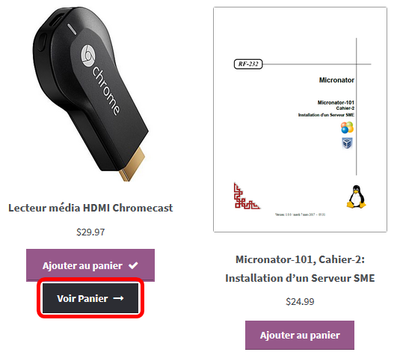
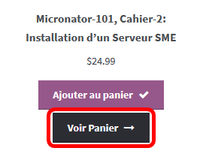
- Sous Chromecast, on clique Ajouter au panier.

|

|
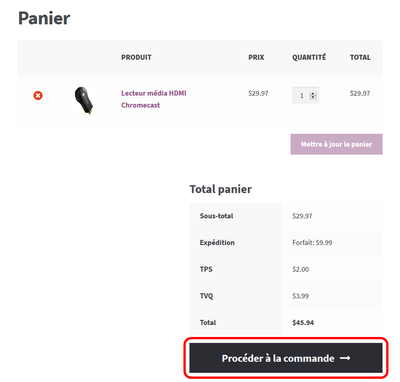
- Voir Panier.
- Procéder à la commande.

|

|
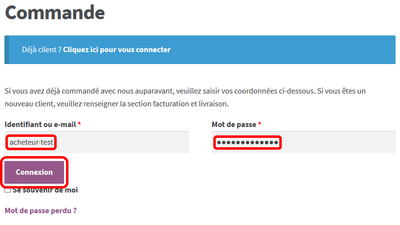
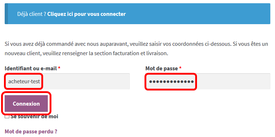
- - Nous avons créé l'usager "Acheteur Test" au paragraphe #Création d'un usager "acheteur-test" dans WordPress.
- Cliquez ici pour vous connecter. - Identifiant ou e-mail > Mot de passe > Connexion.
 |

|
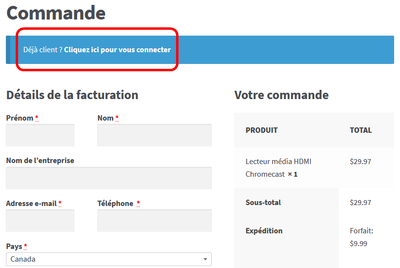
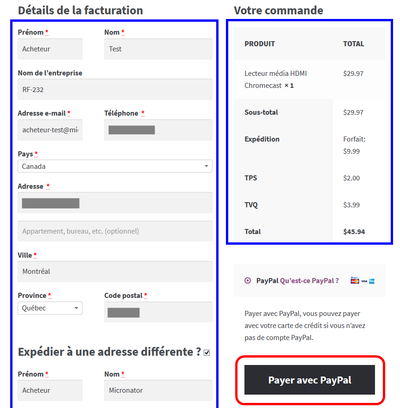
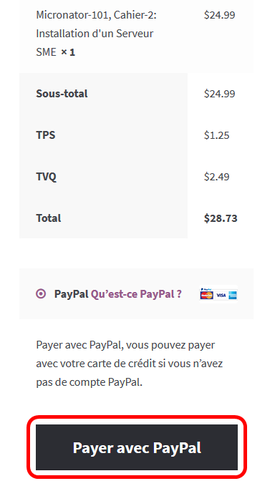
- - Les infos sont insérées automatiquement par WooCommerce.
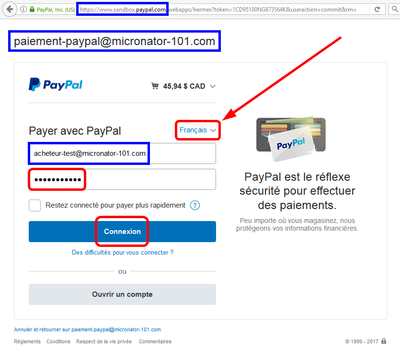
- Les détails de la commande sont aussi affichés > Payer avec PayPal. - Le client est redirigé sur un site sécurisé.
- On voit qu'on est dans le bon compte PayPal car, l'adresse courriel de notre "administrateur du compte PayPal" est affichée en haut à gauche.
- Dans le cas de ce client particulier, nous lui avons déjà créé un usager dans le Sandbox de PayPal.
- On entre le mot de passe qu'on a donné à cet usager dans Sandbox > Connexion.
On entre le mot de passe qu'on a donné à cet usager dans Sandbox > Connexion.

|

|
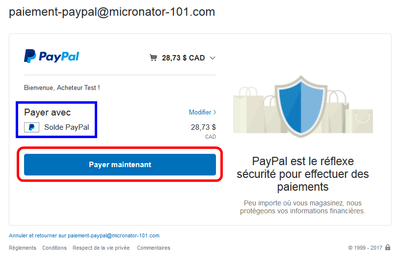
- On veut payer avec le compte de notre banque alors, on clique Modifier.
- - Notre compte de banque s'affiche sous: 'Payer avec".
- Payer maintenant.

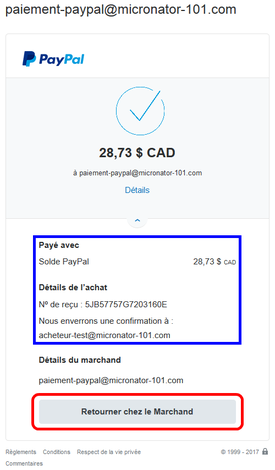
|

|
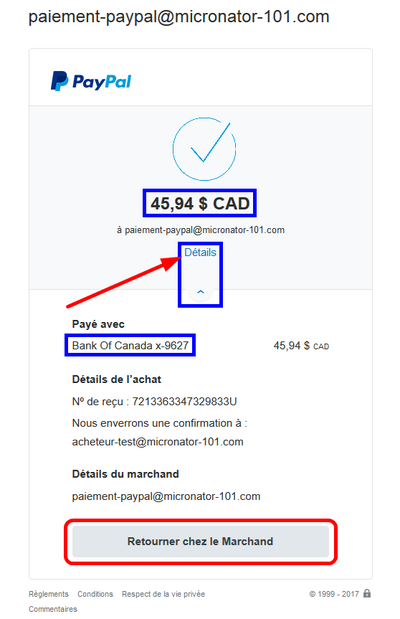
- - On vérifie.
- On peut afficher les Détails.
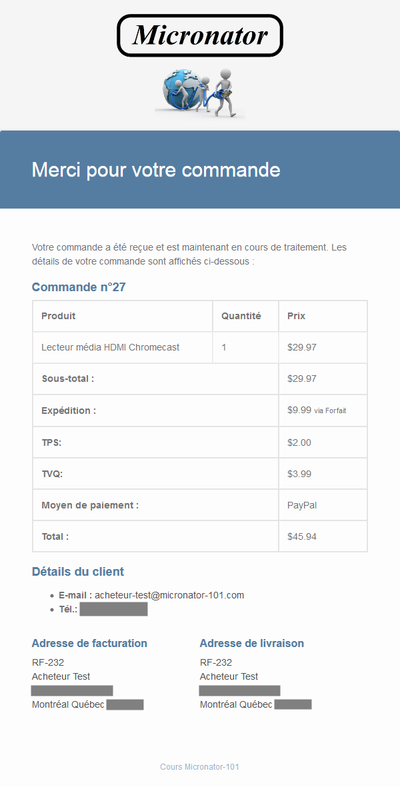
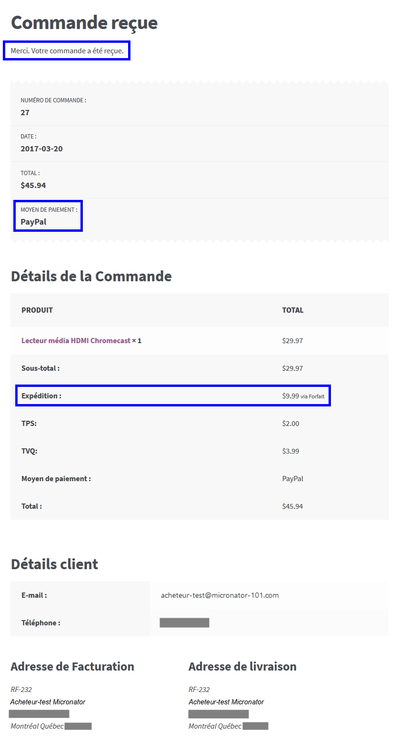
- Finalement, on clique Retourner chez le marchand. - - Nous sommes de retour chez le marchand (notre site WooCommerce).
- Les détails de notre commande sont affichés.
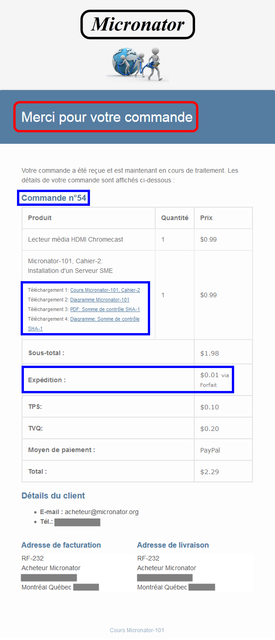
Courriel au client
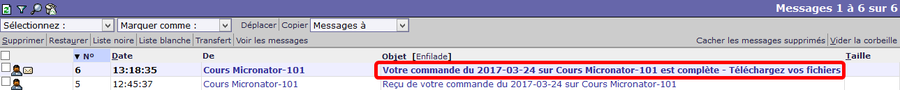
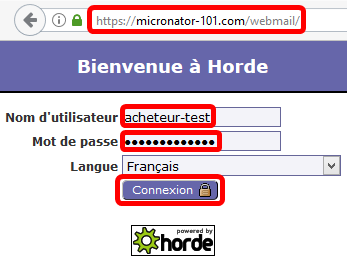
![]() L'utilisateur acheteur-test se logue au site[2] https://www.micronator-101.com/webmail pour accéder à ses courriels envoyés par WooCommerce.
L'utilisateur acheteur-test se logue au site[2] https://www.micronator-101.com/webmail pour accéder à ses courriels envoyés par WooCommerce.
 |

|
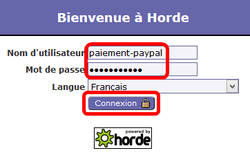
- On entre les informations demandées. > Connexion.
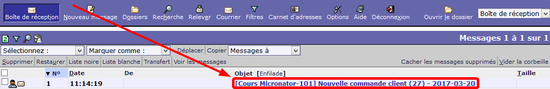
- On clique l'Objet du courriel.
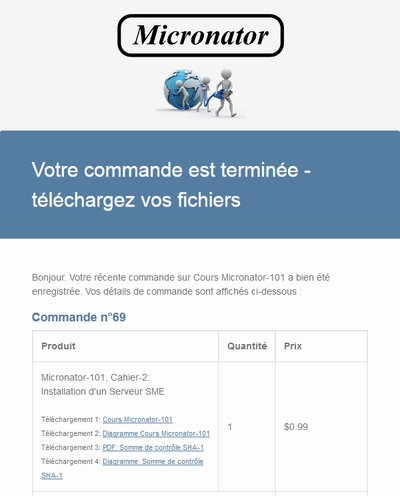
- Toutes les informations sont incluses dans le courriel.
Courriel à l'administrateur
 |

|
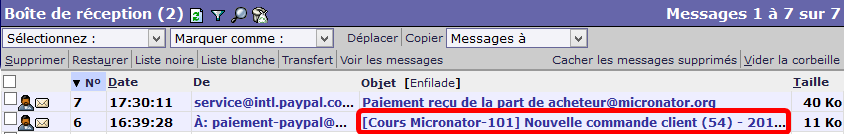
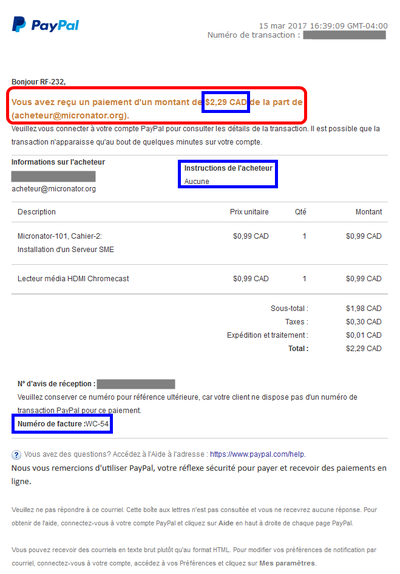
- L'administrateur du compte PayPal "paiement-paypal" se logue[3] sur le serveur SME avec Webmail: https://domaine-du-serveur/webmail.
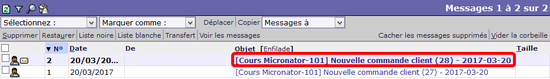
- - Il clique l'"Objet du message": [Cours Micronator-101] Nouvelle commande client (27) - 2017-03-20.
- Le courriel contient toutes les informations de la commande du client.
Procédure d'expédition de la commande

