Difference between revisions of "Google Mod-PageSpeed"
m (Gzartman moved page Google Mod PageSpeed to Google Mod-PageSpeed: Editor didn't take the underscore. Using dash insead) |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
This howto covers how to setup and deploy Google's mod_pagespeed apache module on SME Server 10 to improve website performance and optimize web content for Googles SEO algorithms. | This howto covers how to setup and deploy Google's mod_pagespeed apache module on SME Server 10 to improve website performance and optimize web content for Googles SEO algorithms. | ||
===Maintainer=== | ===Maintainer=== | ||
| − | This howto is maintained by [[User: | + | This howto is maintained by [[User:Gzartman|Greg Zartman]] |
===About Mod_PageSpeed=== | ===About Mod_PageSpeed=== | ||
| − | + | mod_PageSpeed is an Apache, and ngix, module that automatically optimizes web content using a variety of method including compression. Alot of the optimization that mod_PageSpeed does are based upon recommendations seen through Google's PageSpeed Insights testing utility (https://pagespeed.web.dev/). My experience with my production web content, especially CMS content, is that this module can result in a significant performance increase to your web content. | |
| − | The project and detailed documentation can be found here: https://www.modpagespeed.com/ However, for most deployments, | + | The project and detailed documentation can be found here: https://www.modpagespeed.com/ However, for most deployments, mod_PageSpeed works out of the box to provide the best optimization for your website. |
===Installation=== | ===Installation=== | ||
| − | The latest | + | The latest mod_PageSpeed rpms for CentOS can be found here: https://www.modpagespeed.com/doc/download You can either download the proper package manually then upload to your SME Server or use wget from an SSH session: |
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm | wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm | ||
Then perform a yum local install: | Then perform a yum local install: | ||
yum localinstall mod-pagespeed-stable_current_x86_64.rpm | yum localinstall mod-pagespeed-stable_current_x86_64.rpm | ||
| − | The | + | The mod_PageSpeed Apache module is now installed on your SME Server, but the module is not yet integrated into the Apache configuration. To do this, we will create a custom template fragment to include the property configuration information in httpd.conf to load the module. |
First, let's create the custom-template fragment: | First, let's create the custom-template fragment: | ||
[root@sme ~]# mkdir -p /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf | [root@sme ~]# mkdir -p /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf | ||
[root@sme ~]# touch /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed | [root@sme ~]# touch /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed | ||
| − | Next, let's add the | + | Next, let's add the mod_PageSpeed configuration information to the fragment: |
[root@sme ~]# vi /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed | [root@sme ~]# vi /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed | ||
| Line 28: | Line 28: | ||
[root@sme ~]# expand-template /etc/httpd/conf/httpd.conf | [root@sme ~]# expand-template /etc/httpd/conf/httpd.conf | ||
[root@sme ~]# systemctl restart httpd-e-smith.service | [root@sme ~]# systemctl restart httpd-e-smith.service | ||
| − | Now, let's verify the | + | Now, let's verify the mod_PageSpeed module is loaded: |
[root@sme ~]# apachectl -M | grep pagespeed | [root@sme ~]# apachectl -M | grep pagespeed | ||
pagespeed_module (shared) | pagespeed_module (shared) | ||
[root@sme ~]# | [root@sme ~]# | ||
| − | That's it, you are good to go and | + | That's it, you are good to go and mod_PageSpeed should now be optimizing your web content. |
===Testing That mod_PageSpeed is Optimizing Content=== | ===Testing That mod_PageSpeed is Optimizing Content=== | ||
| − | To test your web content to see if mod_PageSpeed is optimizing content, you can use the curl command to view headers and look for the X-Mod- | + | To test your web content to see if mod_PageSpeed is optimizing content, you can use the curl command to view headers and look for the X-Mod-PageSpeed header or use this website utility: https://websniffer.cc/ Simply input your website URL and websniffer will report the page headers for the URL. Look for the X-Mod-Pagespeed similar to this: |
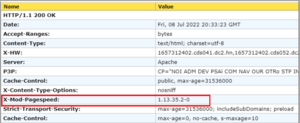
[[File:Websniffer.cc output.png|center|thumb]] | [[File:Websniffer.cc output.png|center|thumb]] | ||
If you are seeing the X-Mod-Pagespeed HTTP response header, then your web content is being optimizing. | If you are seeing the X-Mod-Pagespeed HTTP response header, then your web content is being optimizing. | ||
| + | |||
| + | [[Category:Howto]] | ||
Latest revision as of 22:14, 8 July 2022
Description
This howto covers how to setup and deploy Google's mod_pagespeed apache module on SME Server 10 to improve website performance and optimize web content for Googles SEO algorithms.
Maintainer
This howto is maintained by Greg Zartman
About Mod_PageSpeed
mod_PageSpeed is an Apache, and ngix, module that automatically optimizes web content using a variety of method including compression. Alot of the optimization that mod_PageSpeed does are based upon recommendations seen through Google's PageSpeed Insights testing utility (https://pagespeed.web.dev/). My experience with my production web content, especially CMS content, is that this module can result in a significant performance increase to your web content.
The project and detailed documentation can be found here: https://www.modpagespeed.com/ However, for most deployments, mod_PageSpeed works out of the box to provide the best optimization for your website.
Installation
The latest mod_PageSpeed rpms for CentOS can be found here: https://www.modpagespeed.com/doc/download You can either download the proper package manually then upload to your SME Server or use wget from an SSH session:
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm
Then perform a yum local install:
yum localinstall mod-pagespeed-stable_current_x86_64.rpm
The mod_PageSpeed Apache module is now installed on your SME Server, but the module is not yet integrated into the Apache configuration. To do this, we will create a custom template fragment to include the property configuration information in httpd.conf to load the module.
First, let's create the custom-template fragment:
[root@sme ~]# mkdir -p /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf [root@sme ~]# touch /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed
Next, let's add the mod_PageSpeed configuration information to the fragment:
[root@sme ~]# vi /etc/e-smith/templates-custom/etc/httpd/conf/httpd.conf/20LoadModule99Pagespeed
#Load Google Pagespeed module config Include /etc/httpd/conf.d/pagespeed.conf
Then, save and exit the editor.
Next, we'll expand templates and then restart Apache to load the new configuration.
[root@sme ~]# expand-template /etc/httpd/conf/httpd.conf [root@sme ~]# systemctl restart httpd-e-smith.service
Now, let's verify the mod_PageSpeed module is loaded:
[root@sme ~]# apachectl -M | grep pagespeed pagespeed_module (shared) [root@sme ~]#
That's it, you are good to go and mod_PageSpeed should now be optimizing your web content.
Testing That mod_PageSpeed is Optimizing Content
To test your web content to see if mod_PageSpeed is optimizing content, you can use the curl command to view headers and look for the X-Mod-PageSpeed header or use this website utility: https://websniffer.cc/ Simply input your website URL and websniffer will report the page headers for the URL. Look for the X-Mod-Pagespeed similar to this:
If you are seeing the X-Mod-Pagespeed HTTP response header, then your web content is being optimizing.