|

|
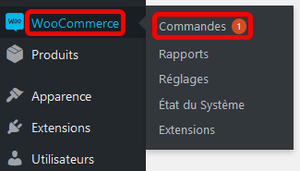
- On se logue à notre site WooCommerce en tant que gestionnaire du site "michelandre".
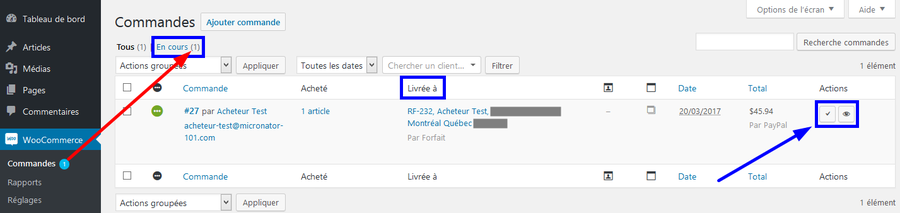
- Sous Commandes, nous avons 1 commande qui requière notre attention.
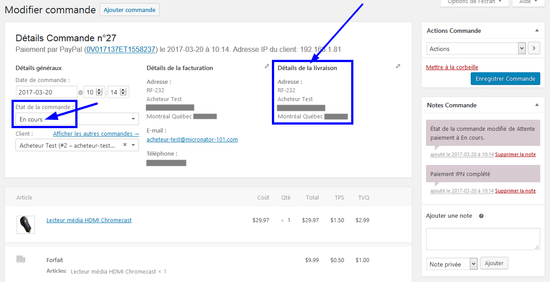
Son statut est En cours car, nous ne l'avons pas encore livrée.

|

|
- - Sous "Actions", nous avons deux icônes: "Terminer" et "Voir".
- On clique Voir pour examiner la commande et préparer son expédition. - - La commande est bien En cours.
- Nous avons toutes les informations nécessaires pour expédier la commande sous: Détails de la livraison.

|

|
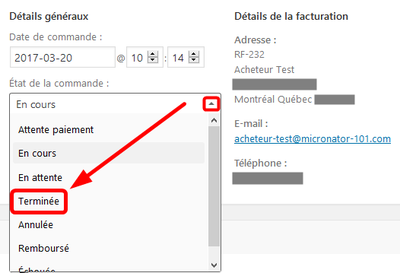
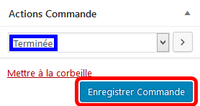
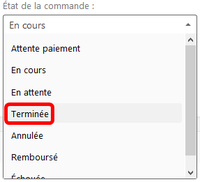
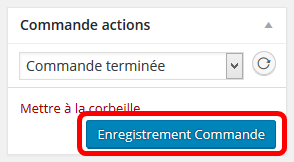
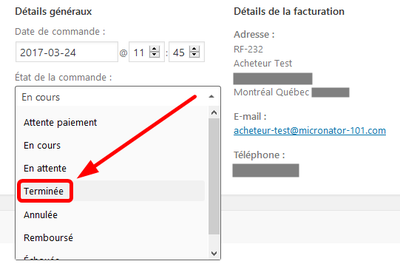
- Après l'expédition, on change le statut de la commande à Terminée.
- On signale les changements: Enregistrement Commande.

|

|

|
- Il n'y a plus de commandes En cours.
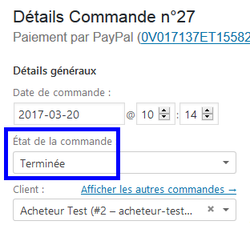
- Le statut de la commande est "Terminée".
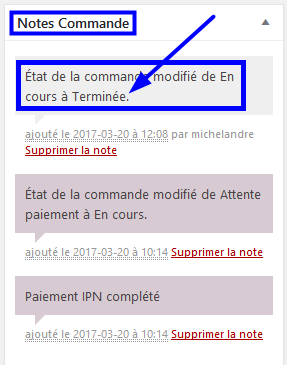
- "Notes Commande" indiquent aussi "Terminée".
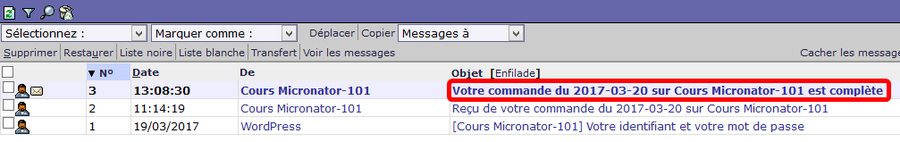
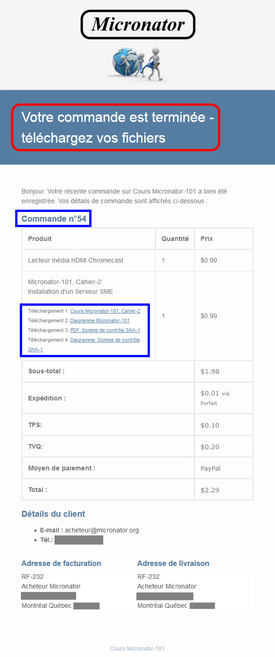
Courriel au client pour la livraison
Le client acheteur-test retourne à son courrier Webmail. Il clique l'Objet du courriel.

|
- Le message indique que la commande est terminée.
Achat d'un produit téléchargeable
Si l'administrateur du site ou l'utilisateur acheteur-test est logué, il se délogue.

|

|
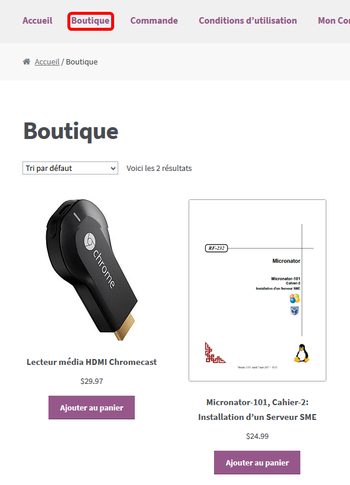
- Sur le site, on clique Boutique.
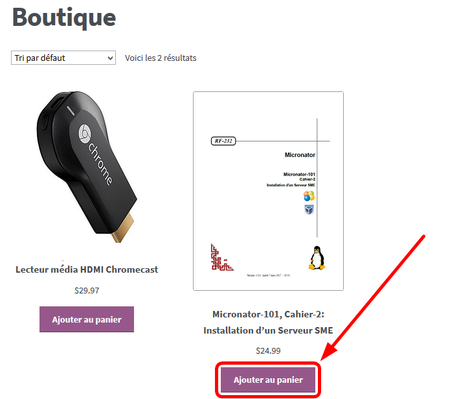
- Sous l'image du PDF, on clique Ajouter au panier.

|

|

|
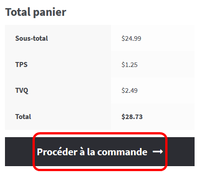
- Voir Panier.
- Procéder à la commande.
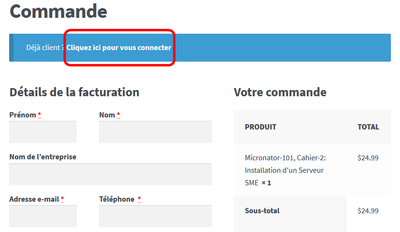
- - Vu que l'usager "acheteur-test" a déjà un compte sur notre site WooCommerce, il peut se connecter et ses coordonnées seront entrées automatiquement.
- Cliquez ici pour vous connecter.

|

|

|
- Identifiant ou e-mail > Mot de passe > Connexion.
- Les coordonnées du client sont entrées automatiquement par WooCommerce.
- Les détails de la commande sont aussi affichés > Payer avec PayPal.

|

|
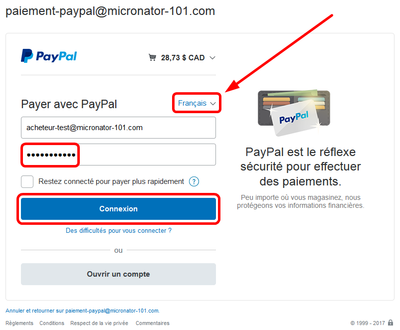
- L'adresse courriel est déjà entrée, on entre le mot de passe > Connexion.
- Cette fois, on paie avec notre compte PayPal > Payer maintenant.
Retour chez le marchand et téléchargement

|

|

|
- - Les détails de la transaction sont affichés.
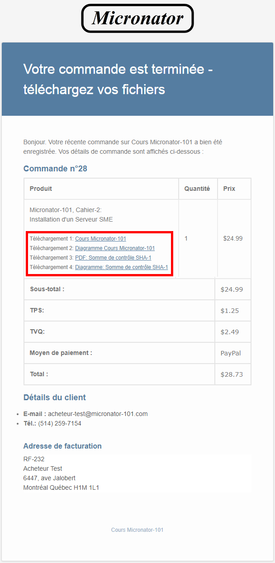
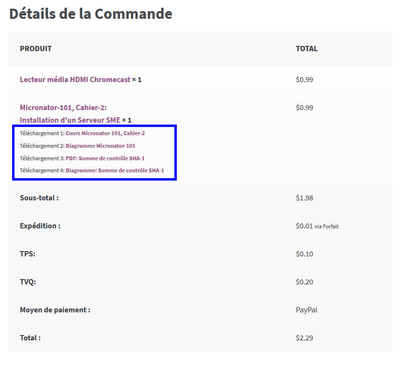
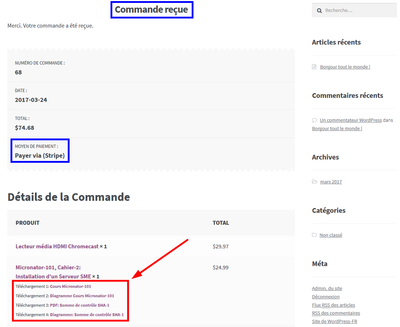
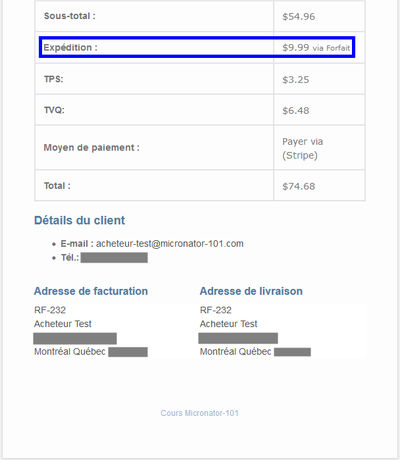
- Retourner chez le Marchand. - - Les détails de la commande sont affichés.
- Les liens de téléchargements sont aussi affichés.
- Sous "Détails client", aucune adresse de livraison n'apparaît car c'est un produit téléchargeable.
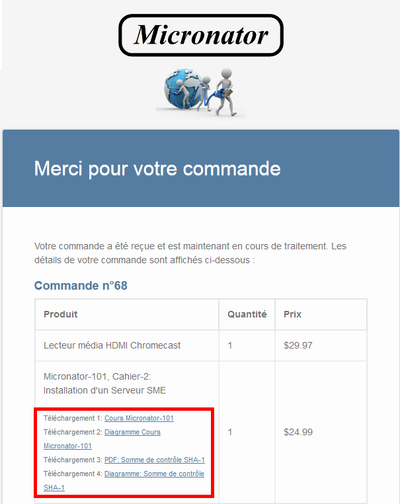
Sous "Détails client", aucune adresse de livraison n'apparaît car c'est un produit téléchargeable. - Le client a déjà reçu un courriel, confirmant sa commande, dans lequel les liens de téléchargement sont aussi disponibles.

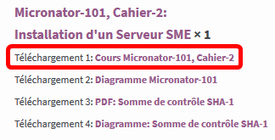
|

|

|
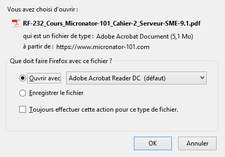
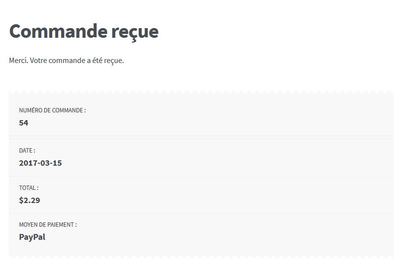
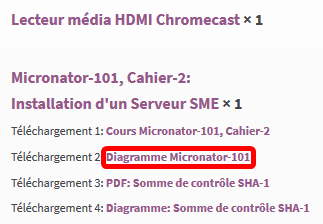
- À l'écran "Commande reçue", on clique sur le premier lien.
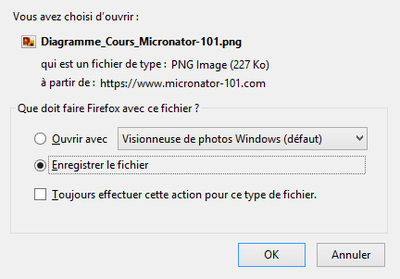
- On ouvre ou on sauvegarde le fichier.
Nombre limite de téléchargements
- On télécharge encore 5 fois le même fichier pour voir le nombre limite de téléchargements.
- - Au sixième téléchargement, le nombre limite de téléchargements autorisé a été déjà atteint.
- Aller à la boutique.

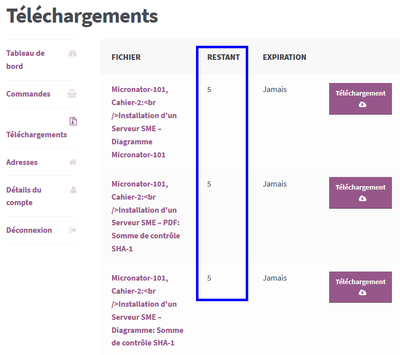
|

|
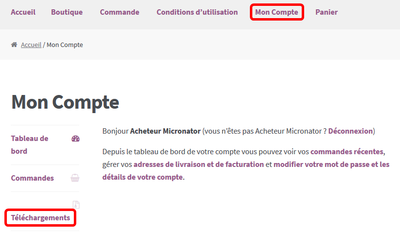
- Au retour à la boutique, MON COMPTE > Téléchargements.
- Il reste 5 téléchargements pour les autres fichiers.

|

|
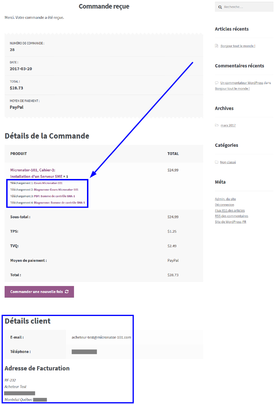
État des commandes du client
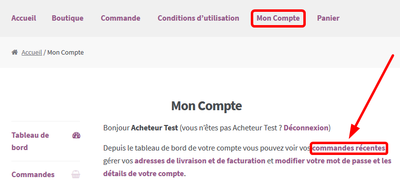
- Mon Compte > commandes récentes.
- Toutes les commandes pour l'usager "acheteur-test" sont terminées.
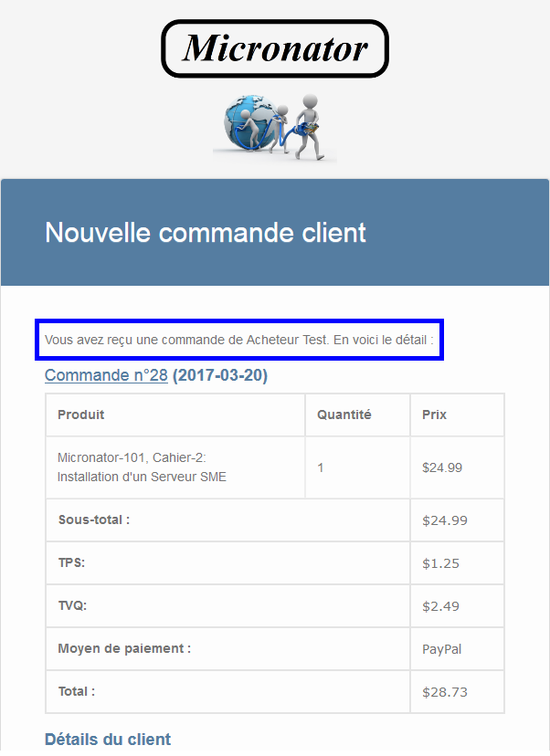
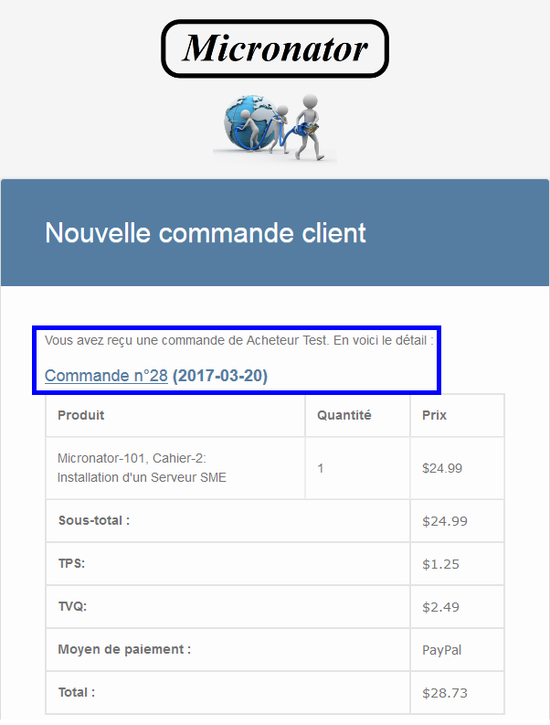
Courriel à l'administrateur du compte PayPal dû à la commande #28
 |

|
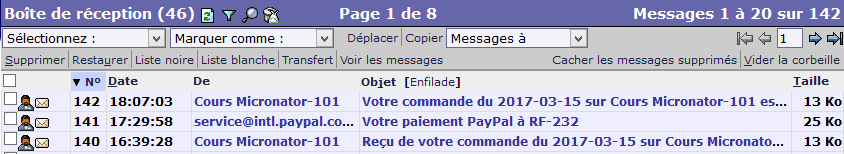
- L'administrateur du compte PayPal, "paiement-paypal", se logue sur le serveur WooCommerce avec Webmail: https://domaine-du-serveur/webmail.
- Il clique l'"Objet" du message: [Cours Micronator-101] Nouvelle commande client (28)...
- Le courriel contient toutes les informations de la transaction du client.
Courriel au gestionnaire du site dû à la commande #28

|

|
- On se logue à notre site WooCommerce en tant que gestionnaire du site "michelandre".
- - On est averti qu'on a reçu une nouvelle commande.
- Le courriel contient toutes les informations de la commande #28 du client.
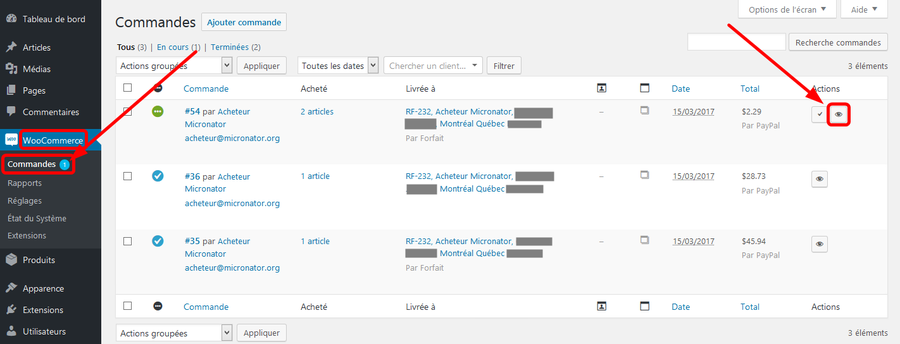
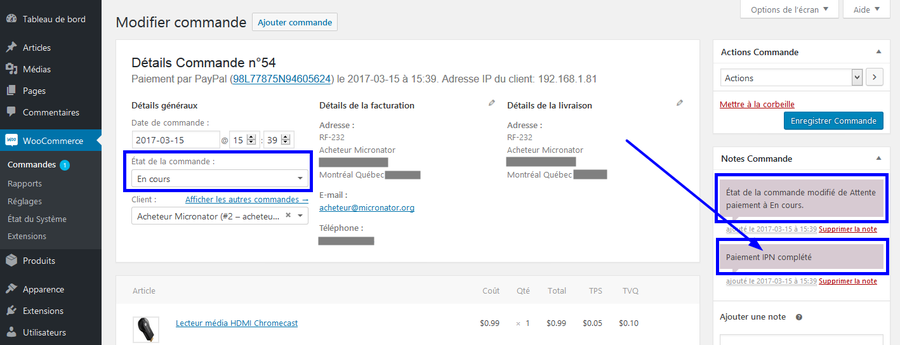
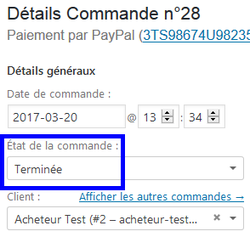
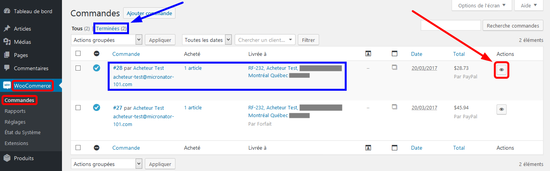
Examen de la commande # 28
Il n'y a pas de commande qui requière notre attention.

|

|
- À la droite de la commande #28, on clique l'icône Voir.
- La commande est Terminée.
Après le paiement, l'État de la commande #28 a été automatiquement mis à "Terminée".
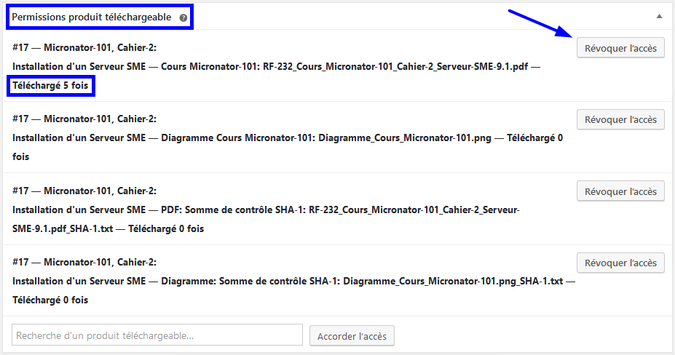
Permissions des téléchargements

|
- - Sur la page décrivant la commande, le nombre de téléchargements de chaque fichier est affiché.
- On peut aussi Révoquer l'accès aux fichiers.
![]() On vous laisse vérifier les commandes cancelées, remboursées, etc...
On vous laisse vérifier les commandes cancelées, remboursées, etc...
Achat réel
Pour s'assurer que tout fonctionne bien, nous allons faire un test d'achat réel.
Nous utiliserons l'usager "Acheteur Micronator" créé au paragraphe #Création d'un usager "acheteur".
Modifications avant l'achat réel

|
Livraison
- - Tableau de bord > WooCommerce > Réglages > Expédition > Zones d'expédition > Canada > Forfait > "Coût".
- Ajuster le coût le plus bas possible.
- Enregistrer les changements.
Enregistrer les changements.
Désactivation du bac à sable
- - Tableau de bord > WooCommerce > Réglages > Commande > PayPal.
- Décocher Activer PayPal sandbox.
- Enregistrer les changements.
Enregistrer les changements.
Prix des produits
- - Tableau de bord > Produits > Micronator-101, Cahier-2... > Modifier > "Tarif régulier ($)".
- Ajuster le coût à 0.99.
- Enregistrer les changements.
Enregistrer les changements.
- Vérifier avec Prévisualiser les modifications.
Tarif régulier
- - Tableau de bord > Produits > Lecteur média HDMI Chromecast > Modifier > "Tarif régulier ($)".
- Ajuster le coût à 0.99
- Enregistrer les changements.
Enregistrer les changements.
- Vérifier avec Prévisualiser les modifications.
Nettoyage du panier
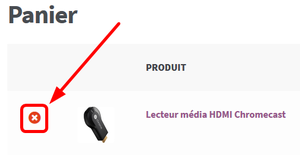
On se logue sur notre site WooCommerce avec l'usager acheteur. Si nous avons fait des tests d'achat, on supprime tous les articles qu'on pourrait avoir dans le panier.

|

|
- On clique le "X" pour supprimer le produit.
- Le produit a été supprimé.

|
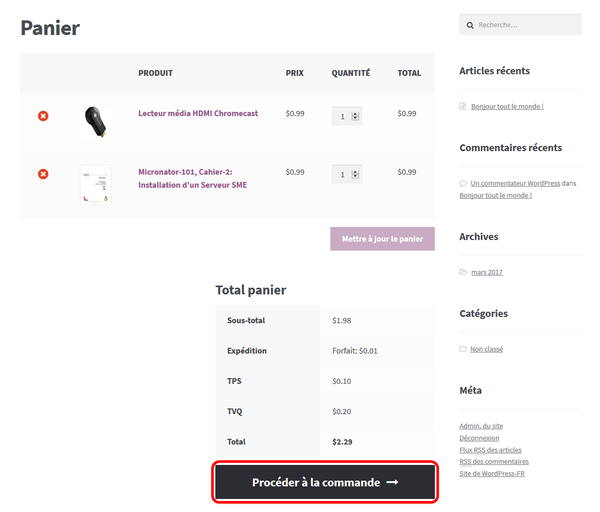
Achat réel
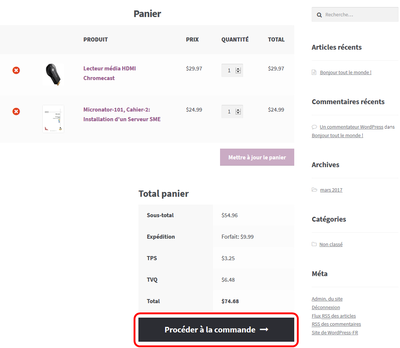
- - Nous nous rendons dans la Boutique et nous ajoutons au panier:
- 1 Lecteur média HDMI Chromecast et
- 1 Micronator-101, Cahier-2.
- Voir le Panier.
- Procéder à la commande.

|

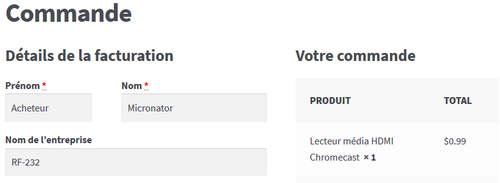
|
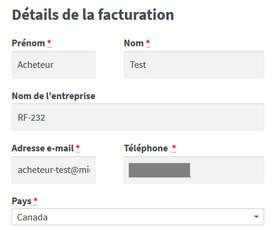
- L'usager "acheteur" est déjà logué, ses coordonnées sont automatiquement ajoutées.
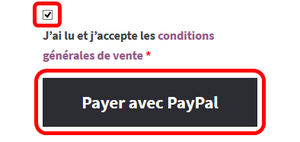
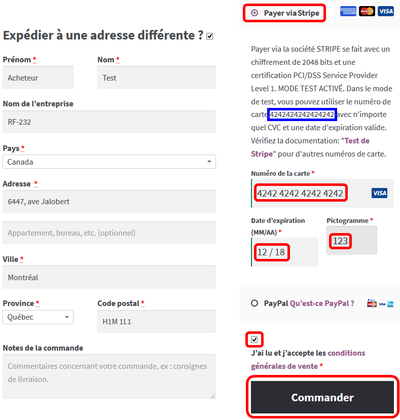
- - On coche "J'ai lu et j'accepte les conditions générales de vente".
- Payer avec PayPal.

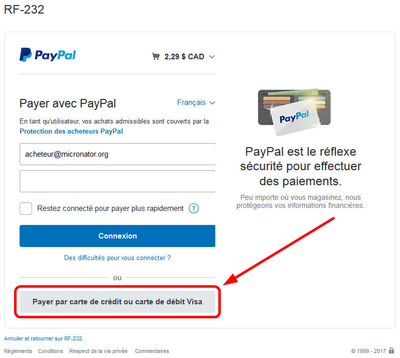
|

|
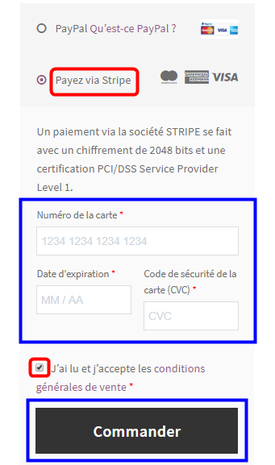
- L'usager "acheteur" n'a pas de compte PayPal. Il va payer par carte de crédit en cliquant "Payer par carte de crédit ou carte de débit Visa".
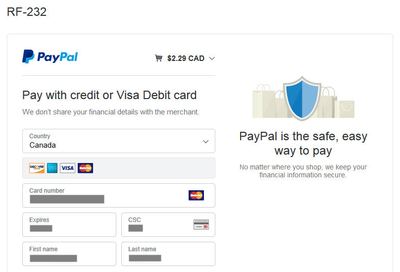
- - Les anglolâtres sont encore à l’œuvre!
- L'usager "acheteur" fournit les informations nécessaires à l'écran qui s'affiche.

|

|
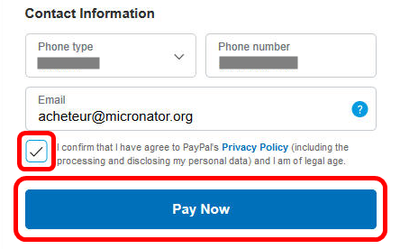
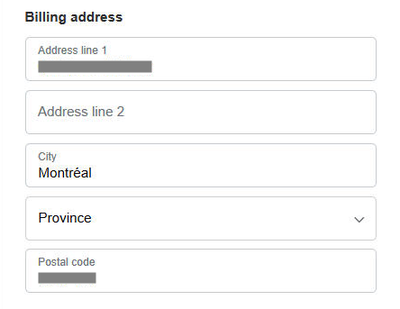
- On vérifie l'adresse de facturation.
- Si on accepte "PayPal's Privacy Policy", on coche "I confirm..." > Pay Now.

|

|
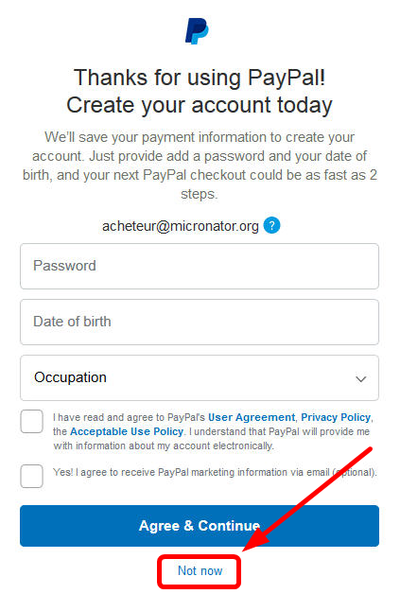
- Nous ne voulons pas créer un compe PayPal > Not Now.
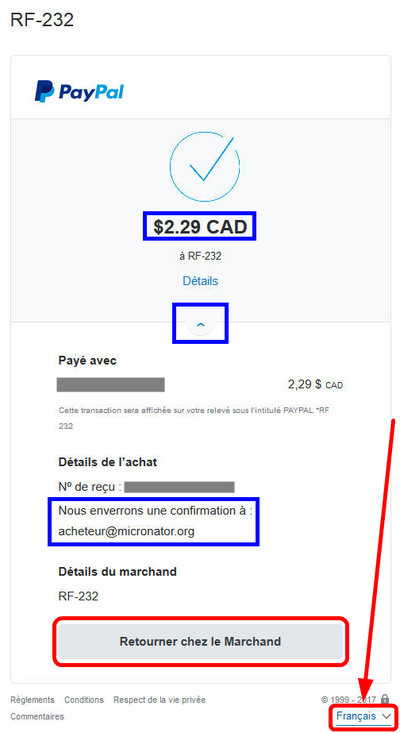
- - Enfin, à bas l'anglolâtrie! On déroule le menu et on clique Français.
- On vérifie toutes les informations.
- Retourner chez le Marchand.

|

|
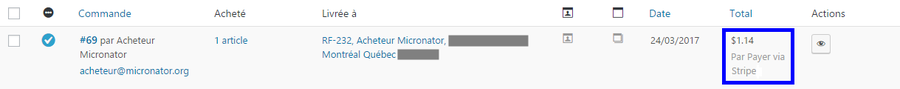
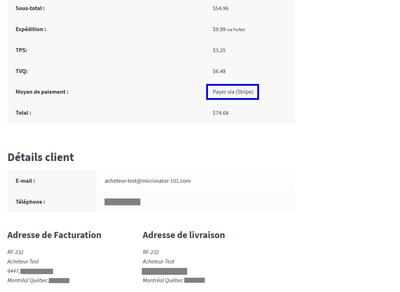
- L'usager "acheteur" est retourné à notre site WooCommerce.
- Les "Détails de la commande" sont affichés avec les liens de téléchargement.

|

|
- On peut vérifier un téléchargement pour s'assurer que tout fonctionne.
- Tout est fonctionnel.

|
- L'usager peut consulter l'état de sa commande en se rendant: Mon Compte > commandes récentes,
![]() Ne pas oublier que si on utilise un serveur virtuel pour WooCommerce et que ce serveur n'a qu'une adresse IP privée et non publique, les liens n'apparaîtront pas et qu'il faudra changer le statut de la commande à "Terminée" pour faire apparaître ceux-ci. Voir #Remarque importante sur les machines virtuelles.
Ne pas oublier que si on utilise un serveur virtuel pour WooCommerce et que ce serveur n'a qu'une adresse IP privée et non publique, les liens n'apparaîtront pas et qu'il faudra changer le statut de la commande à "Terminée" pour faire apparaître ceux-ci. Voir #Remarque importante sur les machines virtuelles.
![]() Une solution à ce problème est de configurer le Serveur SME principal, celui directement relié à l'Internet, en mandataire inversé. Voir le Cahier-8: SME-101.08 Serveur mandataire inversé.
Une solution à ce problème est de configurer le Serveur SME principal, celui directement relié à l'Internet, en mandataire inversé. Voir le Cahier-8: SME-101.08 Serveur mandataire inversé.
Inspection de la commande dans WooCommerce
WooCommerce > Commandes.
Si nous n'avons pas exécuté la #Procédure d'expédition de la commande, on peut alors voir qu'au moins (1) commande demande notre attention.
On clique l'icône Voir pour afficher cette commande.
La commande est En cours car, elle n'a pas été expédiée mais, elle a été payée - Paiement IPN complété.

|

|

|
- - On emballe le Chromecast et on l'expédie.
- On change l'état de la commande à "Terminée". - On signale le changement en cliquant: Enregistrer Commande.
- Si le client est toujours sur le site et s'il rafraîchit sa page de "Détails de la commande", il peut voir que sa commande est "Terminée".
Courriels relatifs à la commande
L'administrateur de notre site WooCommerce à reçu un courriel lors de la nouvelle commande et un autre lors du paiement.

|

|
- Premier courriel.
- Deuxième courriel.
Le client a reçu 3 courriels:

|

|

|
- 1) un courriel de remerciement pour la commande avec les liens de téléchargements...
- 2) ... accompagné d'un autre courriel confirmant son paiement.
- 3) Enfin un troisième de confirmation que sa commande était terminée: le Chromecast a été expédié.
Fermeture d'un compte PayPal
Lorsqu'on fait des tests, il peut s'avérer nécessaire de fermer un compte PayPal afin de les recommencer.
Note très importante
![]() Pour éviter toutes pertes, transférer les fonds présents sur votre compte PayPal vers votre compte bancaire ou votre carte de crédit avant de fermer votre compte.
Pour éviter toutes pertes, transférer les fonds présents sur votre compte PayPal vers votre compte bancaire ou votre carte de crédit avant de fermer votre compte.
Fermeture de compte
 |

|
- On se logue > icône Préférences > Préférences et paramètres.
- Mes paramètres > Fermer le compte.
- Continuer.
 |

|
- Cocher et donner une raison pour fermer le compte > Continuer.
- Continuer.
- Clore le compte.

|

|
- On est retourné à la page d'accueil de PayPal.
- On reçoit un courriel de confirmation de la fermeture du compte.
![]() Après la fermeture d'un compte PayPal, il se pourrait qu'on vous téléphone pour discuter des raisons de cette fermeture.
Après la fermeture d'un compte PayPal, il se pourrait qu'on vous téléphone pour discuter des raisons de cette fermeture.
Compte Stripe
Ce chapitre explique comment intégrer le système de paiements Stripe à l'extension WooCommerce de WordPress roulant sur un Serveur SME.
Qu'est-ce que Stripe
Référence: http://www.journaldunet.com/ebusiness/commerce/john-collison-john-collison-stripe.shtml.
La start-up californienne, qui vient de lever 80 millions, permet aux marchands d'accepter les paiements en ligne par carte bancaire en deux temps trois mouvements. Son président détaille ses ambitions.
JDN. Que propose exactement Stripe?
John Collison
Traditionnellement, les e-marchands qui voulaient pouvoir accepter des paiements par carte bancaire étaient obligés de travailler avec les banques et le processus était long et cher. Avec Stripe, c'est simple et rapide. Ils n'ont plus qu'à ajouter quelques lignes de code à leur site et cela fonctionne. C'est Stripe qui se charge des relations avec les banques.
Concrètement, nous éditons une suite d'API que le marchand intègre à son site Internet ou à son application mobile. Cela lui permet aussi de contrôler totalement l'expérience de l'utilisateur, qui n'est pas redirigé vers PayPal ou vers une page de paiement extérieur au site. Et Stripe ne permet pas juste d'accepter les paiements, mais aide aussi à optimiser la conversion, sait envoyer le paiement chez un marchand tiers lorsque l'utilisateur est une marketplace, etc. S'enregistrer prend 10 minutes, intégrer l'API et vérifier que tout fonctionne pas plus de 2 heures. Enfin, n'importe qui peut payer, pas besoin d'avoir un compte utilisateur. Contrairement à PayPal, Stripe a été conçu dès le début pour cet usage.
Qui sont vos clients?
Des entreprises de toutes tailles, comme Rackspace, Shopify, le quotidien britannique The Guardian, ou encore le Français Dailymotion, avec qui nous venons de signer. Dailymotion va utiliser Stripe pour accepter les paiements sur son produit de marque blanche Dailymotion Cloud. Nous travaillons aussi avec le gestionnaire français de mots de passe Dashlane.
Vous avez levé 80 millions de dollars fin janvier 2014. Qu'allez-vous en faire?
Nous avons une feuille de route extrêmement riche. Nous allons accélérer notre développement international, mais aussi ajouter de nouvelles fonctionnalités à notre solution. En particulier, il nous reste à accepter d'autres moyens de paiement que la carte bancaire, dont l'utilisation n'est pas majoritaire dans tous les pays. Plus largement, nous voulons développer des API dédiées au checkout, à la fraude... c'est-à-dire toute l'infrastructure qui soutient le paiement Web et mobile, à la façon de ce que propose AWS vis-à-vis de la construction de sites Web.
Où en est votre expansion internationale?
Pour l'instant notre solution est disponible auprès de marchands dans 12 pays : États-Unis, Canada, Royaume-Uni et Irlande, ainsi qu'en bêta en France, où nous allons nous lancer officiellement cette année, Espagne, Belgique, Luxembourg, Pays-Bas, Allemagne, Finlande et Australie. Travailler en bêta pendant quelques mois nous permet d'ajuster notre produit à chaque pays. Nous sommes arrivés tard sur le marché du paiement, il est donc primordial que nous proposions exactement le bon produit. C'est comme cela que nous avons procédé pour le Royaume-Uni et cela nous a réussi : Stripe croît 2,5 fois plus vite sur ce marché qu'aux États-Unis à son lancement. Nous allons réitérer ce schéma dans les autres pays et allons d'ailleurs embaucher des collaborateurs supplémentaires, aussi bien pour notre bureau de Londres que sur le continent. Au total nous sommes actuellement 90 personnes, contre 40 il y a un an et 15 en 2011.
Nous venons enfin d'étendre Stripe à 139 monnaies, ce qui permet aux marchands de nos 12 pays d'accepter des paiements effectués depuis une bonne partie de la planète.
Votre frère Patrick et vous avez déjà créé et revendu une société en 2008 pour 5 millions de dollars. Comment voyez-vous le futur de Stripe?
Nous pensons que le paiement constitue le dernier grand problème d'Internet. Communiquer est extrêmement facile, mais transférer de l'argent reste très compliqué. Avec Stripe, nous aidons les développeurs, les éditeurs de logiciels, les marchands et toutes sortes d'entreprises à accroître leur activité partout dans le monde. A ce jour moins de 5% des dépenses des consommateurs sont réalisées en ligne. Je ne sais pas si cette proportion finira à 50%, 60%, 70%, mais Stripe aide à la faire progresser, autant qu'à accroître la zone de chalandise des entreprises.
Stripe est encore très jeune. Il nous reste beaucoup à faire, c'est un projet de long terme. Patrick et moi ne nous voyons pas travailler sur un autre projet.
John Collison est le président de Stripe, qu'il a cofondé avec son frère aîné Patrick, CEO de la start-up. Nés en Irlande en 1988 et 1990, les deux frères fondent en 2007 Shuppa, qu'ils fusionnent avec Auctomatic en intégrant l'incubateur Y Combinator, dans la Silicon Valley. La société, qui édite des outils pour eBay, est rachetée 5 millions de dollars en mars 2008 par le Canadien Live Current Media. John Collison entre à Harvard en 2009 et cofonde Stripe en 2010 avec son frère. Depuis sa création, Stripe a levé un total de 130 millions de dollars, apportés par Sequoia Capital, Khosla Ventures et Andreessen Horowitz, ainsi que par les fondateurs de PayPal Elon Musk, Peter Thiel et Max Levchin.
Autre référence: http://www.zdnet.fr/actualites/paiement-en-ligne-visa-investit-dans-la-start-up-stripe-39822984.htm.
Visa vient de nouer un partenariat commercial avec la jeune pousse californienne Stripe tout en entrant dans son capital. Le montant de l’investissement n’a pas été dévoilé, mais l’opération valorise ce spécialiste du paiement en ligne à 5 milliards de dollars.
Après American Express, Stripe compte désormais Visa parmi ses investisseurs. Cette start-up californienne spécialisée dans le paiement en ligne a bouclé un tout de table inférieur à 100 millions de dollars auquel a donc participé Visa ainsi que Kleiner Perkins et d’autres investisseurs. L’opération valorise la jeune pousse à 5 milliards de dollars.
Stripe développe des solutions pour les cyber marchands et les développeurs d’applications qui leur permettent de déployer rapidement le règlement par carte bancaire. L’investissement de Visa s’accompagne également d’un partenariat commercial qui portera sur le développement de nouveaux services de paiement, la sécurité de ces solutions ainsi que l’expansion de Stripe sur des marchés émergents où Visa est bien implanté. (Eureka Presse)
Autre Référence: http://marketinghack.fr/les-logiciels-indispensables-vendre-en-ligne/.
Stripe est un must have en matière de solution de paiement en ligne. Si vous me suivez depuis un bail vous savez déjà que vous devez tout de suite virer PayPal de votre site si vous désirez avoir plus de ventes… En gros, l’outil vous permet de booster vos ventes avec un tunnel de conversion super court. Les internautes cliquent sur le bouton acheter, ils saisissent leurs prénoms et leur email et cliquent sur un bouton pour valider. Là, un pop-up s’ouvre et il faut saisir ses infos de carte bancaires. On ne peut pas faire plus court en tunnel de conversion.
Installation de l'aiguilleur Stripe
On doit installer l'extension "WooCommerce Stripe Gateway" pour pouvoir faire des tests de communication (Webhook de Stripe) lorsque notre compte Stripe sera activé et approuvé.
Installation

|

|
- Tableau de bord > Extensions > Ajouter.
- "Mot-clé" WooCommerce Stripe Payment Gateway.
- Installer.

|

|
- Entrer les informations demandées > Continuer.
- Activer.
- La version 4.1.12 de WooCommerce Stripe Payment Gateway est active.
Installation de la traduction fr_FR
On se rend à la Boutique Micronator à la page:
https://www.micronator.org/affaires/produit/traduction-francaise-pour-woocommerce-stripe-gateway/. et on achète ($0.00) la traductions française pour l'aiguilleur Stripe.
On décompresse le fichier RF-232_woocommerce-gateway-stripe-fr_FR_2018-04-18_08h08_V411.zip qui donnera les fichiers .mo et .po.
Téléversement des fichiers de traduction
On téléverse les fichiers .mo et .po dans: [répertoire-racine-de-WordPress]/wp-content/languages/plugins.
On ajuste le propriétaire, le groupe et les droits/permissions en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...
Création d'un compte personnel Stripe
Inscription
![]() Nous allons utiliser le nom de l'utilisateur "paiement-stripe", que nous avons créé au paragraphe #Création d'un usager gestionnaire du compte Stripe, pour créer un compte chez Stripe.
Nous allons utiliser le nom de l'utilisateur "paiement-stripe", que nous avons créé au paragraphe #Création d'un usager gestionnaire du compte Stripe, pour créer un compte chez Stripe.
Il nous faut créer un compte personnel chez Stripe pour pouvoir effectuer un achat en mode TEST ou LIVE/Réel.
Se rendre à l'adresse: https://stripe.com/ca/features.

|

|
- En bas de la page, CRÉEZ UN COMPTE STRIPE.
- Entrer les informations demandées > Create you Stripe account.
Courriel de confirmation du compte

|
![]() Il est fortement recommandé d'attendre le courriel de confirmation, que vous devriez recevoir après quelques secondes seulement, pour vous assurer de n'avoir aucun problème lors de l'activation de votre compte.
Il est fortement recommandé d'attendre le courriel de confirmation, que vous devriez recevoir après quelques secondes seulement, pour vous assurer de n'avoir aucun problème lors de l'activation de votre compte.
![]() On attend de recevoir un courriel pour confirmer notre adresse.
On attend de recevoir un courriel pour confirmer notre adresse.
- On se logue[4], avec l'usager paiement-stripe, sur notre serveur WooCommerce: https://www.micronator-101.com/webmail/.
On clique l'Objet du courriel pour en afficher le contenu.
 |

|
- Cliquer le lien pour confirmer le compte Stripe.
- * Notre adresse courriel est entrée par défaut.
- On entre notre mot de passe.
- Confirm your email. - - On clique l'icône usager et le nom de l'administrateur du compte apparaît.
- Notre compte Stripe est confirmé.
Notre compte Stripe est confirmé.
Activation du compte Stripe

|

|
- Activate Your Account.
- Your account > Activate Account...

|

|
- Choisir le pays et donner une description.
- - Individual / Sole Proprietorship et entrer les informations demandées.
- L'URL de notre site est confirmé.

|
Your personal details
- Dans cette section, on demande votre numéro de sécurité sociale (Social Insurance Number).
Ce numéro étant très personnel et extrêmement sensible, on peut laisser l'espace libre et plus loin on fournira une photo de notre permis de conduire qui est moins sensible du point de vue confidentialité.

|

|
- - Entrer les informations demandées.
- Ne rien enter pour "SIN (Tax ID)". - Entrer les informations demandées.

|

|
- - Entrer les informations demandées.
- S'assurer que le crochet "✔"est vert.
(Ne pas utiliser de "-" dans les numéros de compte.) - Lire "Terms of Service" et si acceptés > Activate account.
 |

|
- - Une page de remerciement s'affiche.
- Notre statut est "Approuvé". - Le titulaire du compte reçoit un courriel de bienvenue. Il clique l'Objet du courriel.
- Le contenu du courriel s'affiche.

|

|
Notifications
On veut recevoir toutes les notifications que Stripe pourrait nous envoyer.
- Icône > Profile.
- On coche tout et on clique l'icône de retour.

|

|
Confirmation d'identité
- Business Settings.
- Verifications.

|

|
- Verify now.
- Start verification.

|

|
- Cliquer sous "un des choix de pièce d'identité".
- Choose file pour téléverser un fichier de l'image du recto de notre pièce d'identité.

|

|
- Choisir le fichier de l'image du recto de notre pièce d'identité.
- Continue.

|

|
- Choose file pour téléverser un fichier de l'image du verso de notre pièce d'identité.
- Choisir le fichier de l'image du verso de notre pièce d'identité.

|

|
- Confirm.
- La vérification est en cours.

|

|
- Done.
- - Si on clique l'icône d'information, un message apparaît disant que Stripe va nous contacter s'il ne peut vérifier notre identification.
- On clique Settings pour retourner au tableau de bord.
Webhook
Nous allons vérifier que Stripe peut communiquer avec l'extension "WooCommerce Stripe Payment Gateway" de notre site WordPress.

|

|
- Developers > Webhooks.
- Settings > Add endpoints...

|

|
Mode Test
- - On entre le nom de notre domaine.
- Choisir le "Mode:" Test.
- Send me all events.
- Create endpoint. - - "http://" est ajouté à notre nom de domaine.
- On clique encore Add webhook pour ajouter notre domaine pour le "Mode Live".

|

|
Mode LIVE
- - On entre le nom de notre domaine.
- Choisir le "Mode:" Live.
- Send me all events.
- Create endpoint. - - "http://" est ajouté à notre nom de domaine.
- On clique Send test webhook...

|

|
Test de webhook
- - On choisit la dernière version.
- Send test webhook. - - On vérifie le succès de l'envoi.
- Cancel.
Clés API
L'API de demande de paiement est un système conçu pour éliminer les formulaires de paiement. Il améliore considérablement le flux de travail des utilisateurs au cours du processus d'achat en offrant une expérience utilisateur plus cohérente et en permettant aux marchands Web de tirer facilement parti des méthodes de paiement disparates. L'API de demande de paiement n'est pas une nouvelle méthode de paiement et ne s'intègre pas directement aux processeurs de paiement; il s'agit plutôt d'une couche du processus dont les buts sont:
- Laisser le navigateur agir en tant qu'intermédiaire entre les commerçants, les utilisateurs et les méthodes de paiement.
- Normaliser le flux de communication de paiement autant que possible.
- Prendre en charge de manière transparente les différents modes de paiement sécurisés.
- Travailler avec n'importe quel navigateur, périphérique, plate-forme mobile ou autre.
L'API de demande de paiement est une norme ouverte et inter-navigateur qui remplace les flux de paiement traditionnels en permettant aux commerçants de demander et d'accepter tout paiement avec un seul appel API. L'API de demande de paiement permet à la page Web d'échanger des informations avec l'agent utilisateur pendant que l'utilisateur fournit des informations et ce, avant d'approuver ou de refuser une demande de paiement.
Le but principal est de laisser le navigateur agir en tant qu'intermédiaire. Toutes les informations nécessaires, pour une vérification rapide, peuvent être stockées dans le navigateur afin que les utilisateurs puissent simplement confirmer et payer avec un seul clic.
Copie de clés API
Au retour du test de Webhook, on clique l'onglet API.
![]() Copier et sauvegarder ces clés, elles seront utiles plus tard pour la configuration de l'extension "WooCommerce Stripe Payment Gateway".
Copier et sauvegarder ces clés, elles seront utiles plus tard pour la configuration de l'extension "WooCommerce Stripe Payment Gateway".
C'est avec ces clés que s'établit une communication entre notre site WooCommerce et Stripe lors du paiement d'un achat.

|

|
- Developers > API keys > Bouton vers la droite, > les clés API pour le Mode Test s'affichent.
- Bouton vers la gauche, > les clés API pour le Mode réel s'affichent.
Configuration de l'extension
Maintenant que nous sommes titulaires d'un compte Stripe activé et approuvé et que nous possédons les clés nécessaires pour une communication chiffrée lors des paiements, nous pouvons configurer l'extension WooCommerce Stripe Payment Gateway.
Apple Pay & Google Payment Request
Nous n'utilisons pas Apple Pay et Google Payment Request.
On clique le 'X" à la droite des messages pour les supprimer.
Ordre d'affichage des passerelles de paiement
Tableau de bord > WooCommerce > Réglages > onglet Paiements.

|

|
- La souris s'affiche alors différemment.
- On glisse le paragraphe Stripe au premier rang des passerelles actives > Enregistrer les changements.
- Sur la page des commandes, les passerelles de paiement s'affichent selon l'ordre d'affichage choisi.
![]() Si Stripe ne se place pas en premier des méthodes de paiements sur la caisse de sortie, désactiver les autres méthodes de paiement, sauvegarder les changement. Réactiver les autres méthodes de paiements, sauvegarder.
Si Stripe ne se place pas en premier des méthodes de paiements sur la caisse de sortie, désactiver les autres méthodes de paiement, sauvegarder les changement. Réactiver les autres méthodes de paiements, sauvegarder.
![]() Si ces manipulations ne fonctionnent pas, vider le panier et déloguez-vous. Reloguez-vous, achetez un produit et Stripe devrait être le choix par défaut.
Si ces manipulations ne fonctionnent pas, vider le panier et déloguez-vous. Reloguez-vous, achetez un produit et Stripe devrait être le choix par défaut.
Activation / Désactivation de l'aiguilleur Stripe
- Cliquer le "X" à droite du message pour le supprimer.
- Cliquer et glisser Stripe et PayPal pour les déplacer tel que ci-dessous > Enregistrer le modifications.
- Cliquer Gérer vis-à-vis Stripe pour configurer l'extension.

|

|
- - Tableau de bord > WooCommerce > Réglages.
- - Onglet Paiement
- Cliquer le "X" à droite du message pour le supprimer.
- Cliquer et glisser Stripe et PayPal pour les déplacer tel que ci-contre > Enregistrer le modifications.
- Cliquer Gérer vis-à-vis Stripe pour configurer l'extension.
Stripe
![]() "Activer/désactiver:" Toujours Activer Stripe, même pour les achats de test.
"Activer/désactiver:" Toujours Activer Stripe, même pour les achats de test.

|

|
- "Titre:" Contrôle le titre que le client voit à la caisse de sortie. Ce qui affichera ci-dontre
- - "Description:" Ajoute un encadré sous le "Titre" que le client voit à la caisse de sortie.
- On entre le contenu de l'encadré ci-dessous.
|
Un paiement via la société STRIPE se fait avec un chiffrement de 2048 bits et une certification PCI/DSS Service Provider Level 1. |
- Ce qui affichera le message ci-contre.
Crochet Web - Point de terminaison
Pour la création des "Crochet Web", voir le paragraphe #Webhook.
Les Webhooks sont nécessaires uniquement pour les transactions en coulisses (sans transaction dans la Boutique c.-à-d. renouvellement automatique d'un abonnement payant...). La plupart des demandes Stripe (par exemple: créer des frais ou des remboursements) génèrent des résultats qui sont signalés de manière synchrone à votre code; ces demandes ne nécessitent pas de Webhooks pour la vérification.
![]() Vu que nous ne vendons pas d'abonnements, nous n'ajoutons pas ce Points de terminaison.
Vu que nous ne vendons pas d'abonnements, nous n'ajoutons pas ce Points de terminaison.
Clés secrètes et publiables
Voir le paragraphe: #Clés API.
Ces clés de 2048 bits servent aux communications entre notre Serveur SME et Stripe.
Nous avons deux jeux de clés:
- Un jeu pour le Mode LIVE (transactions réelles).
- Un jeu pour le Mode TEST (transactions de test).
Chaque jeu comprend deux clés:
- Clé secrète
Les clés secrètes doivent demeurer confidentielles et seulement stockées sur vos propres serveurs. La clé API secrète de votre compte peut effectuer, sans restriction, toute requête API à Stripe. Elles devront toujours rester secrète et des copies devraient être sauvegardées dans un endroit très sécuritaire. - Clé publiable
Les clés publiables sont destinées, entre-autre, à identifier votre compte avec Stripe, elles ne sont pas secrètes. En d'autres termes, elles peuvent être publiées en toute sécurité dans des endroits comme votre code JavaScriptStripe.jsou dans une application Android ou iPhone.

|
Mode LIVE
Si la case Mode TEST n'est pas cochée, le mode LIVE est activé et les deux prochains paramètres affichent les champs des clés LIVE.
On entre les clés de LIVE. Voir le paragraphe: #Clés API.
![]() Bien vérifier que ce sont bien les clés API d'achat réel. Elles débutent pas
Bien vérifier que ce sont bien les clés API d'achat réel. Elles débutent pas pk_live_.

|
Mode TEST
Si la case Mode TEST est cochée, le mode TEST est activé et les deux prochains paramètres affichent les champs des clés de TEST.
On entre les clés de TEST.
![]() Bien vérifier que ce sont bien les clés API de TEST. Elles débutent pas
Bien vérifier que ce sont bien les clés API de TEST. Elles débutent pas pk_test_.
![]() Pour débuter, nous utiliserons le mode TEST pour vérifier nos premiers achats.
Pour débuter, nous utiliserons le mode TEST pour vérifier nos premiers achats.

|
Formulaire de carte bancaire
![]() Choisir où afficher le formulaire de carte bancaire.
Choisir où afficher le formulaire de carte bancaire.
Lorsque cette case est cochée (activée), c'est après avoir cliquer sur un bouton "Continuer vers le paiement" que le formulaire s'affichera.
Lorsque cette case est non cochée (désactivée), le formulaire de la carte bancaire affichera, directement sur la page de la commande, les champs demandant: le numéro de la carte, la date d’expiration et le champ CVC avec un bouton "Commander".
Description sur le relevé de la carte bancaire du client
- Informations qui apparaîtront sur le relevé de la carte bancaire du client.
Peut contenir 22 caractères. La "Description sur le relevé de la carte bancaire du client" doit contenir au moins une lettre et ne pas inclure les caractères >; <, " et '. La description apparaîtra en majuscules sur le relevé de la carte bancaire de votre client.

|
Encaissement du paiement
- Encaissement immédiat du paiement ou non.
- Si décoché, le système de paiements émet une autorisation et le paiement devra être encaissé plus tard.
- Un paiement non encaissé expire dans 7 jours.
Un paiement non encaissé expire dans 7 jours.
- On coche ce paramètre.
On coche ce paramètre.

|
Si décoché

|
- Lorsque le paramètre Encaisser immédiatement le paiement est décoché, dans Tableau de bord | WooCommerce | Commandes | Voir la commande, les commandes passées via Stripe auront le statut En attente tel que ci-dessous.
- De plus, "Notes de commande" indiquera elles aussi En attente.

|

|
 |
- Pour encaisser le paiement ou annuler la commande, mettre État de la commande : à Terminée
- ou Annulée
- et cliquer Enregistrer Commande.
- "Notes Commande" affichera alors que le paiement a été complété ou que la commande a été annulée.

|
3D Secure
- Exiger 3D Secure si applicable.
Certaines méthodes de paiement disposent de la fonction 3D Secure qui est une couche de sécurité supplémentaire. Choisir comment gérer les paiements lorsque 3D Secure est optionnel. L’activation exigera que les clients utilisent 3D Secure si applicable.

|
Stripe Modal Checkout
- Si activé, cette option affiche un bouton "payer" et un formulaire de carte de paiement modal sur la page de paiement, au lieu des champs de carte de paiement directement sur la page. WooCommerce Stripe Payment Gateway vous recommande de laisser cette option désactivée et d’utiliser le formulaire incorporé car, c’est la méthode préférée.

|

|
'Option activée'
Lorsqu'on active cette option, deux paramètres s'ajoutent:
- 1) Votre image/logo pour la caisse de sortie Stripe
- Optionnellement, saisir l’URL d’une image de votre marque de commerce, logo ou produit de 128x128 pixels.
- Exemple:/PDF/Images/Logo/logo_Micronator_128x128_1200-1200_CarteBancaire.png.
2) Description de la caisse de sortie Stripe
- Affiche une description de votre magasin sur le formulaire de la caisse de sortie Stripe (en dessous du Descripteur de déclaration).
- Nous entrons: Créez votre propre commerce en ligne. - Écran surgissant.

|

|

|
Stripe Modal Checkout - coché (activé).
- Affichage sur la page de "Validation de la commande".
- Écran surgissant.
Stripe Modal Checkout - non coché (désactivé).
- Affichage sur la page de "Validation de la commande".

|
Boutons de requête de paiement Apple Pay
- Non-utilisé.
Paiement par carte enregistrée
 Si activé, les utilisateurs seront en mesure de payer avec une carte bancaire sauvegardée lors d'une commande précédente. Les détails de la carte sont sauvegardés sur les serveurs de Stripe et non sur votre site.
Si activé, les utilisateurs seront en mesure de payer avec une carte bancaire sauvegardée lors d'une commande précédente. Les détails de la carte sont sauvegardés sur les serveurs de Stripe et non sur votre site.

|
Journalisation

|
Journal des transactions
 Pour voir l'entrée d'une transaction dans le journal: Tableau de bord > WooCommerce > État du système (peut prendre un certain temps) > onglet Logs.
Pour voir l'entrée d'une transaction dans le journal: Tableau de bord > WooCommerce > État du système (peut prendre un certain temps) > onglet Logs.
On choisit la date de l'achat avec un début de ligne commençant avec woocommerce-gateway-stripe... > Voir

|

|
Enregistrement des changements
 Une fois toutes les options choisies, si ce n'est déjà fait, on clique Enregistrer les changements et on s'assure du succès de l'opération.
Une fois toutes les options choisies, si ce n'est déjà fait, on clique Enregistrer les changements et on s'assure du succès de l'opération.- On retourne à la page "Moyens de paiement" en cliquant l'icône de retour.
Mode Test
![]() Les deux prochains paragraphes sont ceux de la version 1.0.1 de ce document. Les images peuvent légèrement différer mais, les principes demeurent les mêmes.
Les deux prochains paragraphes sont ceux de la version 1.0.1 de ce document. Les images peuvent légèrement différer mais, les principes demeurent les mêmes.
Tout est configuré et nous sommes prêt à faire un achat en Mode TEST.

|

|
Activation du Mode TEST
- Si nous ne sommes pas en Mode TEST tel que décrit au paragraphe #Mode TEST, nous pouvons nous mettre dans ce mode avec Tableau de Bord > WooCommerce > Réglages > onglet Paiements > Stripe > Gérer > cocher Activer le mode TEST.
- Enregistrer les changements.
Achat
Pour des numéros de carte de crédit de tests voir: https://stripe.com/docs/testing.

|

|
- - Sur notre site WooCommerce, on se logue en tant que l'utilisateur "acheteur-test".
- Faire des achats et se rendre à la page Panier.
- Cliquer Procéder à la commande. - - Choisir: Payer via Stripe.
- Entrer les informations demandées.
- Cochez si vous avez lu et accepté les conditions générales de vente.
- Cliquer: Commander.

|

|
- À la Boutique, sur la page "Commande reçue", vous pouvez télécharger vos documents en cliquant sur les liens.
- Vous pouvez télécharger chaque document cinq (5) fois seulement. Sauvegardez pour les conserver.

|

|
Courriel client
- - L'utilisateur se logue pour voir ses courriels: https://www.micronator-101.com/webmail.
- Il a reçu un courriel de remerciement et il peut télécharger ses fichiers en cliquant les liens dans le courriel. - Le forfait pour l'expédition a été chargé.
Administrateur de WooCommerce
Tableau de bord > WooCommerce > Commandes. La commande apparaît. On voit qu'elle a été payée "Par Payer via Stripe".
On clique sur l'icône Voir sous "Actions" pour afficher la commande.

|

|
- Pour le produit physique, on expédie la commande et on change son statut à "Terminée".
- On signale les changements: "Enregistrement de la Commande".
Deuxième courriel client
![]() Le client va recevoir un nouveau courriel lui indiquant que sa commande est terminée.
Le client va recevoir un nouveau courriel lui indiquant que sa commande est terminée.
Sortie du Mode TEST
Maintenant que nous avons vérifié le fonctionnement du paiement via Stripe, nous pouvons sortir du Mode TEST.

|

|
- - Tableau de bord > WooCommerce > Réglages > onglet Paiements > Vis-à-vis Stripe, cliquer Gérer >
- Décocher "Activer le mode TEST". - Enregistrer les changements.
Achat en Mode réel (LIVE)

|
On change le prix du produit "Micronator-101, Cahier-2: Installation d'un Serveur SME" à $0.99 pour l'achat en Mode LIVE.
Nous utiliserons l'usager "Acheteur Micronator" créé au paragraphe #Création d'un usager "acheteur".
On vérifie l'achat réel du "Cahier-2" en Mode LIVE sur notre site WooCommerce; il suffit de suivre la même procédure que celle de l'achat en Mode TEST.
Vérification
Après l'achat réel, on vérifie que tout s'est bien passé.
- L'achat est entré dans les commandes de WooCommerce.

|

|
- Le client est retourné sur le site et il peut voir les détails de sa commande.
- Le client a reçu un courriel qui spécifie que sa commande est terminée et qu'il peut télécharger ses fichiers.

|

|
Vérification chez Stripe
- - On se logue chez Stripe.
- Nous avons un message.
- On le clique. - On clique transfers page.

|
Prochain transfert de Stripe vers notre compte bancaire
- Nous aurons un transfert de $0.81 le 31 mars (dans 7 jours) vers notre compte bancaire.

|
Paiements
- Tableau de bord > Payments. On voit que la transaction a été enregistrée.

|
Balance
- Notre balance chez Stripe est de $0.81 pour une vente de $1.14 avec des frais de transaction de $0.33 (2.9% + 0.30 CAD).
![]() Voir les tarifs pour une transaction: https://stripe.com/ca/pricing.
Voir les tarifs pour une transaction: https://stripe.com/ca/pricing.
![]() On remet le prix original du Cahier-2.
On remet le prix original du Cahier-2.
Menu principal
Introduction
Notre menu n'est pas adéquat. Nous allons créer un "Menu principal", enlever "Contacter le webmestre" et "Validation de la commande", ajouter "Nous contacter" et déplacer les "Conditions d'utilisations" sur le pied de page.
Menu principal

|
Création du menu
- Tableau de bord > Apparence > Menus.
Nom du menu "Menu primaire" > Créer le menu.

|
- Dans la colonne de gauche, sous "Liens personnalisés", le premier élément de notre "Menu primaire" sera Accueil.
On utilise l'adresse "/" qui indique la racine de notre site > Ajouter au menu.

|

|
- Sous "Pages" > on déroule le menu en cliquant l'icône triangulaire > Afficher tout, on sélectionne les pages ci-contre > Ajouter au menu.
- Sous "Terminaisons WooCommerce" > on déroule le menu en cliquant l'icône triangulaire > on coche Commandes > Ajouter au menu.

|
- - On organise l'ordre des éléments en les cliquant & glissant.
- À la droite d'Afficher l'emplacement, on coche Menu principal.
- Enregistrer le menu.
Vérification
On se rend à la page d'accueil.
Ajustements CSS et pied de page
Pied de page
Nous avons créé un menu au paragraphe #Menu principal qui ne contient pas les liens vers les pages: "Conditions d'utilisation", "Conditions de vente" et "Vie privée".
Nous allons modifier le pied de page de notre "Thème enfant" et y insérer les pages "Conditions de vente" et "Vie privée".
Code à ajouter au fichier wp-content/themes/storefront-enfant/footer.php pour la page Conditions de vente.
<a href="/conditions-de-vente"
style="text-decoration: underline; color: #0000ff;"
target="_blank"
title="Conditions de vente">Conditions de vente</a>
Code à ajouter au fichier wp-content/themes/storefront-enfant/footer.php pour la page Vie privée.
<a href="/Vie privée"
style="text-decoration: underline; color: #0000ff;"
target="_blank"
title="Vie privée">Vie privée</a>
On édite le fichier wp-content/themes/storefront-enfant/footer.php, on y insère les lignes en rouge ci-dessous et on sauvegarde.
<?php
/**
* The template for displaying the footer.
*
* Contains the closing of the #content div and all content after
*
* @package storefront
*/
?>
</div><!-- .col-full -->
</div><!-- #content -->
<?php do_action( 'storefront_before_footer' ); ?>
<!-- #DEBUT - MODIFICATION DU PIED DE PAGE -->
<!-- Trait horizontal de séparation -->
<hr style="width:75%; margin: 0 auto;">
<br />
<!-- Première ligne -->
<div align="center">
<?php _e( 'Copyright'); ?> ©
<?php echo date("Y"); ?>
<?php _e( 'Tous droits réservés'); ?>
<span><?php bloginfo('name')?></span>
<em>
<a href="/conditions-dutilisation"
style="text-decoration: underline; color: #0000ff;"
target="_blank"
title="Conditions d'Utilisation">Conditions d'utilisation</a>
<a href="/conditions-de-vente"
style="text-decoration: underline; color: #0000ff;"
target="_blank"
title="Conditions de vente">Conditions de vente</a>
<a href="/vie-privee"
style="text-decoration: underline; color: #0000ff;"
target="_blank"
title="Vie privée">Vie privée</a>
</em>
</div> <br />
<!-- Deuxième ligne -->
<div align="center">
<a href="http://www.micronator.org/affaires/"
target="_blank"
title="Votre design alternatif GPL">
<img style="vertical-align:middle"
src="/Ut/Images/Logo/logo_RF-232_transparent_BT.png"
alt="Documentation GFDL & design GPL"
width="67" height="25"
align="middle">
</a>
</div></br>
<!-- #FIN - MODIFICATION DU PIED DE PAGE -->
<?php do_action( 'storefront_after_footer' ); ?>
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
On rafraîchit la page affichée dans notre navigateur Web et notre nouveau pied de page apparaît.
On clique tous les liens pour vérifier qu'ils fonctionnent correctement.
Menu principal
Pages incluses dans le menu
Nous lançons le navigateur Chrome et nous nous rendons à notre page d'accueil.

|

|

|
- Clac sur l'image d'en-tête | Inspecter.
- Cliquer l'icône Toggle device toolbar.
- Dérouler le menu et choisir iPhone 6/7/8 Plus.

|
- Certains liens de pages pourraient apparaître sur le menu et ne pas faire partie de ce dernier car lors de la création d’une nouvelle page, celle-ci est automatiquement ajoutée au menu principal du site. L'image ci-contre contient de telles pages.
Dans le Cahier-5A: SME & WordPress, lors de l'installation de certaines extensions de WordPress, nous avons installé "Exclude Pages From Menu".
Si vous ne souhaitez pas que de tels liens de pages soient ajoutés, il est possible de le faire à l'aide de "Exclude Pages From Menu". Pour cela, dans la colonne de droite, lors de la création de la page ou lors de sa modification, il suffit de cocher la case dans le bloc "Exclude pages from menu:".

|

|
- On édite toutes les pages non désirées du menu et on coche la case "Exclude this page from menu".
- Dans Chrome, on rafraîchit la page et on déroule le menu. Les liens des pages exclues ne sont plus présentes dans le menu.
 Les pages "À propos" et "Nous contacter" doivent avoir la case "Exclude this page from menu" décochée sinon, même si on les inclut dans le Menu principal, elles n'y apparaîtront pas.
Les pages "À propos" et "Nous contacter" doivent avoir la case "Exclude this page from menu" décochée sinon, même si on les inclut dans le Menu principal, elles n'y apparaîtront pas.
Widget de recherche
Nous avons deux widgets de recherche; nous escamotons celui de l'en-tête. 
On ajoute le texte ci-dessous dans le fichier wp-content/themes/storefront-enfant/functions.php juste avant la dernière balise de fermeture ?> de PHP.
/* Enlever Rechercher dans l'en-tête du thème */
add_action( 'wp_enqueue_scripts', 'theme_name_parent_styles' );
add_action( 'init', 'jk_remove_storefront_header_search' );
function jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}
?>

|
- On sauvegarde le fichier et on quitte NotePad++.
Vérification
Tableau de bord > Apparence > Éditeur > functions.php.
On s'assure que "Storefront Enfant" est bien le thème qui est sélectionné.
Le widget de recherche a disparu de l'en-tête.
Nous sommes sur la page "Accueil" et ce lien du menu n'est pas de la même couleur que les autres entrées du menu. Le prochain paragraphe va résoudre ce problème.
Affichage
L'affichage du menu principal est contrôlé par le code CSS du fichier: wp-content/themes/storefront-enfant/style.css.
Menu
On supprime la directive qu'on avait ajoutée dans le Cahier-5A au paragraphe Logo et slogan.
/* COULEUR DE LA POLICE DU MENU - la couleur est mauve et en gras*/
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
color: #96588a;
font-weight: bold !important;
}
On remplace l'ancienne directive par celle ci-dessous qui:
- enlève la marge au-dessus et en dessous des titres du menu principal et
- change la couleur de la police, sa taille, son poids et sa famille.
* MENU PRINCIPAL - Pour enlever l'espace au-dessus et en-dessous */ @media screen and (min-width: 767px) { .main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a { padding-top: 0px; padding-bottom: 0px;/ color: #96588a !important; /* Police - couleur mauve */ font-size: 0.9em !important; /* Police - grandeur */ font-weight: bold !important; /* Gras */ font-family: georgia,palatino,serif; /* Tahoma */ } }
Panier
- On enlève la marge au-dessus et en dessous du panier.
- On change la couleur de la police, sa taille, son poids et sa famille.
On ajoute la directive ci-dessous à la fin du fichier style.css.
/* MENU PANIER - pour enlever l'espace au-dessus et en-dessous du menu Panier */ /* Fonctionne avec la directive de l'espace au-dessus et en-dessous du MENU PRINCIPAL */ a.cart-contents, .site-header-cart .widget_shopping_cart a { padding: 0 0 !important; color: #96588a !important; /* Police - couleur mauve */ font-size: 0.9em !important; /* Police - grandeur */ font-weight: bold !important; /* Gras */ font-family: georgia,palatino,serif; /* Tahoma */ }
Le menu et le panier sont au même niveau.
Mise à jour de WooCommerce
La mise à jour de WooCommerce se fait exactement de la même manière que celle des autres extensions.
Mise à jour

|

|
- Tableau de bord > Mise à jour > on coche "WooCommerce" > Mise à jour des extensions.
- On entre les informations demandées > Continuer.

|
- La mise à jour est terminée. On peut afficher les détails.

|
- - On retourne au Tableau de bord. Un message est affiché demandant de mettre à jour la BD de notre boutique.
- Lancer l'actualisation.

|
- -
 Un message nous averti que des fichiers de notre Thème enfant doivent être mis à jour.
Un message nous averti que des fichiers de notre Thème enfant doivent être mis à jour.
- On s'en occupera au prochain paragraphe.

|
- Si nous n'avons aucune sauvegarde de notre Serveur SME, on peut en créer une et au retour, on clique OK.

|
- Cliquez ici pour l'effectuer maintenant.

|
- Rejeter pour supprimer le message.
Droits et permissions
On ajuste le propriétaire, le groupe et les droits/permissions en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...
Vérification

|
- On se rend sur notre site et on vérifie les différents menus de WooCommerce.
 Après la mise à jour, on vérifie quelques pages et on peut même faire un achat pour être absolument certain que tout fonctionne parfaitement bien.
Après la mise à jour, on vérifie quelques pages et on peut même faire un achat pour être absolument certain que tout fonctionne parfaitement bien.

|
Ajustement du Thème enfant
- Voir les modèles concernés.

|
- En bas de la page affichée.
# Une mise à jour du "Thème enfant Storefront" est disponible.
# Nous voyons le fichiers de WooCommerce qui sont obsolètes. Ce sont les fichiers des courriels qu'on a copiés au paragraphe #Courriels (E-mails).

|

|
Mise à jour du Thème Storefront
- Cocher Tout sélectionner.
- On entre les informations demandées > Continuer.
Fichiers des courriels

|

|

|
- Tableau de bord > WooCommerce > Réglages > onglet E-mails > Nouvelle commande > Gérer > Supprimer le fichier modèle
- OK.
- Copier le fichier dans le thème.
On retourne à l'onglet E-mails et on répète les mêmes opérations pour "Commande annulée" et "Commande échouée".
Droits et permissions
On ajuste le propriétaire, le groupe et les droits/permissions en lançant le script droits_ibay.sh.
# droits_ibay.sh Primary
Vous avez bien spécifié l'i-bay: "/home/e-smith/files/ibays/Primary"? o/n [o]: [Entrée]
...

|
Vérification
- On rafraîchit la page du rapport système.
Le "Thème enfant" est à date car, le "Thème parent" est à date.
Tout est normal pour "Modèles HTML".

|
- On vérifie encore en allant à Tableau de bord > WooCommerce > Réglages.
Le message est disparu. Tout est normal.
Serveur LOCAL
Le Serveur SME LOCAL n'a pas réellement besoin de tester les achats car, le serveur principal est fonctionnel et on a déjà vérifier les achats Stripe et PayPal en modes TEST et Réel. Il servira surtout à vérifier la création des nouveaux produits.
Si on veut absolument vérifier les achats avec le serveur LOCAL dev:
Prérequis

|
□ On doit s'assurer que le domaine du serveur LOCAL est dev.micronator-101.com et demander un nouveau certificat Let's Encrypt: voir la section Utilisation du serveur de développement du Cahier-5B.
□ On doit configurer le Serveur SME principal (la passerelle) en serveur Mandataire Inversé. Voir le Cahier-8: SME-101.08 Serveur mandataire inversé.
Tutoriels & vidéo
WooCommerce 101
On peut consulter la page: https://docs.woocommerce.com/document/woocommerce-guided-tour-videos/.
Katrinah

|
La meilleure prof que nous avons vue depuis très longtemps. C'est une vraie perle.
https://www.youtube.com/channel/UC1ybp5y7RIoMpkJi2ItkuYg.
https://www.youtube.com/user/77webstudio/videos.
Particularités de ce document
Avertissement
Bien que nous utilisions ici un vocabulaire issu des sciences informatiques, nous ne prétendons nullement à la précision technique de tous nos propos dans ce domaine.
Notes au lecteur
- Les captures d’écrans ne sont que des références.
- Les informations écrites ont préséance sur celles retrouvées dans les captures d’écrans. Se référer aux différents tableaux lorsque ceux-ci sont présents.
Conventions
- Toutes les commandes à entrer à la console du Serveur SME commencent habituellement avec l'invite # pour l'usager root ou $ pour un usager sans privilège particulier.
- L'invite
mysql>de la console MySQL est toujours présente. - La sortie de la commande est séparée de celle-ci par une ligne vide sans couleur de fond.
- L'invite de retour n'est jamais présent pour la plupart des commandes.
- Les affichages à surveiller sont en rouge, bleu, orange ou magenta.
# ping 192.168.1.149
192.168.1.149 is alive
Les liens de référence Internet sont en bleu de même que ceux intra-document mais, ces derniers débute par un " # ".
![]() Manipulation, truc ou ruse pour se tirer d’embarras.
Manipulation, truc ou ruse pour se tirer d’embarras.
![]() Une étape, note ou procédure à surveiller.
Une étape, note ou procédure à surveiller.
![]() Danger pour la sécurité du système.
Danger pour la sécurité du système.
![]() Indique que la commande est sur une seule ligne. Pour ce document en PDF, il faudra copier la commande entière dans un éditeur de texte ASCII tel que NotePad++ et la mettre sur une seule ligne avant de la copier à la console.
Indique que la commande est sur une seule ligne. Pour ce document en PDF, il faudra copier la commande entière dans un éditeur de texte ASCII tel que NotePad++ et la mettre sur une seule ligne avant de la copier à la console.
Une chaîne de caractères en magenta indique qu’il faut remplacer cette chaîne par vos propres paramètres.
| Commande à exécuter si ce n'est déjà fait. |
| Commande indiquée à titre d'information seulement. |
Cours SME-101
Après avoir suivi le cours SME-101, l'Étudiant possédera un site de Commerce en ligne fiable et hautement sécuritaire.
De plus, il pourra utiliser un clone de son site, sur un Serveur SME virtuel sur sa station de travail, pour tester de nouvelles extensions et applications sans compromettre la sécurité ou l'intégrité de son site en ligne.
![]() Tous les logiciels nécessaires sont du domaine public ou LIBRE sous licence GPL; ils ne coûtent pas un sou. Le seul achat nécessaire est l'obtention d'un nom de domaine FQDN au prix initial de $15 CAD et son renouvellement annuel d'environ $30 CAD.
Tous les logiciels nécessaires sont du domaine public ou LIBRE sous licence GPL; ils ne coûtent pas un sou. Le seul achat nécessaire est l'obtention d'un nom de domaine FQDN au prix initial de $15 CAD et son renouvellement annuel d'environ $30 CAD.
Documentation
Se voulant une base solide pour la création d'un site de Commerce en ligne, le cours SME-101 comprend plusieurs cahiers :

|
- Cahier-00: "SME-101.00 Linux de base". Les bases de Linux, SME-101.00 Linux de base.

|
- Cahier-01: Installation et configuration des logiciels prérequis sur le poste de travail de l'Étudiant de même que le téléchargement des fichiers qui seront installés sur le Serveur SME virtuel, https://wiki.contribs.org/SME-101.01_Logiciels_de_la_station_de_travail SME-101.01 Logiciels de la station de travail].

|
- Cahier-02: Description du parcours des paquets IP du Serveur SME vers l'Internet, création de la machine virtuelle, installation/configuration du serveur Linux SME et enfin, sauvegarde/restauration de ce dernier, SME-101.02 Serveur SME.
- Cahier-03: Abonnement à un FAI, installation et configuration d'un modem ADSL/VDSL, création d'un domaine chez un fournisseur de Service DNS dynamique avec installation d'un script pour sa mise à jour et enfin la marche à suivre pour l'obtention et la configuration d'un domaine FQDN[5], SME-101.03 ADSL/VDSL, DDNS et Domaine FQDN.
- Cahier-04: Installation d'un certificat SSL de l'autorité de certification Let's Encrypt et script de mise à jour, SME-101.04 Certificat Let's Encrypt.

|
- Cahier-05A: Installation et configuration de WordPress, SME-101.05A WordPress.
- Cahier-05B: Installation et configuration de l'extension de sécurité Wordfence, SME-101.05B Wordfence.
- Cahier-06: Installation et configuration de l'extension de vente en ligne WooCommerce, création de comptes chez Stripe et PayPal pour les paiements en ligne, SME-101.06 WooCommerce.

|
- Cahier-07: Sauvegarde/restauration ou migration d'un site avec l'extension Duplicator, SME-101.07 Duplicator.
- Cahier-08: Serveur mandataire inversé, SME-101.08 Serveur mandataire inversé.
- Cahier-09: Supplément: SME & BackupPC-4.2, SME-101.09: Supplément: SME & BackupPC-4.2.
- Cahier-10: Supplément: Fail2ban, SME-101.09: SME-101.10: Supplément: Fail2ban.
Cours SME-201
| * Cahier-01: Proxmox, SME-201.01: Proxmox-5.2.1. |
| * Cahier-02: MediaWiki, SME-201.02 MediaWiki-1.31.1. |
| * Cahier-03: Dolibarr (À venir). |
| * Cahier-04: OsTicket, SME-201.04: osTicket-1.10.4. |
Michel-André
![]() Victoire totale, hissons la bannière de la victoire.
Victoire totale, hissons la bannière de la victoire.
- ↑ GeoLite2-Country.mmdb: Pour plus de détails, voir la section "GeoLite2 integration" à la page: https://woocommerce.com/posts/whats-new-woocommerce-3-4-gdpr-features-geolite2-integration/.
- ↑ Si notre serveur WooCommerce est local (sur le réseau local du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut utiliser https://www.serveur-principal/webmail pour accéder aux courriels envoyés depuis l'Internet et utiliser https://www.micronator-101.com/webmail pour les courriels envoyés depuis WooCommerce. Voir Cahier-8: Mandataire inversé.
- ↑ Si notre serveur WooCommerce est local (sur le réseau local du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut se loguer au serveur principal avec Webmail pour accéder aux courriels des usagers du serveur local. Voir Cahier-8: Mandataire inversé.
- ↑ Si notre serveur WooCommerce est local (sur le réseau LOCAL du serveur principal et que ce dernier lui sert de Serveur mandataire inversé), il faut se loguer au serveur principal avec Webmail pour accéder aux courriels, reçus depuis l'Internet, pour les usagers du serveur LOCAL. Voir le Cahier-8: Mandataire inversé.
- ↑ FQDN: Dans le DNS, un Fully Qualified Domain Name (FQDN, ou nom de domaine complètement qualifié) est un nom de domaine qui révèle la position absolue d'un nœud dans l'arborescence DNS en indiquant tous les domaines de niveau supérieur jusqu'à la racine. On parle également de domaine absolu, par opposition aux domaines relatifs. Par convention, le FQDN est ponctué par un point final.
Référence: https://fr.wikipedia.org/wiki/Fully_qualified_domain_name.